ES6就是指ECMAScript6
一个完整的JavaScript实现是由以下3个不同部分组成的:
- 核心(ECMAScript)
- 文档对象模型(DOM) Document object model (整个js,css,html)
- 浏览器对象模型(BOM) Broswer object model (整合js和浏览器)
JavaScript 是脚本语言 一种轻量级的编程语言。
JavaScript 是可以插入HTML页面的编程代码。
JavaScript 插入HTML页面后,可由所有的现代浏览器执行
JavaScript标签写代码
<script>
//在这里写你的代码
</script>
引入额外的js文件
<srcipt src="myscript.js"></script>
注释
//这是单行注释 /* 这是 多行注释 */
结束符
JavaScript中的语句要以分号(;)为结束符。
JavaScript语言基础
变量声明
1 JavaScript的变量名可以使用 字母、数字、_ 、$组成,不能以数字开头。
2 声明变量使用 var变量名; 的格式进行声明
var name = 'Alex'; var age = 18;
注:
变量名是区分大小写的 推荐使用驼峰体命名规范 保留字(保留字是语言设计尚未用到,但将来可能会用到)不能用作变量名
ES6新增了let命令,用于声明变量,其用法类似于var,但是所声明的变量只在let命令所在的代码块有效,例如:for循环的计数器就很适合使用let命令
for (let i=0;i<arr.length;i++) {....}
ES6新增const用来声明常量。一旦声明,其值就不能改变
const PI = 3.1415; PI // 3.1415 PI = 3 // TypeError: "PI" is read-only
JavaScript数据类型
- JavaScript 拥有动态类型
var x; //此时x是underfind var x=1; //此时x是数字 var x="Alex" //此时x是字符串
- 数值(Number)
JavaScript不区分整型和浮点型,就只有一种数字类型。
var a = 12.34; var b = 20; var c = 123e5; //12300000 var b = 123e-5; //0.00123
还有一种NaN,表示不是一个数字(Not a Number)
parseInt("123") //返回123 parseInt('ABC') //返回NaN,NaN属性是代表非数字值的特殊值。该属性用于指示某个值不是数字。 parseFloat('123.456') //返回123.456
- 字符串(String)
var a ="hello'; var b = 'world'; var c = a + b : console.log(c); //得到helloworld
| 方法 | 说明 |
| .length | 返回长度 |
| .trim() | 移除空白 |
| .trimLeft() | 移除左边的空白 |
| .trimRight() | 移除右边的空白 |
| .charAt(n) | 返回第n个字符 n是索引 |
| .concat(value,....) | 拼接 和你md.update加密一样 合并成一个在拼接 |
| .indexOf(substring,start) | 子序列位置 第一个是要查找的内容,start从那个索引位置开始 |
| .substring(from,to) | 根据索引获取子序列(和slice都是切片取值) 查找内容(从哪索引开始,到哪位置结束) |
| .slice(start,end) | 切片 |
| .toLowerCase() | 小写 |
| .toUpperCase() | 大写 |
| .split(delimeiter,limit) | 分隔 可以通过第二个参数控制想要获取切片之后的数据个数,默认从左到右的取 |
slice 和substring的区别
string.slice(start,stop)和string.substring(start,stop): 两者的相同点: 如果start等于end,返回空字符串 如果stop参数省略,则取到字符串末 如果某个参数超过string的长度,这个参数会被替换为string的长度 substring()的特点: 如果start >stop,start和stop将被交换 如果参数是负数或者不是数字,将会被0替换 slice()的特点: 如果 start>stop不会交换两者 如果start 小于0,则切割从字符串末尾往前数的第abs(start)个的字符开始(包括该位置的字符) 倒着取值 和python倒着取值一样
如果stop小于0,则去切割在从字符串末尾往前数的第abs(stop)个字符结束(不包含该位置字符) pyton倒着取值
就是倒着数索引位置(-1开始和python一样末尾索引) 找到索引位置之后往前面取值 以次开始往后面获取字符串
推荐使用slice进行切片取值 能够识别负数
拼接字符串一般使用“+”
补充:ES6中引入了模板字符串。模板字符串(template string)是增强版的字符串,用反引号(')标识。它可以当做普通字符串使用,也可以用来定义多行字符串,或者在字符串中嵌入变量
//普通字符串 '这是普通的字符串' //多行文本 '这是多行的 文本' //字符串中嵌入变量 var name= 'jason',time='tody'; `hello ${name}, how are your ${time}?`
注意: 如果模板字符串中需要使用反引号,则在其前面要用反斜杠转义。 JSHint启用ES6语法之处/*jshint esversion :6*/
- 布尔值(Boolearn)
区别于pyton,true和false都是小写
var a = true;
var b = false;
""(空字符串)、0 null、undefined、NaN都是false。
-
- null 和 undefined
- null表示值是空,一般在需要指定或清空一个变量时才会使用, 如name =null;
- undefined表示当声明一个变量但未初始化时,该变量的默认值是undefined.还有就是函数无明确的返回值时,返回的也是undefined。
- null 和 undefined
null表示变量的值是空(null 可以手动清空一个变量的值,是的该变量变为object类型,值为null),undefined则表示只声明了变量,但是还没有赋值。
null(杯子里面的水喝完了) undefined表示买了一个杯子 还没用
- 对象(Object)对应pyton字典
JavaScript中所有事物都是对象:字符串、数值、数组、函数、、、此外,JavaScript允许自定义对象。
JavaScript 提供多个内建对象 比如 String 、Date、Array等等
对象只是带有属性和方法的特殊数据类型。
- 数组
数组对象的作用是:使用单独的变量名来存储一系列的值,类似于python中的列表
var a = [123,"ABC"]; console.log(a[1]); //输出"ABC"
常用方法:
| 方法 | 说明 |
| .length | 数组的大小 |
| .push(ele) | 尾部追加元素 追加之后返回索引位置 对应python append |
| .pop() | 获取尾部的元素 尾部删除元素 对应列表的pop() |
| .unshift(ele) | 头部插入元素 对应的python insert(0) |
| .shift() | 头部移除元素 删除头部第一个元素 会把元素显示出来 |
| .slice(start,end) | 切片 和字符串的slice一样 |
| .reverse() | 反转 反转的是数组本身 |
| .join(拼接调元素‘|’) | 将数组元素连接成字符串 |
| .concat(val,...) | 连接数组 python的extend可以添加多个值 或者容器 |
| .sort() | 排序 |
| .forEach() | 将数组的每个元素传递给回调函数 |
| .splice() | 删除元素 |
| .map() | 返回一个数组元素调用函数处理后的值的新数组 |
- forEach()
语法: 数组.forEach((function(元素,索引,名称空间){console.log(元素) console.log(索引console.log(名称空间)});
forEach((function(val,index,attrs){console.log(val) console.log(index) console.log(attrs) });
第一个参数是数组里面的元素 第二个参数元素对应的索引值 第三个参数相当于元素所在的容器
- splice()
语法: splice(index,howmany,item1....itemx) 第一个参数是索引 第二个参数是个数 第三个参数删除后添加的内容
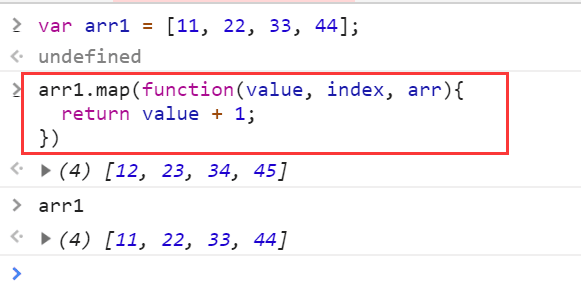
- map()
语法:map(fonction(currentValue,index,arr),thisValue)
参数 function(currentValue,index,arr) thisValue
参数 currentValue index arr 可选对象作为该执行回调时使用,传递给函数,用作‘this’的值,如果省略了 thisValue this的值为undefined
必须,当前元素的值 可选。当期元素的索引值 可选。当期元素属于的数组对象
描述 函数,数组中的每个元素都会被执行这个函数

生成新的数组 新数组每个数字都加1

关于sort()需要注意: 如果调用该方法时没有使用参数,将按字母顺序对数组中的元素进行排序,说的更精确点,是按照字符编码的顺序进行排序。要实现这一点,首先应该把数组的元素都转成字符串(如有必要),以便进行比较。 如果想按照其他标准继续排序,就需要提供比较函数,该哈数要比较两个值,然后返回一个用于说明这两个值的相对顺序的数字。比较函数应该具有两个参数a 和b,其返回值如下: 若a小于b,在排序后的数组中a应该出现在b之前,则返回一个小于0的值。 若a等于b,则返回0 若a大于b,则返回一个大于0的值 function sortNumber(a,b){ return a - b } var arr1 = [11, 100, 22, 55, 33, 44] arr1.sort(sortNumber)
可以使用一下方式遍历数组中的元素:
var a = [10, 20, 30, 40]; for (var i=0;i<a.length;i++) { console.log(i); } 拿到的是一个个索引
补充:
ES6新引入了一种新的原始数据类型(Symbol),表示独一无二的值。它是JavaScript语言的第七中数据类型。
- 类型查询
typeof 'abc' //'string' typeof null //'object' typeof true //'boolean' typeof 123 //'number'
typeof是一个一元运算符(就像++,--,!,-等一元运算符),不是一个函数,也不是一个语句
对变量或值调用typeof运算符将返回下列值之一:
- undefined 如果变量是Undefined类型的
- boolean 如果变量是Boolean类型的
- number 如果变量是Number类型的
- string 如果变量是String类型的
- object 如果变量是一种引用类型或Null类型的
运算符
- 算术运算符
+ - * / % ++ -- var x=10; var res1=x++; var res2 =++x; res1; 10 res2; 12 这里由于的x++和++x在出现赋值运算式,x++会先赋值在进行自增1运算,而++x会先记下自增运算在赋值!
