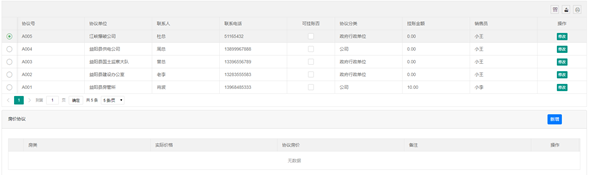
获取每条数据的附件信息,首先监听每一行数据,再给每条数据获取附件信息,如图

在控制器这边把附件信息查询出来,代码如下
public ActionResult SelectRoomRateAgreement(LayuiTablePage layuiTablePage, int RoomRateAgreements)
{
var listRoom = from tbRoom in myModel.S_RoomRateAgreement
join tbUint in myModel.S_AgreementUnit on tbRoom.AgreementUnitID equals tbUint.AgreementUnitID
join tbR in myModel.S_RoomCategory on tbRoom.RoomCategoryID equals tbR.RoomCategoryID
orderby tbRoom.RoomRateAgreementID descending //倒叙排序
where tbRoom.AgreementUnitID == RoomRateAgreements
select new RoomRates
{
RoomRateAgreementID = tbRoom.RoomRateAgreementID,//房价协议表
RoomCategoryName = tbR.RoomCategoryName,//房类
DisperseGuestPrice = tbR.DisperseGuestPrice,//实际房价
AgreementRoomRate = tbRoom.AgreementRoomRate,//协议房价
Remark = tbRoom.Remark,//备注
AgreementUnitID = tbUint.AgreementUnitID,//协议单位ID
RoomCategoryID = tbR.RoomCategoryID//房类ID
};
var intTotalRow = listRoom.Count();//获取总行数
List<RoomRates> list = listRoom
.Skip(layuiTablePage.GetStartIndex())
.Take(layuiTablePage.limit)
.ToList();
//调用分页封装类
LayuiTableData<RoomRates> layuiTableData = new LayuiTableData<RoomRates>();
layuiTableData.count = intTotalRow;//行总数
layuiTableData.data = list;//具体显示数据
return Json(layuiTableData, JsonRequestBehavior.AllowGet);
}
在视图这边写获取附件的信息,代码如下
//监听行单击事件 rowDouble
layuiTable.on('row(tabAgreementUnit)', function (obj) {
var data = obj.data;//获取点击行数据
//标注选中样式
obj.tr.addClass('layui-table-click').siblings().removeClass('layui-table-click');
//***单击选中单选框 radio
obj.tr.find('div.layui-unselect.layui-form-radio')[1].click();
//用户类型ID
var RoomRateAgreement = data.AgreementUnitID;
//协议单位查询附件
tabRoomRateAgreements = layuiTable.reload('tabRoomRateAgreements', {
url: '/DFJIUDIAN/DFjiudian/SelectRoomRateAgreement',//数据接口
page: { curr: 1, },//重定向到第一页
where: {
//设置异步数据接口的额外参数,比如设置多条件查询的参数
RoomRateAgreements: RoomRateAgreement
}
})
});
新增附件信息也必须要选中行的数据,不然新增不了,如图

显示此功能代码如下,在打开新增模态框那里插入此段代码,便能实现效果
//tabAgreementUnit 即为基础参数 id 对应的值
var checkStatus = layuiTable.checkStatus('tabAgreementUnit');
//checkStatus.data.length 获取选中行数量,可作为是否有选中行的条件
if (checkStatus.data.length == 1) {
//获取选中行的协议单位id
var agreementunit = checkStatus.data[0].AgreementUnitID;
//设置隐藏域中的协议单位ID
$('#formInsetRoomRateAgreement [name="AgreementUnitID"]').val(agreementunit);
//打开模态框
$("#modalInsetRoomRateAgreement").modal('show');//show 显示
} else {
layer.msg('请先选择协议单位', { icon: 0 });
}