<body>
<a href="javascript:addContent()">展示</a>
<table border="1" id="show"></table>
<script type="text/javascript">
/**
* 数据展示
*/
function addContent(){
$("#show").html(""); //清空内容
getData(setContentText); //获取数据
}
/**
* 设置数据到页面
* data 数据
*/
function setContentText(data){
var tableContent = data; //数据内容
//数据文本添加到展示表格
$("#show").append(tableContent);
}
/**
* 获取数据
* callback 回调函数
*/
function getData(callback){
var content = "<tr><td>id</td><td>name</td></tr>";
$.ajax({
url : "data.json", //路径
data:{}, //参数
type:"get", //请求方式
//async:false, //同步(默认为true,异步)
dataType:"json", //数据类型
success : function(datas) {
var data = datas.rows; //数据集合
//外层循环所有的对象,内层循环每个对象的属性
for(var i = 0;i < data.length;i++){
content += "<tr>";
var item = data[i];
content += "<td>" +item.id+"</td>";
content += "<td>" +item.name+"</td>";
content += "</tr>";
}
callback(content); //通过回调函数获取处理后的数据
},
//异常
error: function (XMLHttpRequest, textStatus, errorThrown) {
// 状态码
console.log(XMLHttpRequest.status);
// 状态
console.log(XMLHttpRequest.readyState);
// 错误信息
console.log(textStatus);
},
//数据加载前
beforeSend:function(){},
//数据加载完成后
complete:function(){}
});
}
</script>
</body>
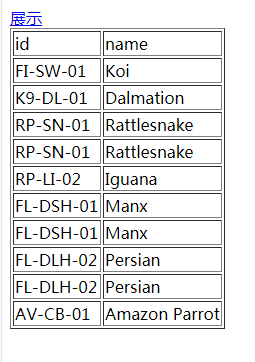
效果图:


data.json:
{
"total":10,
"rows":[
{"id":"FI-SW-01","name":"Koi"},
{"id":"K9-DL-01","name":"Dalmation"},
{"id":"RP-SN-01","name":"Rattlesnake"},
{"id":"RP-SN-01","name":"Rattlesnake"},
{"id":"RP-LI-02","name":"Iguana"},
{"id":"FL-DSH-01","name":"Manx"},
{"id":"FL-DSH-01","name":"Manx"},
{"id":"FL-DLH-02","name":"Persian"},
{"id":"FL-DLH-02","name":"Persian"},
{"id":"AV-CB-01","name":"Amazon Parrot"}
]
}