问题引入:
最近在做项目的时候使用到了Ajax获取数据信息,虽然能够解决实现用户的需要,但是项目对游览器有限制,只能使用火狐和谷歌游览器才能实现,但是这对于用户来说体验感是不好的!经过检查研究解决的办法如下。
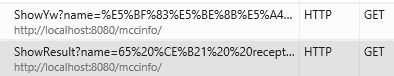
错误截图:

首先针对我的项目我进行简单的介绍一下,在前端jsjdAdd.jsp中使用Ajax向 action是ShowYw(servlert)发送请求,ShowYw将调用业务层去获取数据库中的数据返回给前端,但是我们通过检查元素中网络可以看到传给后台的是乱码的形式,其实这种情况会出现在IE游览器上,火狐和谷歌会自动将其编码格式自动转化,但是IE游览器却不能,那么我们应该如何解决呢

解决代码:
$.getJSON("ShowYw?name="+encodeURIComponent(str),function(result){
//请求成功时执行该函数内容,result即为服务器返回的json对象
var show = document.getElementById("txtHint");
var n = 0;
for (var i =0;i<result.length;i++){
show.innerHTML = show.innerHTML+"<div id='AjaxCheckbox1'><input id='box"+n+"' type='radio' onchange='showResult(this.value,this.id)' name='yw' value='"+result[i]+"'/>"+ result[i]+"</div>";
n = n+1;
}
}); 
正确截图: