在做页面的时候input标签经常用到,这里要说的是的它其中的几个属性: name、value、placeholder还有常和input标签搭配使用的lable标签。
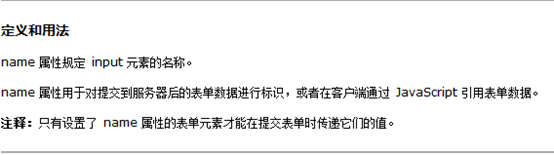
① Name在W3School中的解释:

也就是给当前的input起个名字,当当前这个input提交数据到服务器的时候服务器可以对这个数据进行标识。
举个例子
QQ账号:
密码:
当填写完QQ账号和密码把数据提交服务器时,服务器就会标识这两个数据,在name=“账号”填写的就是账号,在name=“密码”填写的就是密码,但是这种写法并没完整,等下面说value的时候再说。那在什么时候用value呢?W3School的注释中也说了,有需要提交数据的时候必填!
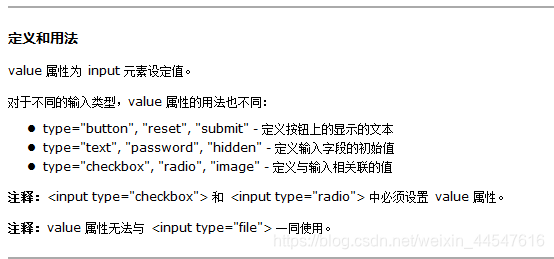
②Value在W3School中的解释:

正如所说,value的用法根据不同类型而不同,第一种type=“button”……相对好理解一点就不多加解释了,解释一下后面两种,
A.type=“text”, “password”
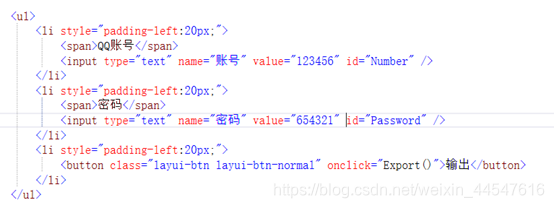
拿刚才例子来说


当你设置了value值的时候,就给它们设置了初始值,不设置就没有,当然,在页面上是可以更改这个初始值的。
那value的作用在哪里呢?我们先来输出一下:
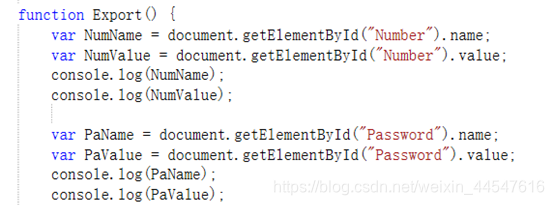
先写输出按钮的事件,获取到两个input的name值和value值,然后在控制台输出

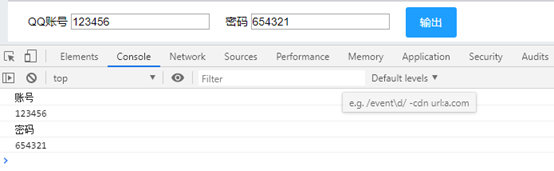
这是初始值的输出:

这是在页面上更改后再继续输出了一次:

两者比较就知道了,value值其实就是我们在input框里面填写的数据,虽然设置了初始值但在页面上是可以更改的,它的作用就是让服务器获取到input里面的值。
刚才在说name属性的时候说写法不完整正是在这里要补充,两次输出name值是没有改变的,改变的是value值,为什么呢?因为name值在提交数据的时候值能提交一次(也就是固定的,除非你在后台改变),value值就可以动态的提交。一般我们会用name跟value来搭配使用,它们连起来就是—账号=“123456”,密码=“654321”;账号=“aaaaa”,密码=“bbbbb”;它们的关系跟我们人的自身关系也相似,我们名字是固定的,但我们的身高、体重是可以改变的。
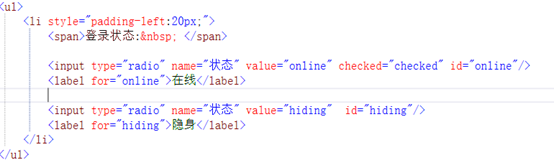
B.type=“radio” 挑单选框说


这里的value的作用跟上面的差不多,这里是为了获取你选中的单选框,跟name连起来就是—状态=“在线”或状态=“隐身”。但这里的name值为什么是一样的呢?因为在单选框中,name值一样才能实现单选效果,这里并不妨碍服务器标识。
这里为什么“登录状态”要用span标签,而“在线”和“隐身”要用label呢?这里就要提到label的作用了:
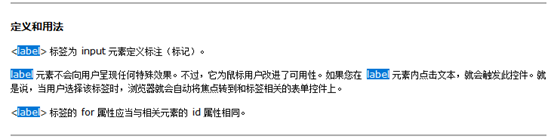
Label在W3School的定义

这里就是为了点击label里面的文字可以触发单选按钮选择
补充一些内容:
input标签有很多类型,也就是type,以下是一些常用type的value说明
text:文本框,input默认的type,不写就是这个,value表示文本框里的值。
password:密码框,value表示密码框里的值。
submit:提交按钮,value表示按钮上的文字
button:普通按钮,value表示按钮上的文字
reset:重置按钮,value表示按钮上的文字
radio:单选框,value表示该单选框的真实值(一般真实值和数据库对应,显示的值给用户参考的)
checkbox:复选框,value表示该复选框的真实值
hindden:隐藏表单域,value表示该表单域的值。
③placeholder在W3Shool的定义

它与value不同的是的它只是在页面上显示,是一个提示的信息,不会被传输到服务器里去,如果设置了value初始值它会被覆盖掉,但你在页面上删掉设置的value初始值是(也就是input框内容为空)它又会显示出来。
下面是placeholder和name、value一起用
<input type=“text”name=“ QQ”
value=“123456”placeholder=“填写QQ账号”/>
placeholder是提示该input填写的QQ账号