版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/qq_36251118/article/details/88051706
浏览器渲染过程大致分为以下步骤:
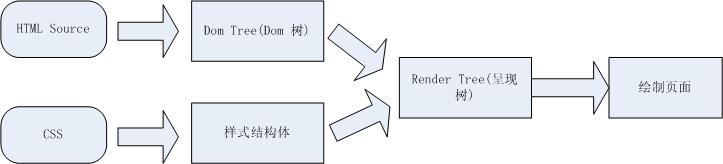
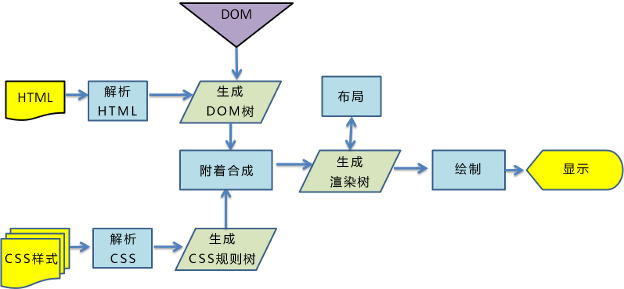
1、解析HTML生成DOM树。
2、解析CSS生成CSSOM规则树。
3、将DOM树与CSSOM规则树合并在一起生成渲染树。
4、遍历渲染树开始布局,计算每个节点的位置大小信息。
5、将渲染树每个节点绘制到屏幕。
图示如下:


浏览器渲染过程大致分为以下步骤:
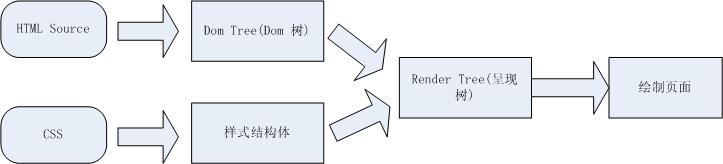
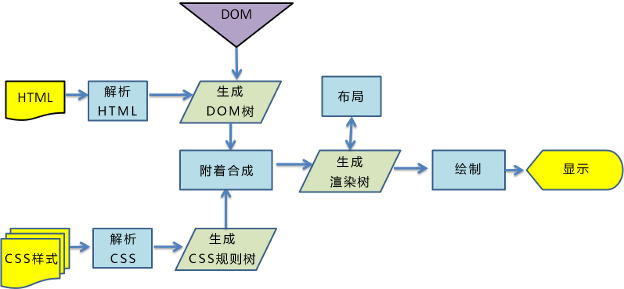
1、解析HTML生成DOM树。
2、解析CSS生成CSSOM规则树。
3、将DOM树与CSSOM规则树合并在一起生成渲染树。
4、遍历渲染树开始布局,计算每个节点的位置大小信息。
5、将渲染树每个节点绘制到屏幕。
图示如下: