表格标签:
table:定义表格
width :宽度
border:边框
cellpadding:定义内容和单元格的距离了
cellspacing:定义单元格之间的距离
bgcolor:背景色
tr:定义行 --- 有属性可以定义背景色,对齐方式等
td:定义单元格 -----colspan: 合并列 rowspan:合并行
th:定义表头单元格
: 表格标题
: 表示表格的头部分
:表示表格的体部分
: 表示表格的脚部分
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格标签</title>
</head>
<body>
<!--borer边框-->
<!--width 表格宽度-->
<table border="1" width="50%" cellpadding="0" cellspacing="0" bgcolor="#006400">
<thead> <!--表示表格头部分,不会在页面中有任何的样式-->
<caption>学生信息表</caption>
<tr>
<th>编号</th>
<th>姓名</th>
<th>成绩</th>
</tr>
</thead>
<tbody><!--表示表格的身体部分-->
<tr bgcolor="#b22222">
<td>1</td>
<td>小龙女</td>
<td>100</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>2</td>
<td>杨过</td>
<td>50</td>
</tr>
</tfoot>
</table>
</body>
</html>
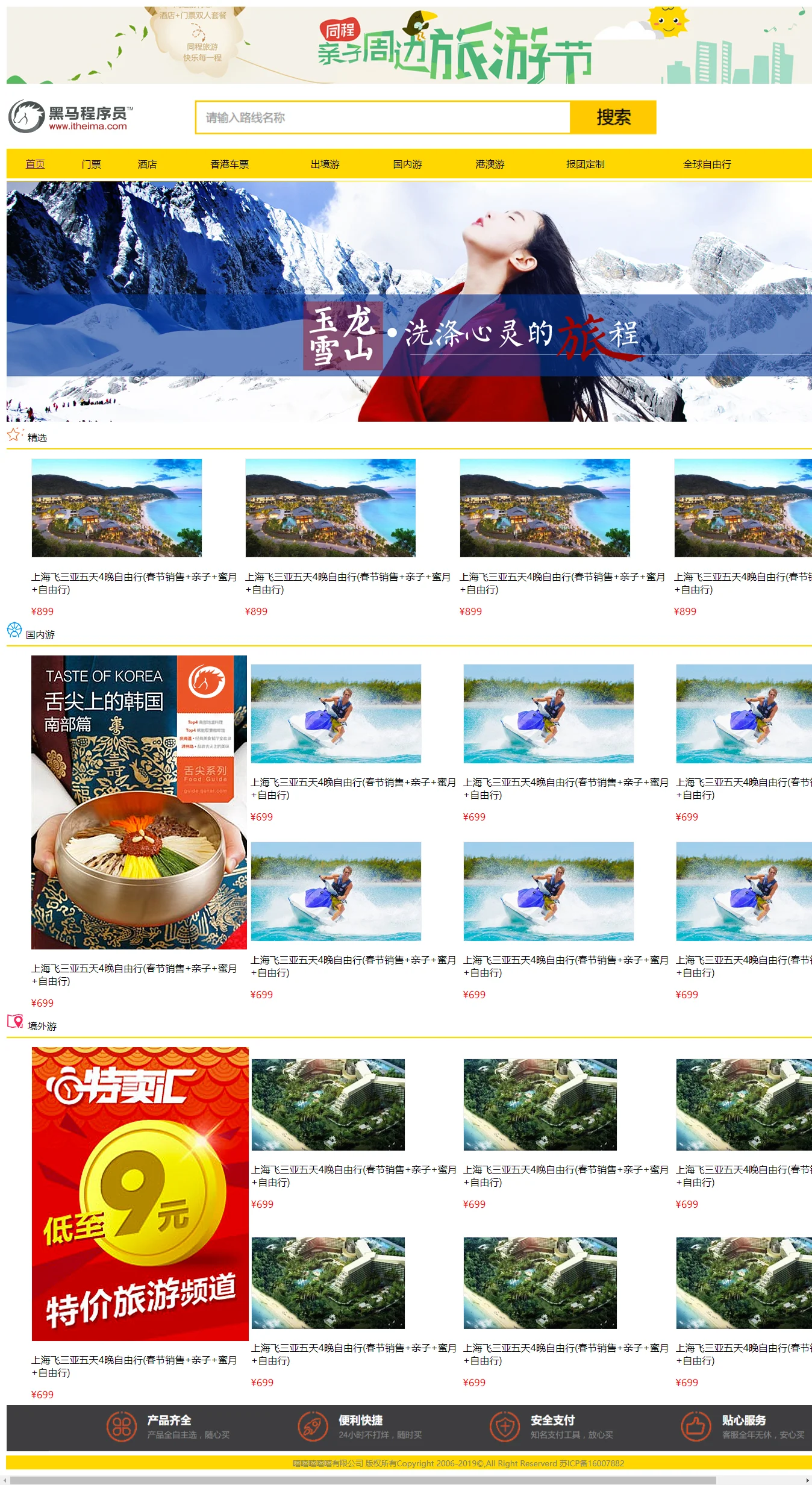
旅游网案列练习
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>旅游网</title>
</head>
<body>
<table width="100%" align="center">
<!--第一行-->
<tr>
<td>
<img src="tupian/image/top_banner.jpg" width="100%" alt="">
</td>
</tr>
<!--第二行-->
<tr>
<td>
<table width="100%" align="center">
<tr>
<td>
<img src="tupian/image/logo.jpg" alt="">
</td>
<td>
<img src="tupian/image/search.png" alt="">
</td>
<td>
<img src="tupian/image/hot_tel.jpg" alt="">
</td>
</tr>
</table>
</td>
</tr>
<!--第三行-->
<tr>
<td>
<table width="100%" align="center" bgcolor="#ffd700">
<tr align="center" height="45">
<td>
<a href="https://www.cnblogs.com/train99999/">首页</a>
</td>
<td>
门票
</td>
<td>
酒店
</td>
<td>
香港车票
</td>
<td>
出境游
</td>
<td>
国内游
</td>
<td>
港澳游
</td>
<td>
报团定制
</td>
<td>
全球自由行
</td>
<td>
收藏排行榜
</td>
</tr>
</table>
</td>
</tr>
<!--第四行-->
<tr>
<td>
<img src="tupian/image/banner_3.jpg" alt="">
</td>
</tr>
<!--第五行-->
<tr>
<td>
<img src="tupian/image/icon_5.jpg" alt="">
精选
<hr color="#ffd700">
</td>
</tr>
<!--第六行-->
<tr>
<td>
<table align="center" width="95%">
<tr>
<td>
<img src="tupian/image/jiangxuan_1.jpg" alt="">
<p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)</p>
<font color="red">¥899</font>
</td>
<td>
<img src="tupian/image/jiangxuan_1.jpg" alt="">
<p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)</p>
<font color="red">¥899</font>
</td>
<td>
<img src="tupian/image/jiangxuan_1.jpg" alt="">
<p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)</p>
<font color="red">¥899</font>
</td>
<td>
