
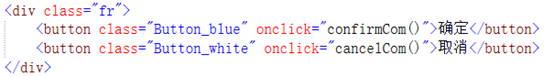
这是个模态窗体(弹出层页面),在这个页面有两个关闭的当前页面的方法,一是点击右上角关闭图标,二是点击右下角“取消”按钮。在写这两个关闭事件的时候出现一个问题—关键字冲突。
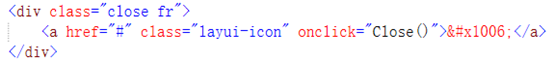
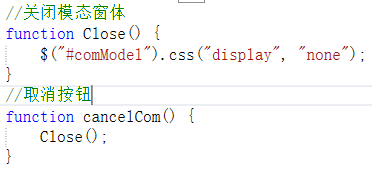
在写关闭窗体事件的命名是用Close,这是可以实现窗体关闭事件的



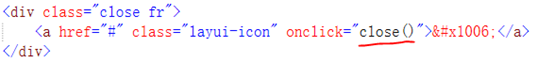
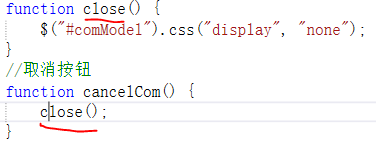
但是我把Close改成close之后


点击关闭按钮窗体是关闭不了的,但是点击取消却可以调用close()方法;这是和关键字冲突了,就导致了代码功能无法实现。所以在写代码的时候要注意关键字冲突,特别是JS,JS是很注重大小写的,Close和close是完全不一样的。