版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/sgl520lxl/article/details/82802397
js部分代码:
<script>
$(document).ready(function () {
$(".form_datetime").datetimepicker({
format: "yyyy-mm-dd hh:ii:ss",
linkField: "mirror_field",
linkFormat: "yyyy-mm-dd hh:ii"
});
});
</script><div style="float: left;line-height: 30px;color: red;">活动开始时间:</div>
<div class="input-append date form_datetime" style="float: left; padding-right:20px">
<input id = "startTime" name="startTime" size="16"type="text" value="${obj.startTimeStr}" readonly>
<span class="add-on"><i class="icon-remove"></i></span>
<span class="add-on"><i class="icon-th"></i></span>
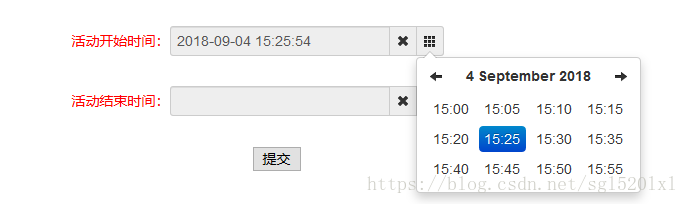
</div>效果如图: