<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<script type="text/javascript" src="<%=path %>/js/jquery1.8.js"></script>
<script type="text/javascript" src="<%=path %>/layer/layer.js"></script>
默认情况下
layer.tips('总类型 不能为空', '#good_total_type',{tips:3});

修改背景颜色
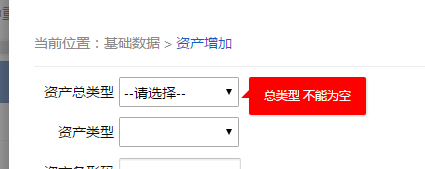
layer.tips('总类型 不能为空', '#good_total_type',{tips:[2,"red"});

修改字体颜色
layer.tips("<span style='color:red'>总类型 不能为空</span>", '#good_total_type',{tips:[2,"white"]});
 有点小清新的感觉
有点小清新的感觉