版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/shenzhen_zsw/article/details/91578098
Vue入门-Node和NPM
2.Node和NPM
前面说过,NPM是Node提供的模块管理工具,可以非常方便的下载安装很多前端框架,包括Jquery、AngularJS、VueJs都有。为了后面学习方便,我们先安装node及NPM工具。
2.1.下载Node.js
推荐下载LTS版本。
课程中采用的是8.11.3版本。也是目前最新的。大家自行下载或者使用课前资料中提供的安装包。然后下一步安装即可。
完成以后,在控制台输入:
node -v
看到版本信息:

2.2.NPM
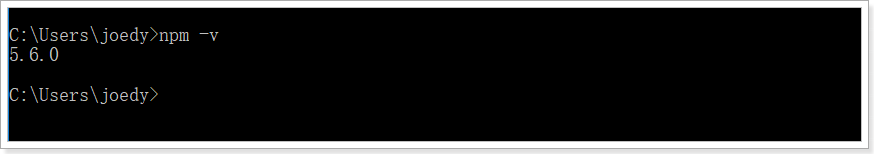
Node自带了NPM了,在控制台输入npm -v查看:

npm默认的仓库地址是在国外网站,速度较慢,建议大家设置到淘宝镜像。但是切换镜像是比较麻烦的。推荐一款切换镜像的工具:nrm
我们首先安装nrm,这里-g代表全局安装。可能需要一点儿时间
npm install nrm -g

然后通过nrm ls命令查看npm的仓库列表,带*的就是当前选中的镜像仓库:

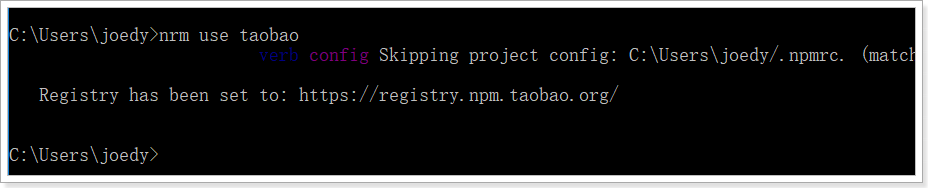
通过nrm use taobao来指定要使用的镜像源:

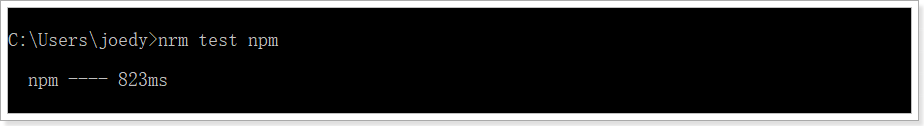
然后通过nrm test npm来测试速度:

注意:
- 有教程推荐大家使用cnpm命令,但是使用发现cnpm有时会有bug,不推荐。
- 安装完成请一定要重启下电脑!!!
- 安装完成请一定要重启下电脑!!!
- 安装完成请一定要重启下电脑!!!
