版权声明:本文为博主原创文章,未经博主允许不得转载。
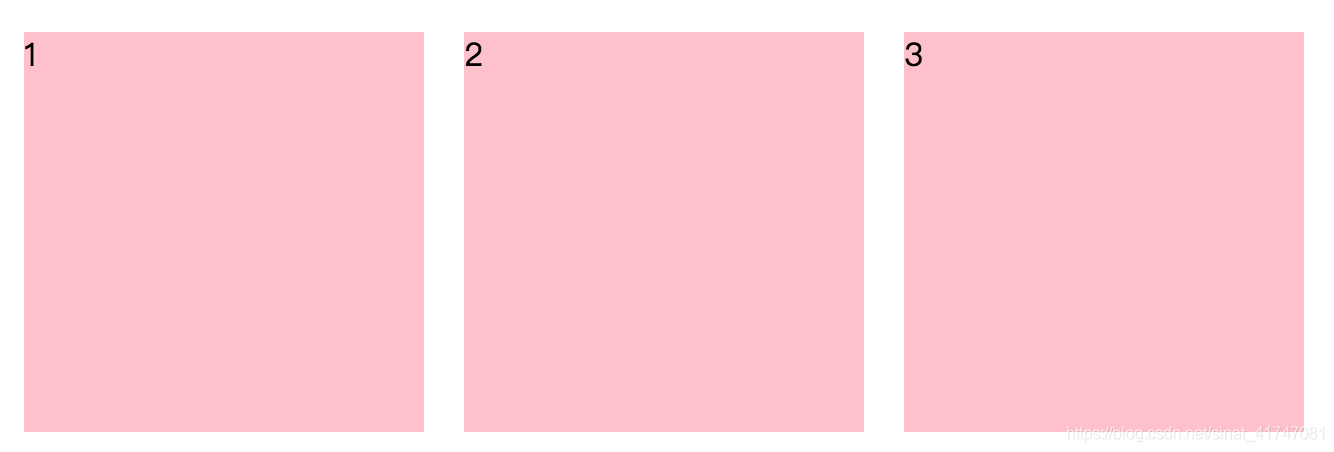
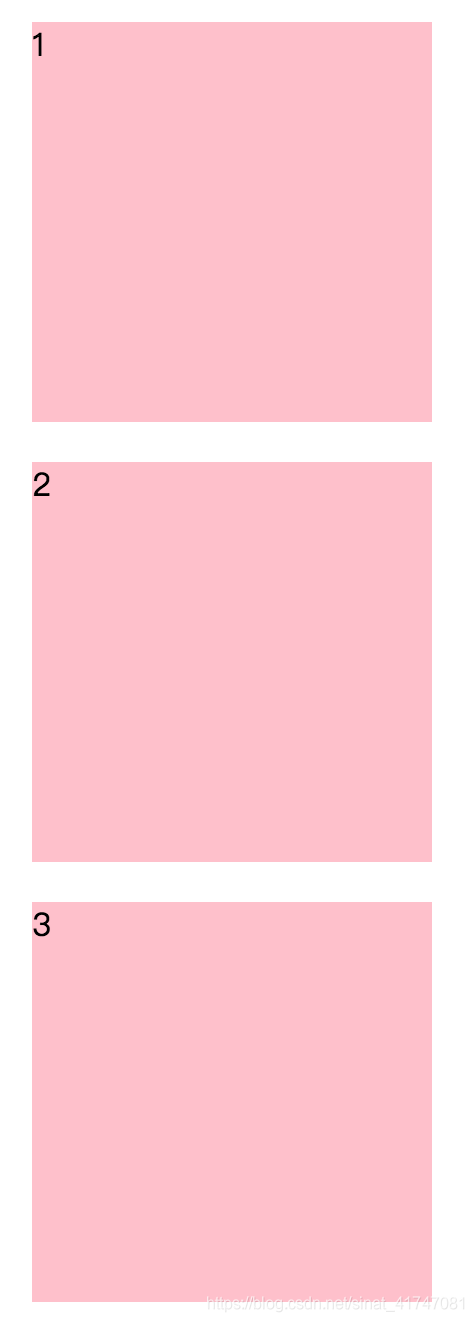
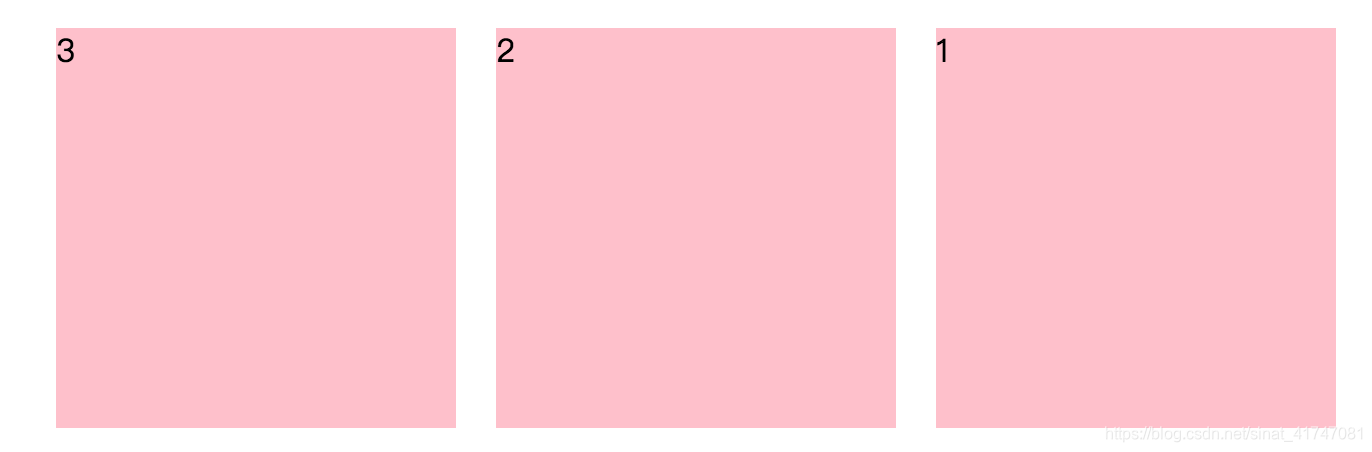
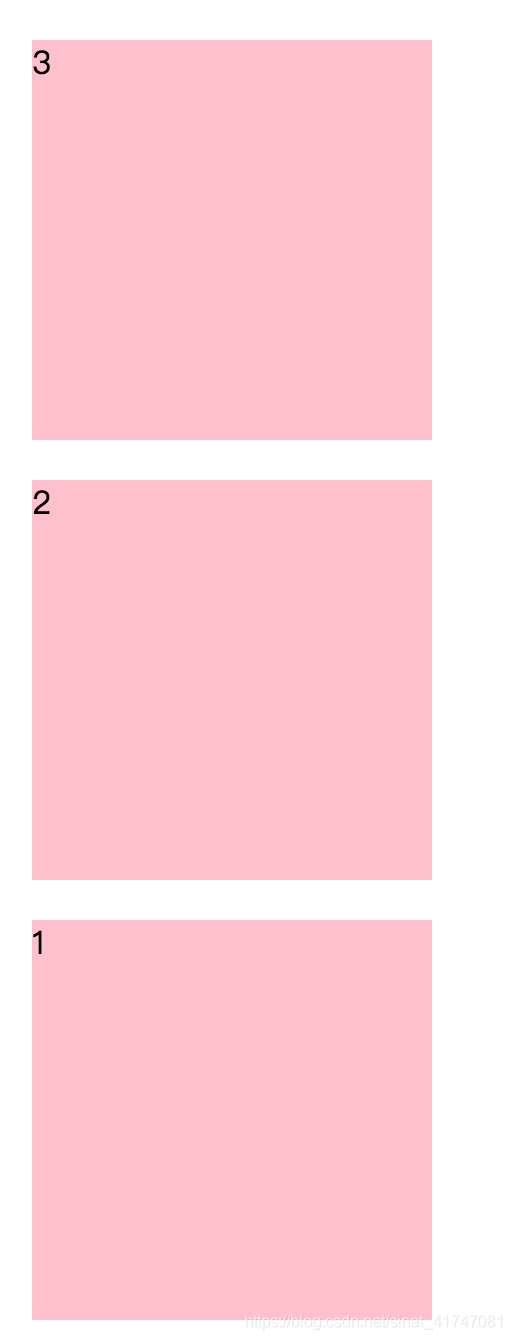
flex-direction有四个值,分别是row,column,row-reverse,column-reverse,它们之间的效果如图所示:
<div class="row">
<div class="one">1</div>
<div class="two">2</div>
<div class="three">3</div>
</div>
<div class="column">
<div class="one">1</div>
<div class="two">2</div>
<div class="three">3</div>
</div>
<div class="row-reverse">
<div class="one">1</div>
<div class="two">2</div>
<div class="three">3</div>
</div>
<div class="column-reverse">
<div class="one">1</div>
<div class="two">2</div>
<div class="three">3</div>
</div>
css为:
.row {
display: flex;
flex-direction: row;
}
.row div {
width: 200px;
height: 200px;
background: pink;
margin: 10px;
}
.column {
display: flex;
flex-direction: column;
}
.column div {
width: 200px;
height: 200px;
background: pink;
margin: 10px;
}
.row-reverse {
display: flex;
flex-direction: row-reverse;
}
.row-reverse div {
width: 200px;
height: 200px;
background: pink;
margin: 10px;
}
.column-reverse {
display: flex;
flex-direction: column-reverse;
}
.column-reverse div {
width: 200px;
height: 200px;
background: pink;
margin: 10px;
}
效果如图所示: