<table data-toggle="topjui-treegrid"
data-options="id:'menuTg',
idField:'id',
treeField:'text',
url:remoteHost+'/system/codeItem/getListByCodeSetIdAndLevelId?codeSetId=0&levelId=0',
expandUrl:remoteHost+'/system/codeItem/getListByPid?pid={id}'">
<thead>
<tr>
<th data-options="field:'uuid',title:'UUID',checkbox:true"></th>
<th data-options="field:'text',title:'名称'"></th>
<th data-options="field:'codeSetId',title:'体系代码'"></th>
<th data-options="field:'id',title:'编号'"></th>
<th data-options="field:'pid',title:'父级编号'"></th>
</tr>
</thead>
</table>
<!-- 表格工具栏开始 -->
<div id="menuTg-toolbar" class="topjui-toolbar"
data-options="grid:{
type:'treegrid',
id:'menuTg',
parentIdField:'pid'
}">
<a href="javascript:void(0)"
data-toggle="topjui-menubutton"
data-options="method:'expandAll',
extend: '#menuTg-toolbar',
btnCls:'topjui-btn-blue'">展开全部</a>
<a href="javascript:void(0)"
data-toggle="topjui-menubutton"
data-options="method:'collapseAll',
extend: '#menuTg-toolbar',
btnCls:'topjui-btn-blue'">折叠全部</a>
</div>
<!-- 表格工具栏结束 -->
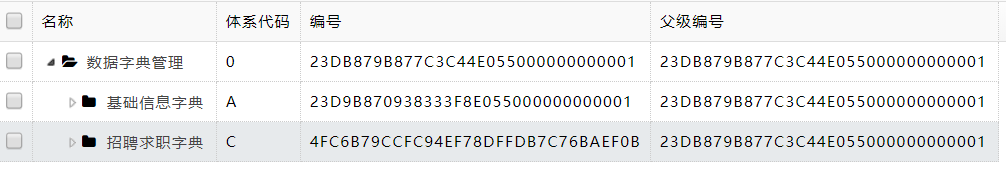
效果展示
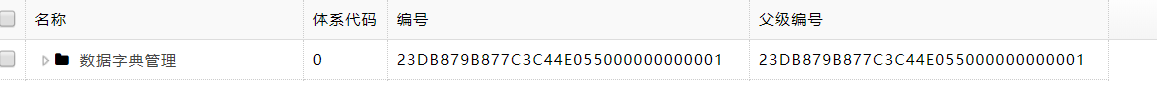
页面默认展示

点击展示全部效果

注意:这是一级一级的打开,点击一次打开一级
点击折叠效果(一次性全部折叠。)

纯HTML代码,展示折叠方法都封装好了,可以直接调用。
EasyUI中文网:
http://www.jeasyui.cn
TopJUI前端框架:
http://www.topjui.com
TopJUI交流社区:
http://ask.topjui.com