(作者:苦行者;撰写时间:2019年6月7日)
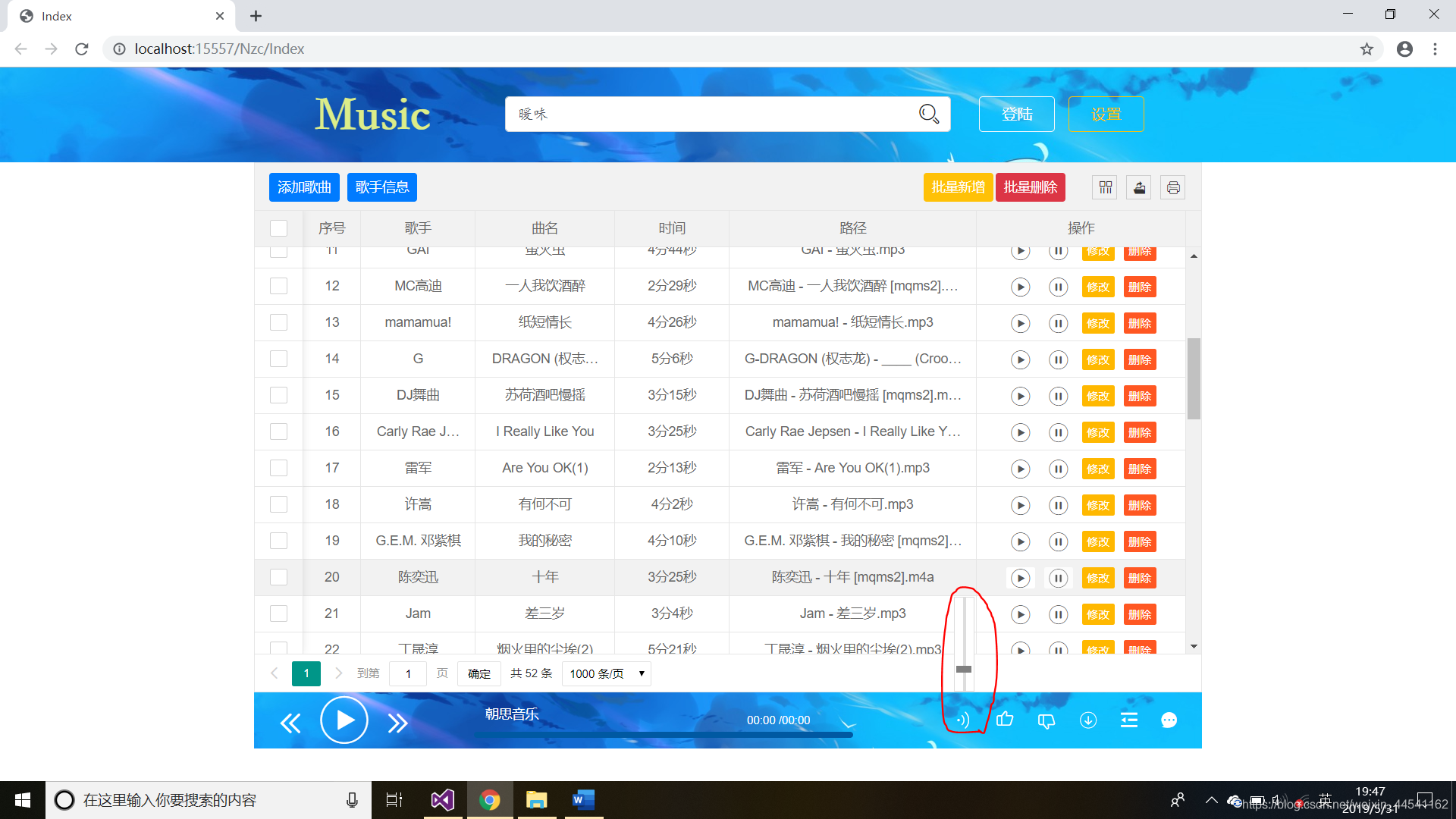
如何通过鼠标拖动来控制音量呢?其实很简单,跟拖动图标通过验证是差不多的原理,只不过几句代码的差别而已,首先让我们看一下它的页面布局;
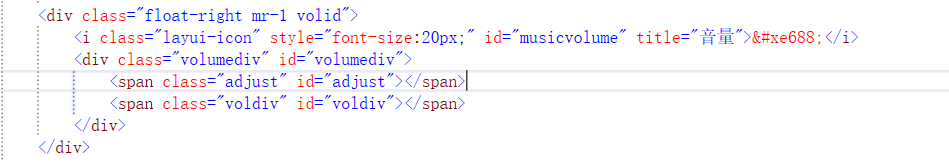
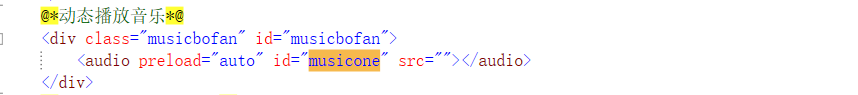
这是一个向上滚动条式的模拟音量键,通过鼠标拖动中间的灰色方块上下移动来达到控制音量大小的效果,让我们来看一下它的HTML:
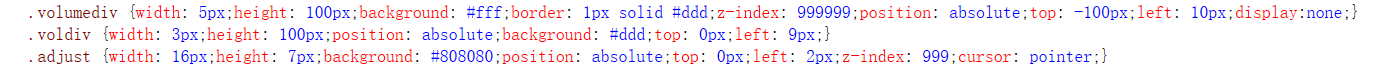
css样式:
div里面包裹两个span标签,类adjust的span标签为中间的灰色方块,另一个span为中间那条粗灰竖线,分别给它们设置绝对定位,达到上图效果;
