关于全局安装webpack时,遇到的一个坑!
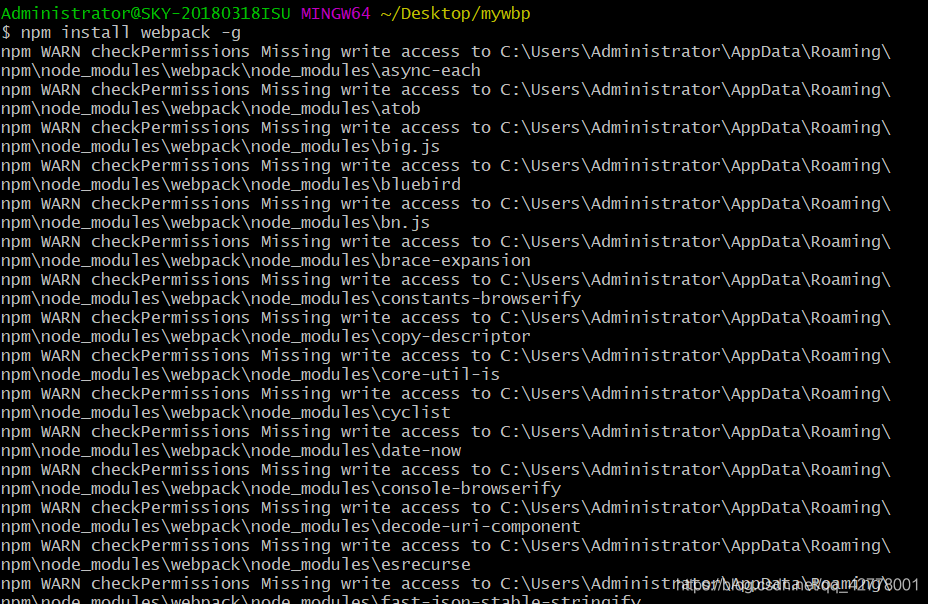
1、全局安装webpack 命令 npm install webpack -g ,结果:


中间还有一大推警告信息!
进过百度与各种研究,发现这个问题并不在于使用管理员权限问题,是因为安装失败一次 本地已经有这个文件夹了,再安装无法覆盖写入的问题。
解决办法:
1)删除原有的node_modules文件夹,即C:\ Users \ Administrator \ AppData \ Roaming \ npm \ node_modules
2)重新执行安装命令:npm install webpack -g 即可!
在这里穿插一个小小常识:
怎么样看全局安装的路径,下边红框就是你的全局路径