<img src="tupian/image/jiangxuan_1.jpg" alt="">
<p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)</p>
<font color="red">¥899</font>
</td>
</tr>
</table>
</td>
</tr>
<!--第七行-->
<tr>
<td>
<img src="tupian/image/icon_6.jpg" alt="">
国内游
<hr color="#ffd700">
</td>
</tr>
<!--第八行-->
<tr>
<td>
<table align="center" width="95%">
<tr>
<td rowspan="2">
<img src="tupian/image/guonei_1.jpg" alt="">
<p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)</p>
<font color="red">¥699</font>
</td>
<td>
<img src="tupian/image/jiangxuan_2.jpg" alt="">
<p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)</p>
<font color="red">¥699</font>
</td>
<td>
<img src="tupian/image/jiangxuan_2.jpg" alt="">
<p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)</p>
<font color="red">¥699</font>
</td>
<td>
<img src="tupian/image/jiangxuan_2.jpg" alt="">
<p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)</p>
<font color="red">¥699</font>
</td>
</tr>
<tr>
<td>
<img src="tupian/image/jiangxuan_2.jpg" alt="">
<p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)</p>
<font color="red">¥699</font>
</td>
<td>
<img src="tupian/image/jiangxuan_2.jpg" alt="">
<p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)</p>
<font color="red">¥699</font>
</td>
<td>
<img src="tupian/image/jiangxuan_2.jpg" alt="">
<p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)</p>
<font color="red">¥699</font>
</td>
</tr>
</table>
</td>
</tr>
<!--第九行-->
<tr>
<td>
<img src="tupian/image/icon_7.jpg" alt="">
境外游
<hr color="#ffd700">
</td>
</tr>
<!--第十行-->
<tr>
<td>
<table align="center" width="95%">
<tr>
<td rowspan="2">
<img src="tupian/image/jiangwai_1.jpg" alt="">
<p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)</p>
<font color="red">¥699</font>
</td>
<td>
<img src="tupian/image/jiangxuan_3.jpg" alt="">
<p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)</p>
<font color="red">¥699</font>
</td>
<td>
<img src="tupian/image/jiangxuan_3.jpg" alt="">
<p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)</p>
<font color="red">¥699</font>
</td>
<td>
<img src="tupian/image/jiangxuan_3.jpg" alt="">
<p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)</p>
<font color="red">¥699</font>
</td>
</tr>
<tr>
<td>
<img src="tupian/image/jiangxuan_3.jpg" alt="">