- 比较运算符
> >= < <= != == === !==
注意:
1 == '1' //true 弱等于 1 === '1' //false 强等于 //上面这张情况出现的原因在于js是一门弱类型语言(会自动转换数据类型),所以当你用两个等号进行比较时,
js内部会自动先将数值类型的1 转换成字符串类型的1再进行比较,所以我们以后写js涉及到比较时尽量用三等号来强制限制类型,防止判断错误
- 逻辑运算符
&& || ! 和 或 非
- 赋值运算符
= += -= *= /=
流程控制
- if-else
var a =10; if (a>5) { console.log('yes'); }else{ console.log('no');}
- if-else if-else
var a =10; if (a>5){ console.log('a>5'); }else if (a<5) { console.log('a<5'); }else{ console.log('a=5'); }
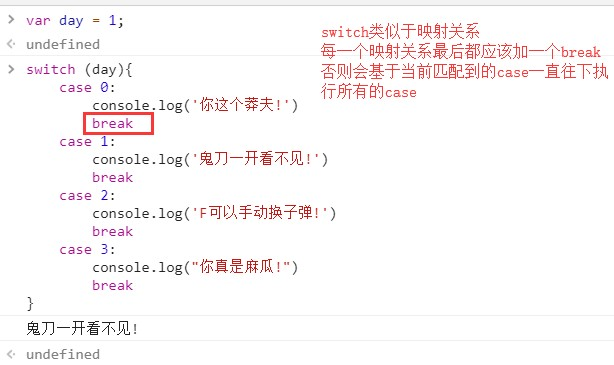
- switch
var day =new Date().getDay(); //星期日期 switch(day){ case 0: console.log('Sunday'); break; case 1: console.log('Monday'); break; default: console.log('....')}


switch中的case子句通常都会加break语句,否则程序会继续执行后续case中的语句
- for
for (car i=0;i<10;i++){ console.log(i);}
- while
var i=0; while(i<10){ console.log(i); i++;}
- 三元运算
var a =1; var b =2; var c = a>b ? a:b a大于b a给c赋值 a不大于b b给c赋值 //这里的三元运算顺序是先写判断条件a>b再写条件成立返回的值为a,条件不成立返回的值为b,三元运算可以嵌套使用; var a=10,b=20; var x=a>b ? a:(b=='20')?a:b; x 10
函数
- 函数定义
JavaScript中的哈数和python中的非常类似,只是定义方式有点区别
//普通函数定义 function f1(){ console.log('hello word'); } //带参数的函数 function f2(a,b){ console.log(arguments); //内置的arguments对象 console.log(arguments.length); console.log(a,b); } //带返回值的函数 function sum(a,b){ return a+b; } sum(1,2); //调用函数 //匿名函数方式 var sum=function(a,b){ return a+b; } sum(1,2); //立即执行函数,书写立即执行的函数,首先先写两个括号()()这样防止书写混乱 (function(a,b){ return a+b;} )(1,2);
补充:
ES6中允许使用'箭头'(=>)定义函数
var f=v =>v; //等同于 var f=function(v){ return v; }
如果箭头函数不需要参数或需要多个参数,就是用圆括号代表参数部分:
var f= () => 5; //等同于 var f = function(){return 5}; var sum = (num1,num2) => num1 +num2; // 等同于 var sum = function(num1,num2){ return num1+num2;} // 这里的return只能返回一个值,如果想返回多个值需要自己手动给他们包一个数组或者对象中
