(一)请举例说出几种选择器?
1-标签选择器(也就是元素选择器)
2-ID选择器 (前面以”#”号来标志)
3-后代选择器 (使用空格来分开----将对父元素的选择放在前面,对子元素的选择放在后面,中间加一个空格分开。)
4-通用选择器 (也就是通配符 *来标志)
5-伪类选择器 (比如 p:hover a:link a:visited)

(二)如何理解CSS盒子模型?
1-盒子模型是由内容、边框、间隙(padding)、间隔(margin)组成。
2-盒子实际宽度(高度)=内容(content)+边框(border)+间隙(padding)+间隔(margin)。对于任何一个元素设置width和height控制内容大小,也可以分别设置各自的边框(border)、间隙(padding)、间隔(margin)。灵活设置这些盒子的这些属性,可以实现各自排班效果。

(三)什么是float浮动?
1-Float是浮动的意思,也就是脱标不占位置了。脱标叫做脱离文档流。不占据位置,如果还不知道啥意思,自己给自己一耳光吧,哈哈。
2-float的作用!
通过css定义float(浮动)让div样式层块,向左或向右(靠)浮动。
3-float语法!
float : none | left |right
4-使用float会造成什么危害,如何解决?
01-给父级元素单独定义高度(height) --- 因为父元素塌陷了。
02-在标签结尾处加空div标签 clear:both --- 一般情况不要添加无用的空div。
03-给父级div定义 伪类:after 和 zoom。
04-给父级div定义 overflow:hidden。--- 但是一定要考虑有没有内容需要和这个div有重叠的情况。

(四)对定位的理解!
1-绝对定位 absolute 就是相对于父元素的非默认定位元素位置定位,这个会脱离标准流;
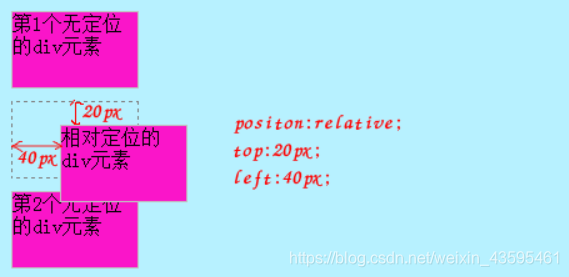
2-相对定位 relative 照自己原有的文档流位置定位,不会脱离原有的文档流;
3-固定定位 fixed 相对于浏览器窗口定位的,这个会脱离标准流;
4-静态定位 static 一般不用;

(五)实现元素隐藏的方式有哪些?
1-Opacity:0
2-Display:none
3-Visibility:hidden
4-Position:-2000px
(六)对渐进增强和优雅降级的理解?
1-渐进增强
针对低版本浏览器进行构建页面,保证最基本的功能,然后再针对高级浏览器进行效果、交互等改进和追加功能达到更好的用户体验;
2-优雅降级
一开始就构建完整的功能,然后再针对低版本浏览器进行兼容;
(七)表单form的属性列举3个?
1-methood=”get/post 请求方式;
2-action=url 请求路径;
3-target=” _blank/_parent“ 前一个重新打开一个页面,后一个直接本页面跳转;