webstorm怎样新建html页面?HTML页面基本格式介绍
1. webstorm怎样新建html页面?
1.我们首先在自己电脑里面新建一个文件夹,用来存放HTML项目

2.接下来就可以打开我们的webstorm
 3.新建项目,选择存储位置
3.新建项目,选择存储位置
 4.进入了工具,里面没有任何文件与项目,需要自己建立
4.进入了工具,里面没有任何文件与项目,需要自己建立
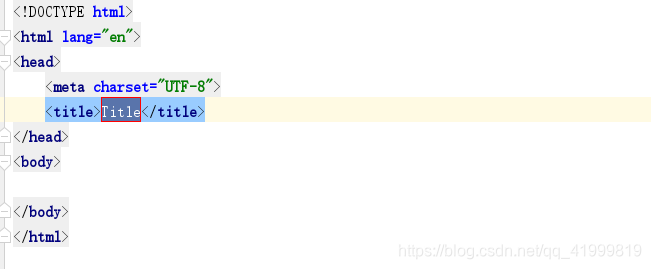
 5。建好html页面后,会自动给我们成页面的基本格式,我们只需要编写html代码即可
5。建好html页面后,会自动给我们成页面的基本格式,我们只需要编写html代码即可

HTML页面基本格式介绍
<!DOCTYPE html> <!--文档声明-->
<html lang="en"> <!--英文的编码状态-->
<head> <!--不可见内容-->
<meta charset="UTF-8"> <!--编码格式-->
<title>示例1.HTML5的基本格式</title> <!--标题-->
</head>
<!--内容编写区-->
<body>
第一节,介绍HTML5的基本格式!!!
</body>
</html>