问题记录:
问题描述:C# MVC @Html. DropDownListFor() @Html.EnumDropDownListFor() 禁止不可选
Post 提交表单不会绑定值问题(赋不到值)。
问题:想要在添加数据的时候要把指定的字段通过其他的方式动态赋值,让该元素的不能被选择。
这边假设要赋值属性为TestType
@Html.DropDownListFor(m=>m.TestType,....,new{disabled="disabled"})
或
@Html.EnumDropDownListFor(m=>m.TestType,....,new{disabled="disabled"})
说明:
试错方法一:本来是想可以直接给htmlAttribute 中添加一个 disabled=”disabled”, 就可以直接不能选,但是出现问题就是 post提交的时候值绑定不到Model上
试错方法二:@readyOnly=true 但是下拉框还是可以下拉 所以也没达到自己的效果。
试错方法三:也试了在前面或后面加一个@Html. HiddenFor(m=>m.TemplateType) 把这个元素加到前面是可以赋值了,但是显示出来的@Html. DropDownListFor() 或@Html.EnumDropDownListFor()赋值不到
说明:原先试了好几种方式都不能赋值,然后在Stackoverflow 中看到了一个解决方案
https://stackoverflow.com/questions/1636103/html-dropdownlist-disabled-readonly#
解决方法:通过@readOnly=true和css 来处理了这个问题
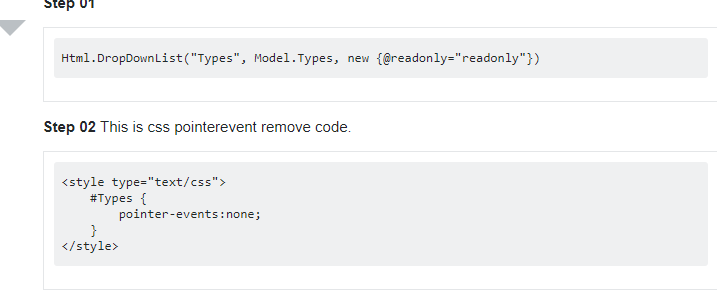
步骤一:将类型属性设置为@readOnly=true
步骤二:给这个值设定为:pointer-events:none
这句的作用是 元素永远不会成为鼠标事件的target。

最后:如果你有其他的解决方案可以在评论区分享一下。