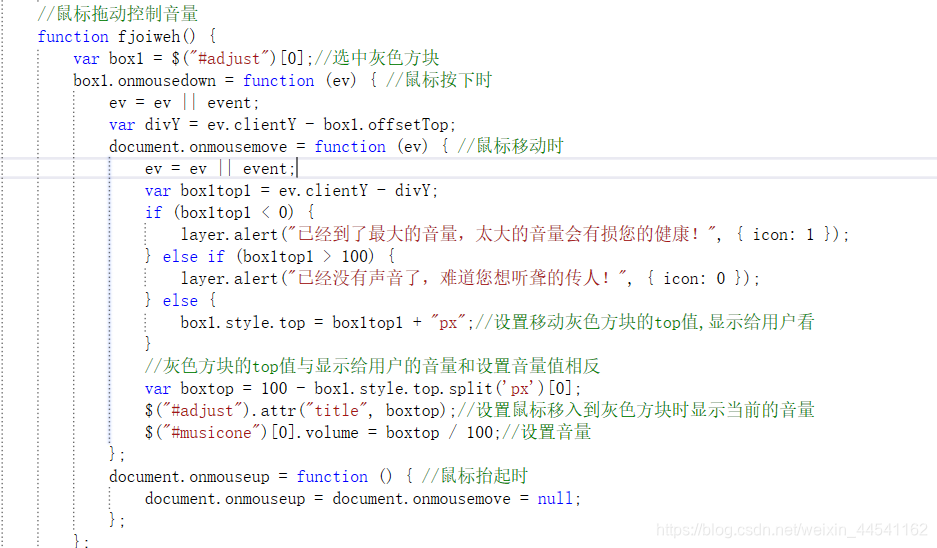
接下来是它的js代码,封装一个自定义的方法,在方法体内实现功能;
第一步,获取到灰色方块,给它绑定鼠标按下事件,当鼠标按下时,计算出灰色方块的上边距;
第二步,给document绑定鼠标移动事件,当鼠标移动时,计算灰色方块到顶部的距离(由于是向上移动,所以top的值为负值),然后判断这个距离如果小于0(即向上拖动至最顶部),弹出提示框提示用户“已到达最大音量……”;如果距离大于100(即向下拖动至最底部),弹出提示框提示用户“已经没有声音了……”,否则设置移动灰色方块的top值,显示给用户看。
第三步,由于灰色方块的top值与显示给用户的音量和设置音量值相反,所以在设置音量之前先把它“矫正”过来,然后把“矫正”过来的值设置为音量值。
最后,鼠标抬起,移除鼠标移动事件。
一个简单的鼠标拖动控制音量大小的功能就完满实现啦!!!