<p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)</p>
<font color="red">¥699</font>
</td>
<td>
<img src="tupian/image/jiangxuan_3.jpg" alt="">
<p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)</p>
<font color="red">¥699</font>
</td>
<td>
<img src="tupian/image/jiangxuan_3.jpg" alt="">
<p>上海飞三亚五天4晚自由行(春节销售+亲子+蜜月+自由行)</p>
<font color="red">¥699</font>
</td>
</tr>
</table>
</td>
</tr>
<!--第十一行-->
<tr>
<td>
<img src="tupian/image/footer_service.png" width="100%">
</td>
</tr>
<tr>
<td align="center" bgcolor="#ffd700">
<font color="gray" size="2">
嘻嘻嘻嘻嘻有限公司
版权所有Copyright 2006-2019©,All Right Reserverd 苏ICP备16007882
</font>
</td>
</tr>
</table>
</body>
</html>
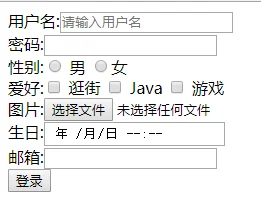
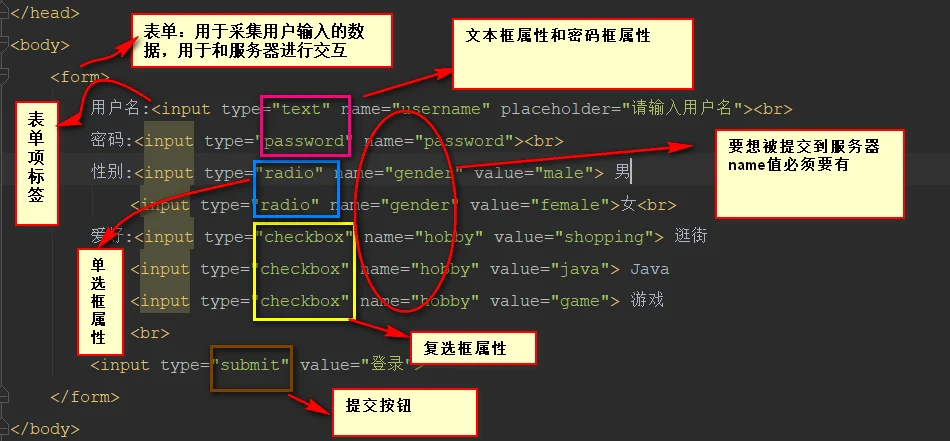
HTML标签:表单标签
表单:用于采集用户输入的数据,用于和服务器进行交互
from :用于定义表单的,可以定义一个范围,范围代表采集用户数据的范围from标签有两个属性:
action--指定提交数据的URL,
method:指定提交的方式,提交方式有七种,有两种比较常用,一个是get,一个是post,
get:请求参数会在地址栏中显示,请求参数大小有限制,不安全
post:请求参数不会在地址栏中显示,请求参数大小无限制,安全
表单中的数据要想被提交,必须指定name属性
表单项标签:
input:可以通过type属性值,改变元素展示的样式
type属性:
text:文本输入框,type属性的默认值
password:密码输入框,指定该属性时会隐藏输入的文本
radio:单选框,要想让多个单选框实现单选的效果,则多个单选框的name属性值必须一样,一般会个每一个单选框提供value属性,指定其被选中后提交的值,checked属性,可以指定默认值
checkbox:复选框,一般会给每一个单选框提供value属性,指定被选中后提交的值,checked属性,可以指定默认值
hidden:隐藏域
按钮:submit(提交按钮,可以提交表单),button(普通按钮),image(图片提交按钮)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>表单项标签</title> </head> <body> <form> 用户名:<input type="text" name="username" placeholder="请输入用户名"><br> 密码:<input type="password" name="password"><br> 性别:<input type="radio" name="gender" value="male"> 男 <input type="radio" name="gender" value="female">女<br> 爱好:<input type="checkbox" name="hobby" value="shopping"> 逛街 <input type="checkbox" name="hobby" value="java"> Java <input type="checkbox" name="hobby" value="game"> 游戏 <br> 图片:<input type="file" name="file"><br> 生日:<input type="datetime-local" name="birthday"><br> 邮箱:<input type="email" name="email"><br> <input type="submit" value="登录"> </form> </body> </html>

注册案例练习
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="#" method="post">
<table border="1" align="center" width="500">
<tr>
<td><label for="username">用户名</label></td>
<td><input type="text" name="username" id="username"></td>
</tr>
<tr>
<td><label for="password">密码</label></td>
<td><input type="password" name="username" id="password"></td>
