认识 React
React是一个用于构建用户界面的 JAVASCRIPT 库。(JQuery也是)
React主要用于构建UI,很多人认为 React 是 MVC 中的 V(视图)。mvvm
React起源于 Facebook 的内部项目。
语法:
React 使用 JSX (js xml)来替代常规的 JavaScript
JSX是javascript的语法糖
我们不需要一定使用 JSX,但它有以下优点:
1,JSX 执行更快,因为它在编译为 JavaScript 代码后进行了优化。
2,它是类型安全的,在编译过程中就能发现错误。
3,使用 JSX 编写模板更加简单快速。
jsx模板 const temp = <h1>hello</h1>; Let a = <div> <h1></h1><h2></h2> 外头一定要一个根标签包裹住子标签 </div>
使用React的两种方式:
1,直接在html端 使用script方式引入 babel,react,reac_dom js文件
效率低,因为要实时转化

2,安装脚手架,以项目的方式使用react
Package.json中 是项目下载包依赖的记录
安装步骤:
安装create-react-app
cnpm instal -g create-react-app //全局安装脚手架
创建项目
create-react-app app(项目名)
启动项目
cd app
npm start //yarn start
安装cnpm
npm install -g cnpm
对于使用别人的项目,一般是不会把nodelmodel(放项目依赖的文件夹)传给你的(因为太大),所以首先先下载好该项目的依赖,通过npm install 会自动根据packge.json文件中的记录下载依赖 ,之后启动项目即可 。
声明组件的方式有两种:
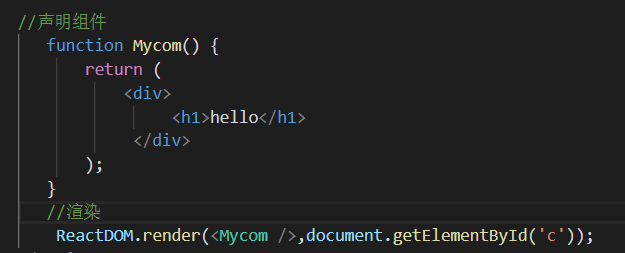
1,函数声明
函数名必须大写,才表示是组件,否则浏览器认为是html元素
第一个参数是模版(或者说是react元素),第二个参数是dom节点

2,类声明