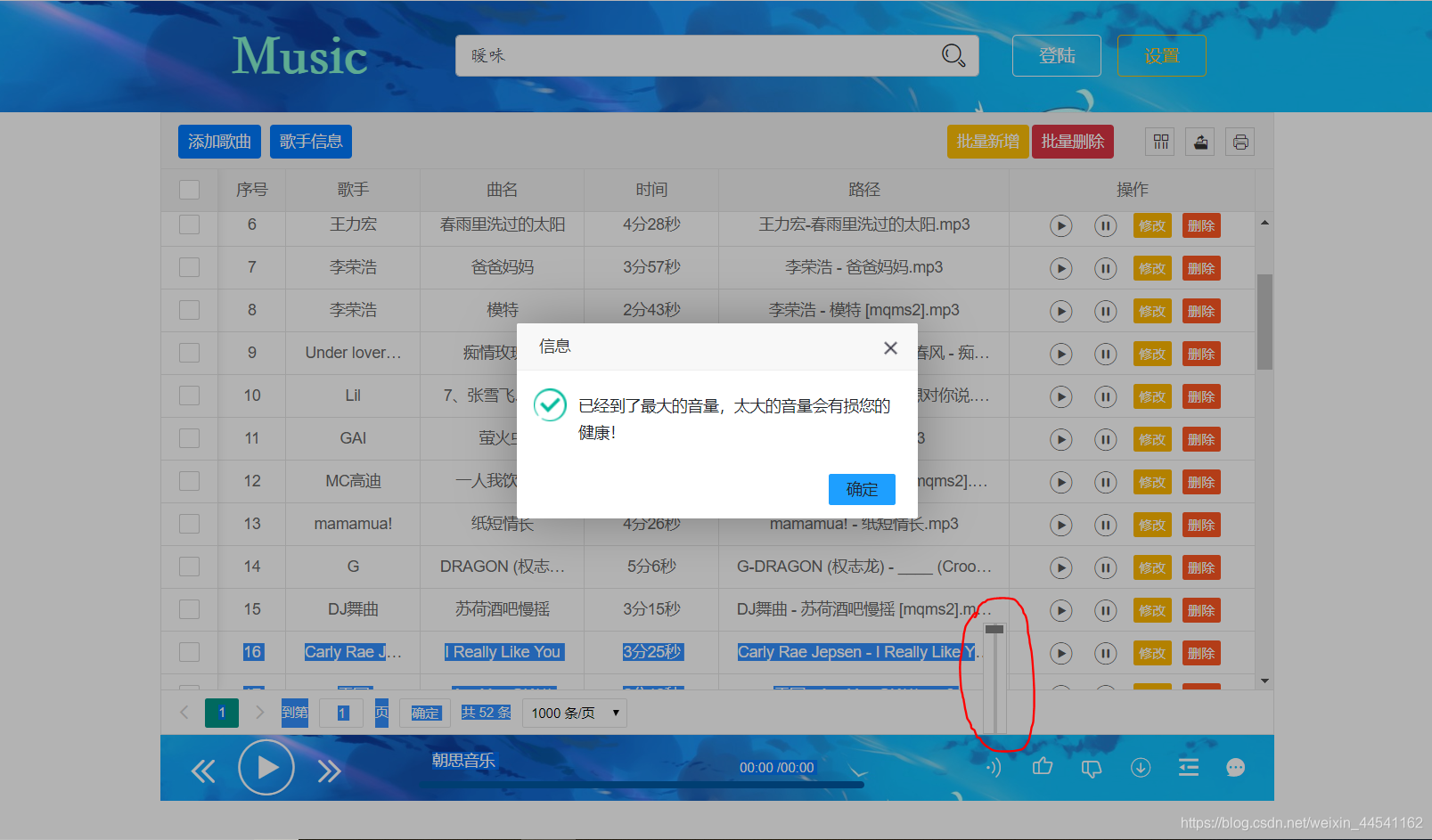
最终效果如下图所示:
鼠标拖动控制音量
猜你喜欢
转载自blog.csdn.net/weixin_44541162/article/details/91356562
今日推荐
周排行