一、简介
内容嵌入是组件的一个高级功能特性,使用组件的内容嵌入特性能很好地扩充组件的功能,方便代码的复用。
二、用法

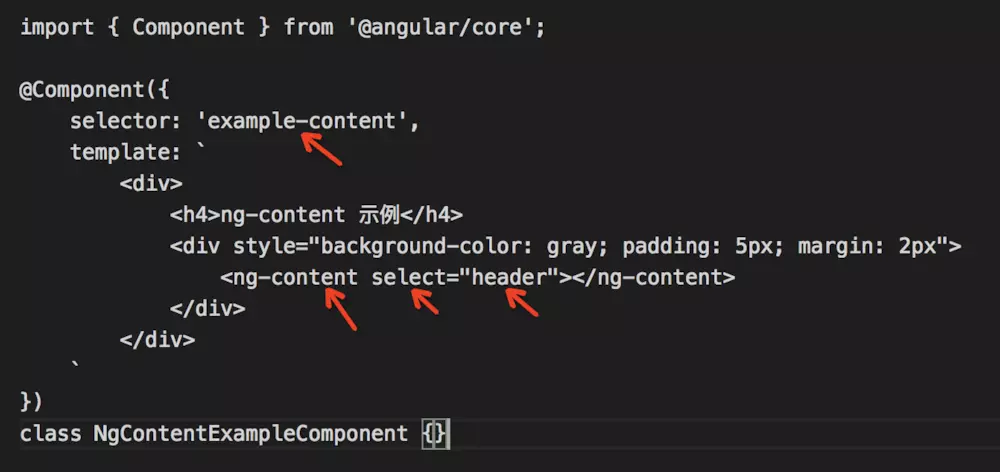
如上,在模版中使用了<ng-content>标签,这个标签就是用来渲染组件嵌入内容的。在<ng-content>中有个select="header",用于匹配内容,并填充到ng-content中。
下面是一个简单的根组件来使用它:

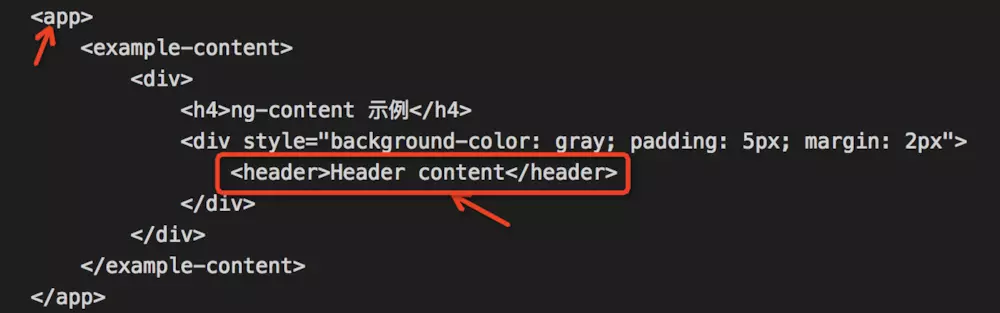
最后组件的DOM树会被Angular渲染成:

注意到在<example-content>标签之间的内容,也就是<header>Header content</header>,被填充到ng-content,而NgContentExampleComponent组件模版中的其他元素没有受到影响。那么嵌入的内容是如何匹配显示的呢?上文提及到了select="header",select属性是一个选择器,与CSS选择器作用是类似的,它表示匹配<example-content>标签之间的第一个header标签,并将其填充到相应的ng-content中。
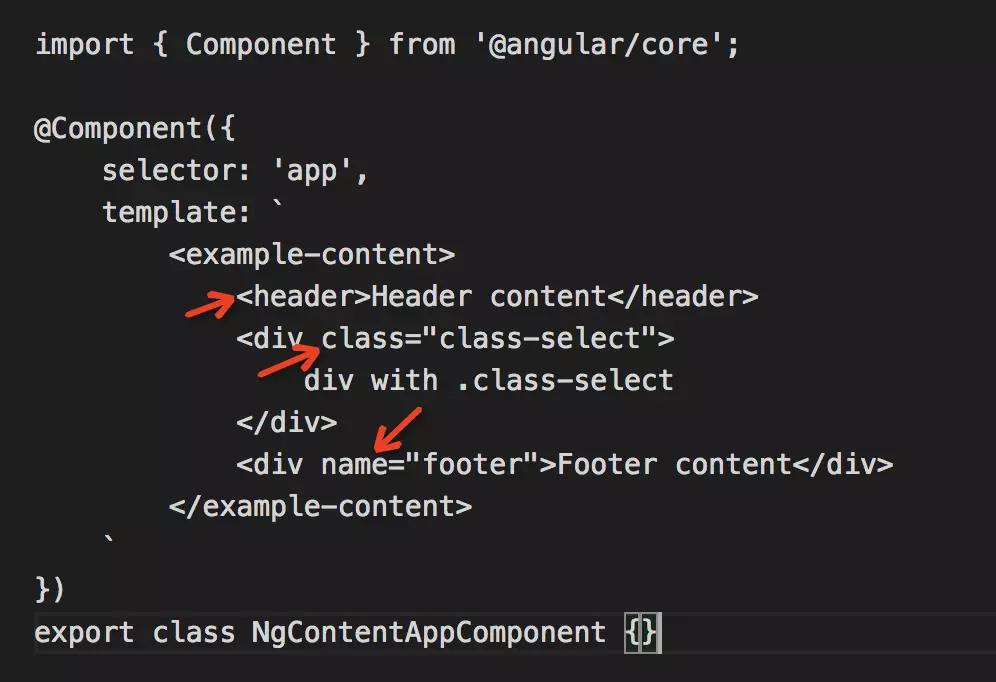
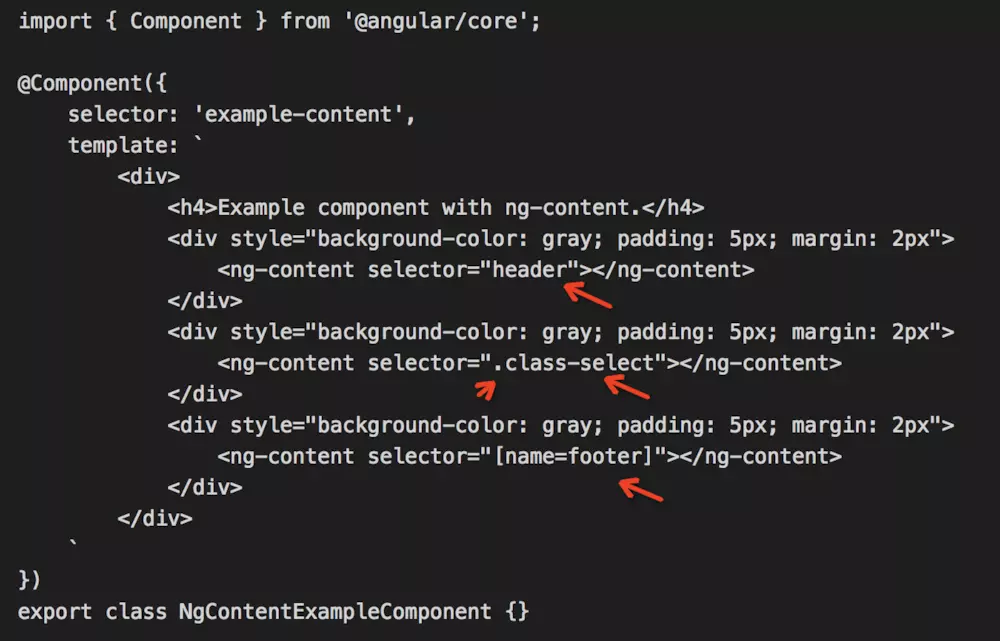
另外,还可以同时使用多个嵌入内容。下面修改NgContentExampleComponent组件的代码,通过标签选择器、类选择器、属性选择器来指定多个ng-content,示例代码如下:

然后修改NgContentAppComponent组件中的代码来使用多个嵌入内容,示例代码如下: