首先看看 methods 方法
// html <div id="vue"> <button v-on:click = "a++">add to a</button> <button v-on:click = "b++">add to b</button> <p>a : {{a}}</p> <p>b : {{b}}</p> <p>age : {{age}}</p> <-- 使用methods方法 --> <p>age + a = {{addtoa()}}</p> <p>age + b = {{addtob()}}</p> <p>cc = {{cc()}}</p> </div> // js new Vue({ el : "#vue", data : { a : 0, b : 0, age : 20, }, methods: { addtoa() { console.log("使用了addtoa 方法"); return this.a + this.age; }, addtob() { console.log("使用了addtob 方法"); return this.b + this.age; }, cc() { console.log('使用了 cc 方法'); return 'cc'; }, }, })
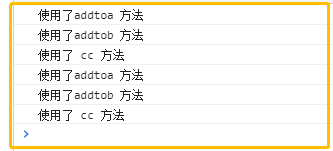
浏览器打开查看控制台,显示如下

接着点击第一个按钮 ‘ add to a ’,控制台显示如下

点击 ‘ add to a ’,只是让 a 的值加 1,而其他值都没有变化,但发现不是只有 与 a 值有关联的 addtoa 方法执行,而是 methods 里的所有方法都执行了。接着再点击 ‘ add to b ’,你也会发现所有方法都执行了
再看看 computed 计算属性
// html <div id="vue"> <button v-on:click = "a++">add to a</button> <button v-on:click = "b++">add to b</button> <p>a : {{a}}</p> <p>b : {{b}}</p> <p>age : {{age}}</p> <!-- 使用computed计算属性,注意没有括号 --> <p>age + a = {{addtoa}}</p> <!-- 注意这里又计算了一次 addtoa --> <p>age + a = {{addtoa}}</p> <p>age + b = {{addtob}}</p> <p>cc = {{cc}}</p> </div> // js new Vue({ el: "#vue", data: { a: 0, b: 0, age: 20, }, computed : { addtoa() { console.log("使用了addtoa 属性") return this.a + this.age; }, addtob() { console.log("使用了addtob 属性") return this.b + this.age; }, cc() { console.log('使用了 cc 属性') return 'cc' }, }, })
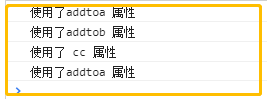
浏览器打开查看控制台,显示如下

接着点击第一个按钮 ‘ add to a ’,控制台显示如下

发现 html 中明明写了两次 addtoa 属性,但是一开始只打印了一行 ‘ 使用了addtoa 属性 ’,而且当改变 a 值后,只有与数据有关的属性 即 addtoa 才重新计算了,而且同样也是只打印一行 ‘ 使用了addtoa 属性 ’
总结
两个例子中函数被定义成 方法 或 属性,就最终结果上来看其实都是一样的
但是计算属性是基于响应式依赖进行缓存的,只有数据发生变化时,才会重新计算,否则直接调用缓存
因此计算属性 相比 methods 方法更加的节省性能
对于任何复杂的逻辑,都应该使用计算属性