</tr>
<tr>
<td><label for="email">Email</label></td>
<td><input type="email" name="username" id="email"></td>
</tr>
<tr>
<td><label for="name">姓名</label></td>
<td><input type="text" name="username" id="name"></td>
</tr>
<tr>
<td><label for="tel">手机号</label></td>
<td><input type="text" name="username" id="tel"></td>
</tr>
<tr>
<td>性别</td>
<td><input type="radio" name="gender" value="male">男
<input type="radio" name="gender" value="female">女</td>
</tr>
<tr>
<td><lable for="date">出生年月</lable></td>
<td><input type="date" name="date" id="date"></td>
</tr>
<tr>
<td><lable for="checkcode">验证码</lable></td>
<td><input type="text" name="date" id="checkcode">
<img src="verify_code.jpg">
</td>
</tr>
<tr>
<td colspan="2" align="center"><input type="submit" value="注册"></td>
</tr>
</table>
</form>
</body>
</html>2.select:下拉列表
子元素:option,指定列表项
3.textarea:文本域
cols:指定列数,每一行有多少个字符
rows:默认多少行
CSS:Cascading Style Sheets 层叠样式表
CSS的使用:css与html结合方式
1.内联样式:在标签内使用style属性指定css代码
2.内部样式:在head标签内,定义style标签,style标签的标签体内容就是css代码
3.外部样式:定义css资源文件,在head标签内,定义link标签,引入外部的资源文件



CSS语法:
选择器{
属性1:属性值2;
属性2:属性值2;
....
}
选择器:挑选具有相似特征的元素
选择器:
分类:
1.基础选择器
- id选择器:选择具体的id属性值的元素,
- 元素选择器:选择具有相同标签名称的元素
- 类选择器:选择具有相同的class属性值的选择器
2.扩展选择器
选择所有元素:*{}
并集选择器:选择器1,选择器2{}
子选择器:筛选选择器1元素下的选择器2元素 ----》选择器1 选择器2{}
父选择器:筛选选择器2的的父元素选择器1----》选择器1>选择器2{}
属性选择器:选择元素名称,属性名=属性值的元素----》属性名称[属性名="属性值"]
伪类选择器:选择一些元素具有的状态----》元素:状态{}
状态:link:初始化状态 visited:被访问过的状态 active:正在访问的状态 hover;鼠标悬浮的状态
属性:
- 字体,文本:font-size;字体大小,color-文本颜色 text-align:对齐方式 line-height:行高
- 背景:background
- 边框:border
- 尺寸:width:宽度,height:高度
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p{
color:green;
font-size:30px;
text-align:center;
line-height: 100px;
border: 1px solid pink;
}
div{
border: 1px solid;
height: 200px;
width: 200px;
background: url("img/1_Adam_4k.jpg" );
}
</style>
</head>
<body>
<P>云想衣裳花想容</P>
<div></div>
</body>
</html>盒子模型
margin:外边距 padding:内边距
float:浮动(left,right)
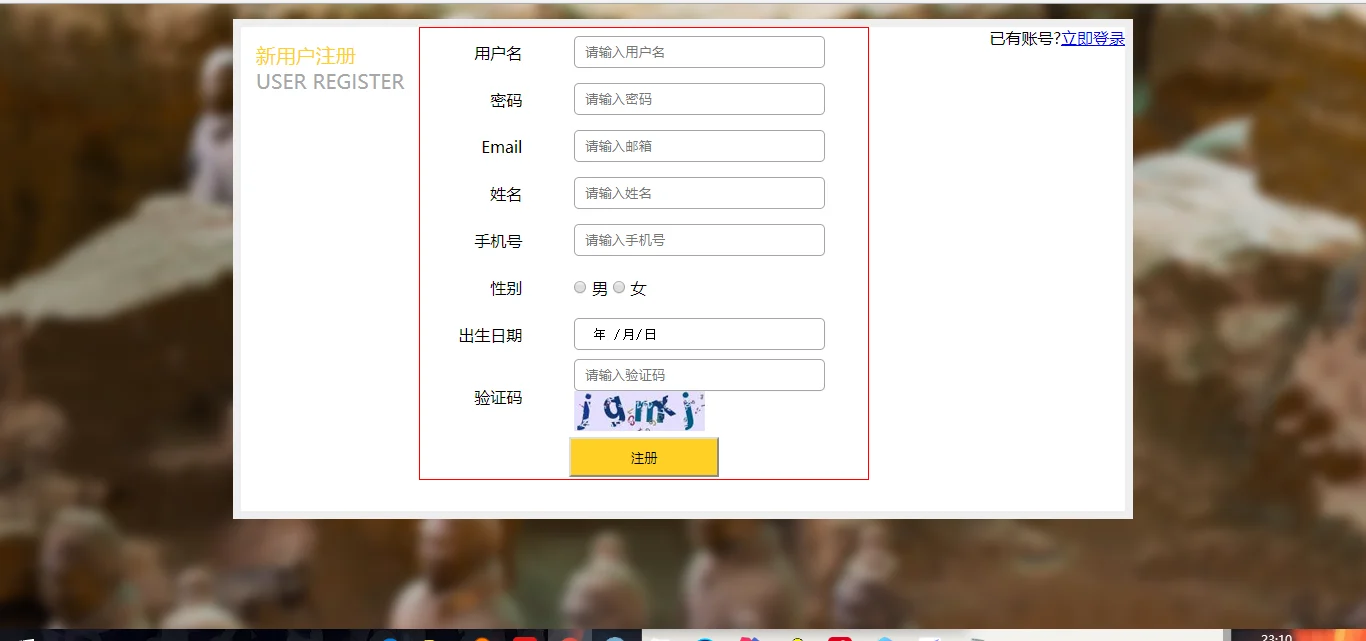
CSS注册案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin:0px;
padding: 0px;
box-sizing:border-box;
}
body{
background: url("img/register_bg.png") no-repeat center;
}
.rg_layout{
width: 900px;
height: 500px;
border: 8px solid #EEEEEE ;
/*让div背景白色*/
/*让div水平居中*/
background: white;
