开发工具与关键技术:vs2015 MVC
作者:陈星宇
撰写时间:2019.5.15
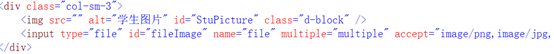
首先我们先建立两个标签,一个是img标签一个是input标签,而这个img标签的src为空,需要我们选择所上传的图片时,才给src设置属性,另一个标签就是input标签,我们可以通过input的标签中的file属性,来选择上传的文件。

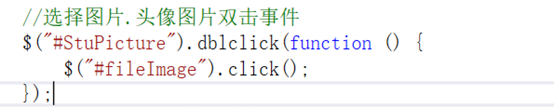
接着我们写一个通过点击img标签来点击input标签的file属性的方法来实现选择图片

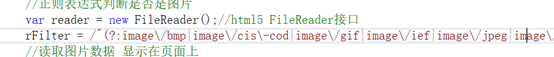
然后我们new一个文件读取的对象,然后用正则表达式来判断上传过来的是否是图片类型.

当这些准备工作做好了后,我们要写一个change的改变事件,当我们点击图片时,Input就会触发选择文件,我们选择一张图片后input标签中的数值发生改变,发生改变后我们就可以将选择的图片放到我们的img标签中。
在change的方法中,我们得要获取到上传的图片类型,然后用上面的写出的正则判断语句来判断是否是我们需要的图片类型。
当这些条件都通过时,我们调用我们new的那一个FileReader中的readAsDataURL的方法设置url也就是通俗的路径。

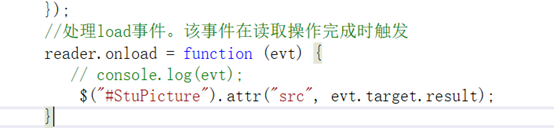
这个时候我们上传的url已经有了,我们再用一个onload的加载事件将图片的url设置到src中,那么我们选择的图片就在页面中生成了。