1,Win10安装如果报错
- 查看android studio中是否下载“
Android SDK Platform 28
2,Image中的require导入本地图片路径失败
原因:图片名称不能带有“@”。
3,View无法绑定onpress。
原因:View并没有onPress这个回调函数。假如想在其上添加点击事件,使用TouchableXXX将其包裹起来使用。
4,Android 9 api28 网络请求无法使用http协议。
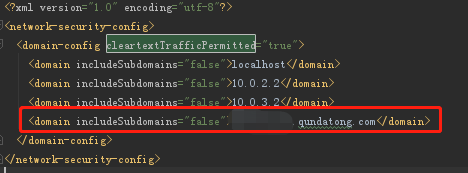
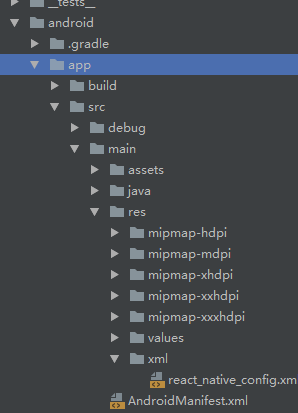
修改android>app>src>debug>res>react_native_config.xml,添加访问的域名。

5,文本单行显示
numberOfLines={1}
6,打包失败
根据rn中文网打包步骤,其中密钥库(keystore)和对应密钥的密码peizi123.输入运行apk的命令报错:
A,跳到android目录下执行下面命令:gradlew clean;
B,新建模拟器;
C,重新执行打包命令
7,打包之后的release版本无法连接http接口
与问题4类似。问题3解决的是在debug环境下的配置。打包之后的需要添加xml配置文件。

8,子组件路由跳转(this绑定问题)
根据props属性,在子组件中触发父组件的方法。
参考(https://blog.csdn.net/wu_xiao_yang/article/details/53444529)