margin: auto;
margin-top: 15px;
}
.rg_left{
float:left;
margin:15px;
}
.rg_center{
border:1px solid red;
float: left;
width:450px;
}
.rg_right{
float: right;
}
.p_reg{
color:#FFD026;
font-size:20px;
}
.p_ur{
color:#A6A6A6;
font-size:20px;
}
.td_left{
width:100px;
text-align: right;
height: 45px;
}
.td_right{
padding-left: 50px;
}
#username,#password,#email,#tel,#name,#birthday,#checkcode{
width:251px;
height:32px;
border:1px solid #A6A6A6;
border-radius:5px;
padding-left:10px
}
#btn_sub{
width:150px;
height:40px;
background: #FFD026;
border:1px solid;
}
</style>
</head>
<body>
<div class="rg_layout">
<div class="rg_left">
<p class="p_reg">新用户注册</p>
<p class="p_ur">USER REGISTER</p>
</div>
<div class="rg_center">
<table>
<tr>
<td class="td_left"><label for="username">用户名</label></td>
<td class="td_right"><input type="text" name="username" id="username" placeholder="请输入用户名"></td>
</tr>
<tr>
<td class="td_left"><label for="password">密码</label></td>
<td class="td_right"><input type="password" name="password" id="password" placeholder="请输入密码"></td>
</tr>
<tr>
<td class="td_left"><label for="email">Email</label></td>
<td class="td_right"><input type="email" name="email" id="email" placeholder="请输入邮箱"></td>
</tr>
<tr>
<td class="td_left"><label for="name">姓名</label></td>
<td class="td_right"><input type="text" name="name" id="name" placeholder="请输入姓名"></td>
</tr>
<tr>
<td class="td_left"><label for="tel">手机号</label></td>
<td class="td_right"><input type="text" name="tel" id="tel" placeholder="请输入手机号"></td>
</tr>
<tr>
<td class="td_left"><label>性别</label></td>
<td class="td_right">
<input type="radio" name="gender" value="male"> 男
<input type="radio" name="gender" value="female"> 女
</td>
</tr>
<tr>
<td class="td_left"><label for="birthday">出生日期</label></td>
<td class="td_right"><input type="date" name="birthday" id="birthday" placeholder="请输入出生日期"></td>
</tr>
<tr>
<td class="td_left"><label for="checkcode" >验证码</label></td>
<td class="td_right"><input type="text" name="checkcode" id="checkcode" placeholder="请输入验证码">
<img src="img/verify_code.jpg">
</td>
</tr>
<tr>
<td colspan="2" align="center"><input type="submit" id="btn_sub" value="注册"></td>
</tr>
</table>
</div>
<div class="rg_right">
<P >已有账号?<a href="#">立即登录</a></P>
</div>
</div>
</body>
</html>