开发工具与关键技术:vs2015 JS
作者:陈星宇
撰写时间:2019.5.1
在ajax中的XMLHttpReque方法很方便,他可以同步或异步的返回 Web 服务器的响应,并且能够以文本或者一个 DOM 文档的形式返回内容。
而XMLHttpReque 使用方法很简单,而且写法是固定的,所以我想给大家科普一下,
我们在实际应用中来了解一下ajax XMLHttpRequest的写法。
首先,我们提交想要提交数据,第一步肯定是要触发方法所以我们给button 按钮一个id为saveForm然后添加一个点击事件,当点击事件触发时,进行数据提交。

事件触发了,我们要提交那肯定要得先获取数据,有数据提交才有意义
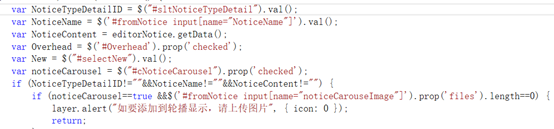
所以我们可以用val(),获取input标签的值,也可以用prop()的方法来获取勾选框中有无数据,再判断有无数据。

我们可以先声明一个变量,来装取需要提交的数据,
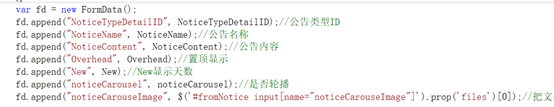
然后用append的方法来储存数据.

特别注意的是,带引号的要控制器里的字段相对于应,没有引号的就是我们刚刚获取到的那些数据,因为这是个表单提交所以数据比较多。
数据都处理好了,然后我们就开始XMLHttpRequest的固定写法
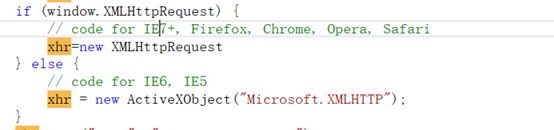
首先我们要声明一个对象,
由于浏览器的兼容性
我们要判断不同浏览器的写法

对象创建好之后我们就可以用里面的属性
一般我们会用到3个属性
第一个属性为open
open()这个属性里面常用的一般有3个参数,
一般写法为open(method, url, async)
1.method 参数是用于请求的 HTTP 方法。值包括 GET、POST 和 HEAD。
2.url 参数是请求的主体,一般用于请求所发送到的地址
3. async 参数指示请求使用应该异步地执行。如果这个参数是 false,请求是同步的,后续对 send() 的调用将阻塞,直到响应完全接收。如果这个参数是 true 或省略,请求默认为是异步的提交方式.

上面的介绍过于复杂,我们结合项目来看,首先第一个参数是状态,我们用的是POST方式提交,第二个是url,指明我们提交的数据地址,而第三个参数为是否异步提交,我们这里没有给数据,默认为异步提交。
第二个属性为send
如果通过调用 open() 指定的 HTTP 方法是 POST 或 PUT,body 参数指定了请求体,作为一个字符串或者Document对象.如果请求体不适必须的话,这个参数就为 null。对于任何其他方法,这个参数是不可用的,应该为 null(有些实现不允许省略该参数)。
总的来说就是传递的是发送的数据,但是必须要写open进行数据的提交,而后面还要写
onreadystatechange的方法,所以说XMLHttpRequest的写法是固定死的了

注意,这个fd是我们前面用来装取所以数据所声明的一个变量
第三个属性为onreadystatechange
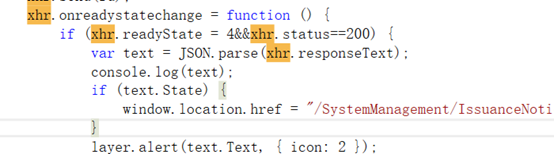
onreadystatechange 是一个事件句柄。当 XMLHttpRequest 对象的状态发生改变时,会触发此函数。状态从 0 (uninitialized) 到 4 (complete) 进行变化。仅在状态为 4 时,我们才执行代码。
这个onreadystatechange和我们之前接触的回调函数基本类似当返回的状态发生改变时
触发此事件进行回调处理
而这个状态码的意思为
0: 请求未初始化
1: 服务器连接已建立
2: 请求已接收
3: 请求处理中
4: 请求已完成,且响应已就绪
当返回的状态为200时,说明0K,
返回状态为我们熟悉的404时,说明未能找到页面

判断状态后就是回调的内容,自己需要什么操作就写什么操作,这样一个XMLHttpRequest的方法的固定写法就写完了。
简单总结一下就是4步
1声明一个对象,2用open指定提交地址和方式3,send提交所传递的数据,4,onreadystatechange的回调函数。