新增数据和保存数据
开发工具与关键技术:Visual Studio 2015 新增数据和保存数据
作者:袁何恩
撰写时间:2019年4月20日
今天,我要和大家分享的技术是新增数据和保存数据。
新增数据其实是把模态框里的form表单里的数据,根据数据的数据名称和表的名称新增到该表的数据里,保存数据则是根据模态框里的form表单里的数据,把模态框里的form表单里的数据逐个回填到数据库里相应的表里,到了这一步基本上已经完成保存数据了,但我们还要初始化表格的方法刷新一下表单,更新数据。
下面我演示的项目是我新建的项目,和以前的不一样。
一、 新增数据。
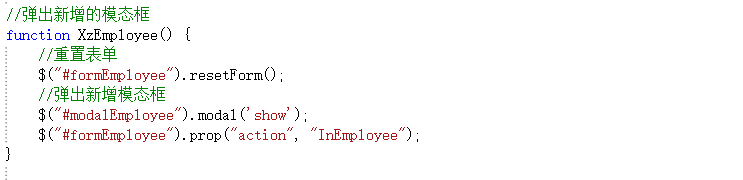
1、新增数据,首先需要一个容器来接受新增的数据,所以我们需要建立一个form表单来接收数据,这时候需要在html的部分上写出包含form表单的模态框的代码,html部分的代码我就不演示了,并且在js的部分上写出弹出新增模态框的代码。代码图如下:
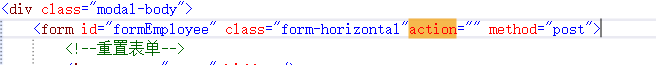
其中“KaTeX parse error: Expected 'EOF', got '#' at position 3: ("#̲formEmployee").…("#formEmployee").prop(“action”, “InEmployee”);”是修改和新增数据共用一个模态框时所需要写的代码,"InEmployee"是控制器中调用方法的名称,这个方法写入之前,需要在form表单的form标签里添加这段代码。代码图如下:
其中post可以看作是提交数据的方法、action可以看作是路径,请记住“action”一定要是空的。
2、在弹出新增模态框的方法下面,添加保存新增的方法,先声明一个变量来接受页面传输过来的数据,变量的名称一定要与数据库中的表里面数据的名称一致,否则就传输失败,一条数据只能用一个变量来接受。再然后在把页面获取到的数据判断是否为空,再把得到的数据以表单格式提交给控制器那边的方法,其中“ajaxSubmit”是需要引用插件的,代码图如下:
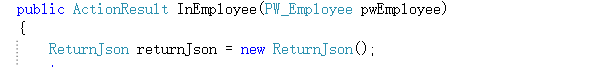
3、到控制器里添加新增数据的方法。新增数据的方法需要获取到页面传输过来的数据,所以需要添加“PW_Employee pwEmployee”,其中“pwEmployee”代表的是页面传输过来的数据,代码如图下:
其中“ReturnJson”是我事先新建一个在实体数据模型里的类,里面声明了许多的方法,如表明状态的代码如下:public bool State { get; set; },get和set;是允许传输、读取的意思;
再判断数据是否重复,和是否新增到数据库中。代码如图下:
因为我们需要获取到数据是数据的条数,所以要用int类型来声明一个局部变量,以便把处理好的数据的条数放进去。再把不能重复的数据与数据库中相应的数据进行判断,“tbEmployee.employeeName”是数据库中“employeeName”的数据,而“pwEmployee.employeeName”的“employeeName”是页面的数据经过视图js部分的数据完整判断的“employeeName”数据。如果数据重复就不能录入到数据库,如果数据不重复就新增到数据库中。图中的“Add”是新增数据的意思,图中的pwEmployee表是接受页面的数据的表。最后一步,判断数据库中的数据是否发生了改变,如果发生了改变,就弹出新增成功的模态框。
新增数据和保存数据
猜你喜欢
转载自blog.csdn.net/weixin_44561769/article/details/89635662
今日推荐
周排行