1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title></title> 6 </head> 7 <script src="../js/vue.js"></script> 8 <body> 9 <div id="app"> 10 11 <!-- 这么写比较麻烦, 因为还要写在 methods里 一个toggle方法 --> 12 <!-- <input type="button" name="" id="" value="" @click="toggle" /> --> 13 14 <input type="button" name="" id="" value="toggle" @click="flag=!flag" /> 15 16 <!-- v-if 的特点:每次都会重新删除或创建元素 --> 17 <!-- v-show 的特点: 每次不会重新经行DOM的删除和创建操作,只是切换了元素的 display:none 样式 --> 18 <!-- 按F12打开控制台,观察 v-if 和 v-show 标签 --> 19 20 <!-- v-if 有较高的切换性能消耗 --> 21 <!-- v-show 有较高的初始渲染消耗 --> 22 23 <!-- 如果元素涉及到频繁的切换,最好不要使用 v-if, 而是推荐使用 v-show --> 24 <!-- 如果元素可能永远也不会被显示出来被用户看到,则推荐使用 v-if --> 25 26 <h3 v-if="flag">这是一个v-if控制的元素</h3> 27 <h3 v-show="flag">这是一个v-show控制的元素</h3> 28 29 </div> 30 </body> 31 </html> 32 <script> 33 var vm = new Vue({ 34 el:'#app', 35 data:{ 36 flag:true 37 }, 38 methods:{ 39 // toggle(){ 40 // this.flag = ! this.flag 41 // } 42 } 43 }) 44 </script>
在控制台可以观察到 v-if 和 v-show 的代码显示情况

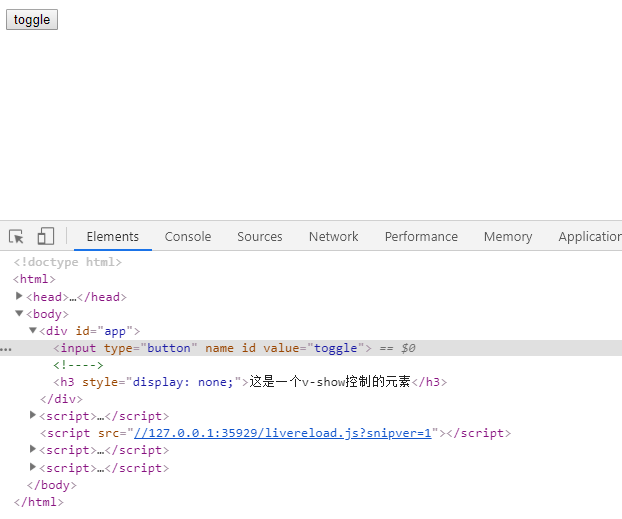
点击 toggle 按钮,控台代码代码变为下图所示

我们可以看到 v-if消失, v-show的 display属性变为 none,这就是他俩的区别(最详细解释见代码块的//注释)
2019-06-11 13:23:17