版权声明:本文为博主原创文章,转载请标明文章来源。 https://blog.csdn.net/SunFlowerInRain/article/details/80353401
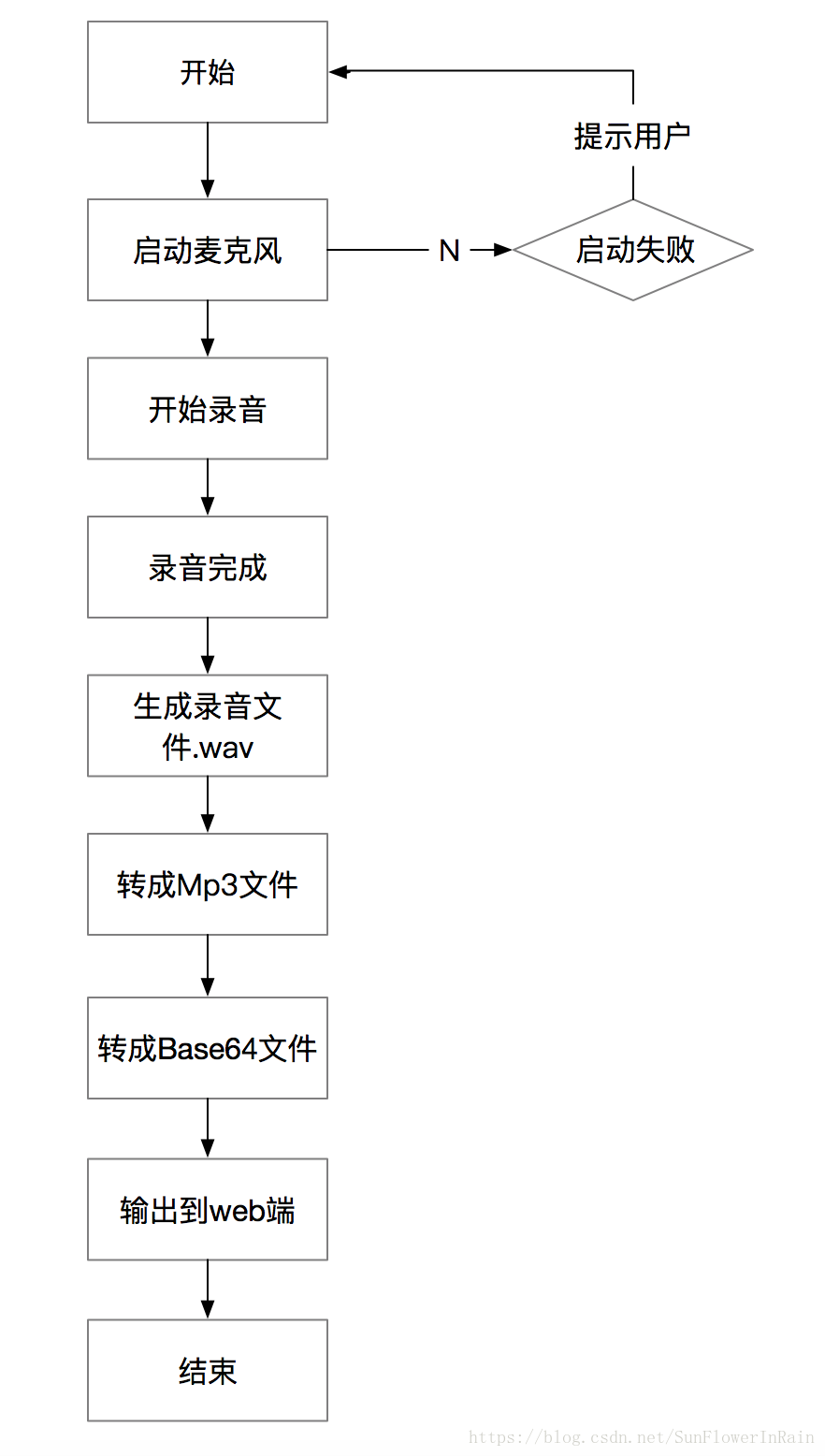
主要流程:
1.创建音频路径,位置放在document文件夹下;
2.通过AVAudioseesion来设置录音时的背景声音,需要设置背景声音为静音,这样方便录音;
3.设置录音时候需要的一些参数,包含通道,采样率,音频质量,音频格式等;
4.控制录音;包含开始录音和结束录音的动作;
5.将录音生成的文件转化成Mp3的文件,Mp3转化相当于将之前的音频再次做一次采样,生成的Mp3文件会更小,我测试的时候录的一段153Kb的wav格式的音频,通过Mp3转化后,Mp3格式的音频文件大小只有15,压缩了90%,效果还是比较明显的;
6.mp3文件转化成data,再转化成base64,利用WebviewJavascriptbridge库可以将base64的文件传输给JS端;
PS:遇到的坑:
- 第三步:生成了wav的音频通过lame库转化成Mp3的文件后,发现Mp3的播放速度很快,wav播放正常;
解决方法:调整转化的参数,将采样率与wav录音的采样率保持一致,我在项目中使用的采样率是8000,两者保持一致后Mp3的播放速率也正产了; - 第六步:生成的base64文件通过
WKWebview与JS原生的交互方法传递给JS端,出现传值失败;
解决办法:舍弃原生的传值方法,通过WebviewJavascriptbridge的第三方库来实现,在这个过程中,JS端的代码也有更改,需要按照webviewJavaScriptBridage给的demo的形式给传值;
另外补充的:
A.与JS交互的过程中获取JS页面的内容的方式有两种:
1.注册JS方法,JS直接向Native发送消息;
2.native调用JS方法evaluateJavaScript;这个方法可以直接和JS交互,调用JS的方法,然后JS向native传值;
项目地址:https://github.com/LINDreaming/webviewDemo