content-box和border-box的区别
-
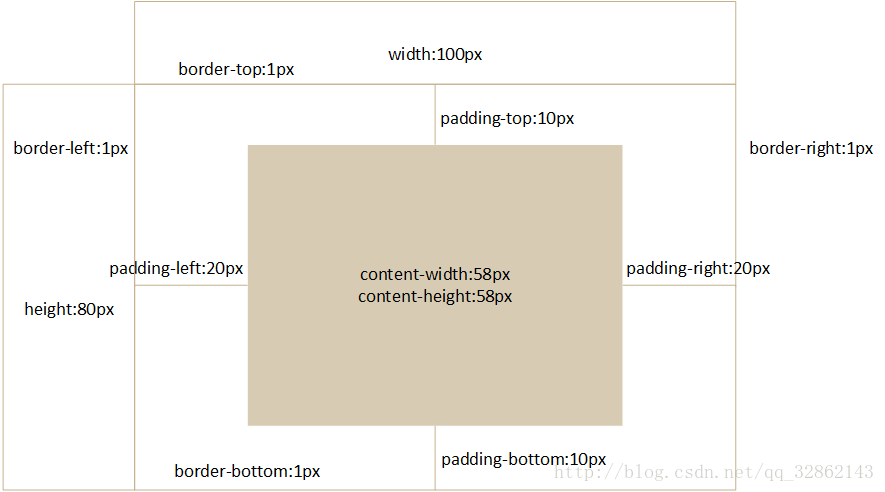
盒子模型
盒子宽度:padding+border+content-width
盒子高度:padding+border+content-height
如图所示
盒子模型 -
content-box
说明:在内容宽度和高度之外绘制内边距和边框 -
border-box
说明:在已设定的宽度和高度之内绘制设定元素的边框及内边距
CSS
.content-box{
width: 100px; height: 100px; border: 1px solid; padding: 0px 10px; box-sizing: content-box; } .border-box{ box-sizing: border-box; }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
html
<div class="content-box">content-box</div>
<div class="content-box border-box">border-box</div>- 1
- 2
结果截图
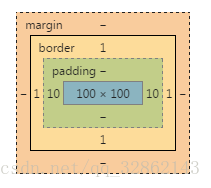
- content-box截图
盒子宽度:1×2(border×2)+10×2(padding×2)+100(content-width)=122
盒子高度:1×2(border×2)+0×2(padding×2)+100(content-height)=102

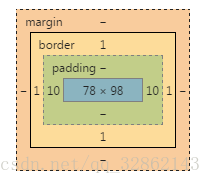
- border-box截图
盒子宽度:1×2(border×2)+10×2(padding×2)+78(content-width)=100
盒子高度:1×2(border×2)+0×2(padding×2)+98(content-height)=100