- 函数中的argument参数
function add(a,b){ console.log(a+b); console.log(arguments.length); console.log(arguments[0]);} // arguments相当于将出传入的参数全部包含,这里取得就是第一个元素1 add(1,2) 输出: 3 第一个console.log打印的 2 这个是传入的参数长度 1 这是打印的传入的参数的第一个参数
注意: 函数只能返回一个值,如果要返回多个值,只能将其放在数组或对象中返回
- 函数的全部变了和局部变量
- 局部变量:
在JavaScript函数内部声明的变量(使用var)是局部变量,所以只能在函数内部访问它(该变量的作用域是函数内部)。只要函数运行完毕,本地变量就会被删除。
-
- 全局变量:
- 全局变量:
在函数外声明的变量是全局变量,网页上的所有脚本和函数都能访问它。
-
- 变量生存周期:
JavaScript变量的生命期从它们被声明的时间开始。
局部变量会在函数运行以后被删除
全局变量会在页面关闭后被删除
- 作用域
首先在函数内部查找变量,找不到则到外层函数查找,逐步找到最外层。与python作用域关系查找一模一样!
var city = "BeiJing"; function f() { var city = "ShangHai"; function inner(){ var city = "ShenZhen"; console.log(city); } inner(); } f(); //输出结果是? ShenZhen
var city = "BeiJing"; function Bar() { console.log(city); } function f() { var city = "ShangHai"; return Bar; } var ret = f(); ret(); // 打印结果是? BeiJing
var city = "BeiJing"; function f(){ var city = "ShangHai"; function inner(){ console.log(city); } return inner; } var ret = f(); ret();
ShangHai
- 词法分析(尝试理解)
JavaScript中在调用函数的那一瞬间,会先进行词法分析
-
- 词法分析的过程:
- 当函数调用的前一瞬间,会先形成一个激活对象: Avtive Object(AO),并会分析以下3个方面:
- 词法分析的过程:
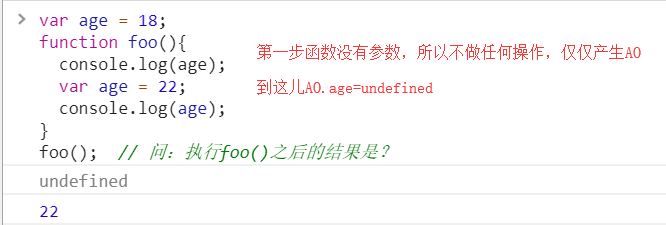
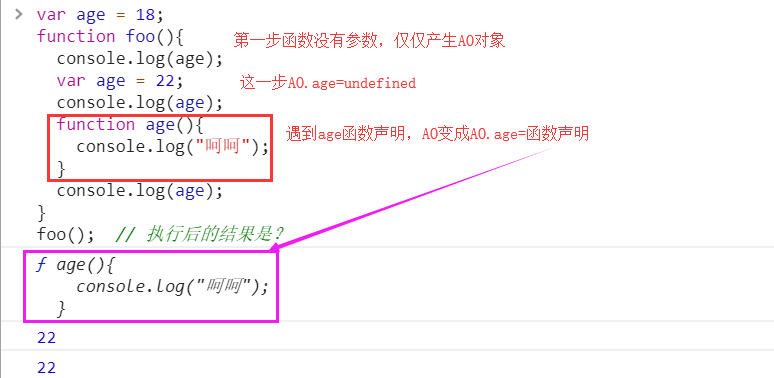
1:函数参数,如果有,则将此参数赋值给AO,且值为undefined。如果没有,则不做任何操作。
2:函数局部变量,如果AO上有同名的值,则不做任何操作。如果没有,则将此变量赋值给AO,并且值为undefined。
3:函数声明,如果AO上有,则会将AO上的对象覆盖。如果没有,则不做任何操作。
函数内部无论是使用参数还是使用局部变量都到AO上找。
var age = 18; function foo(){ console.log(age); var age = 22; console.log(age); } foo(); // 问:执行foo()之后的结果是?

var age = 18; function foo(){ console.log(age); var age = 22; console.log(age); function age(){ console.log("呵呵"); } console.log(age); } foo(); // 执行后的结果是?

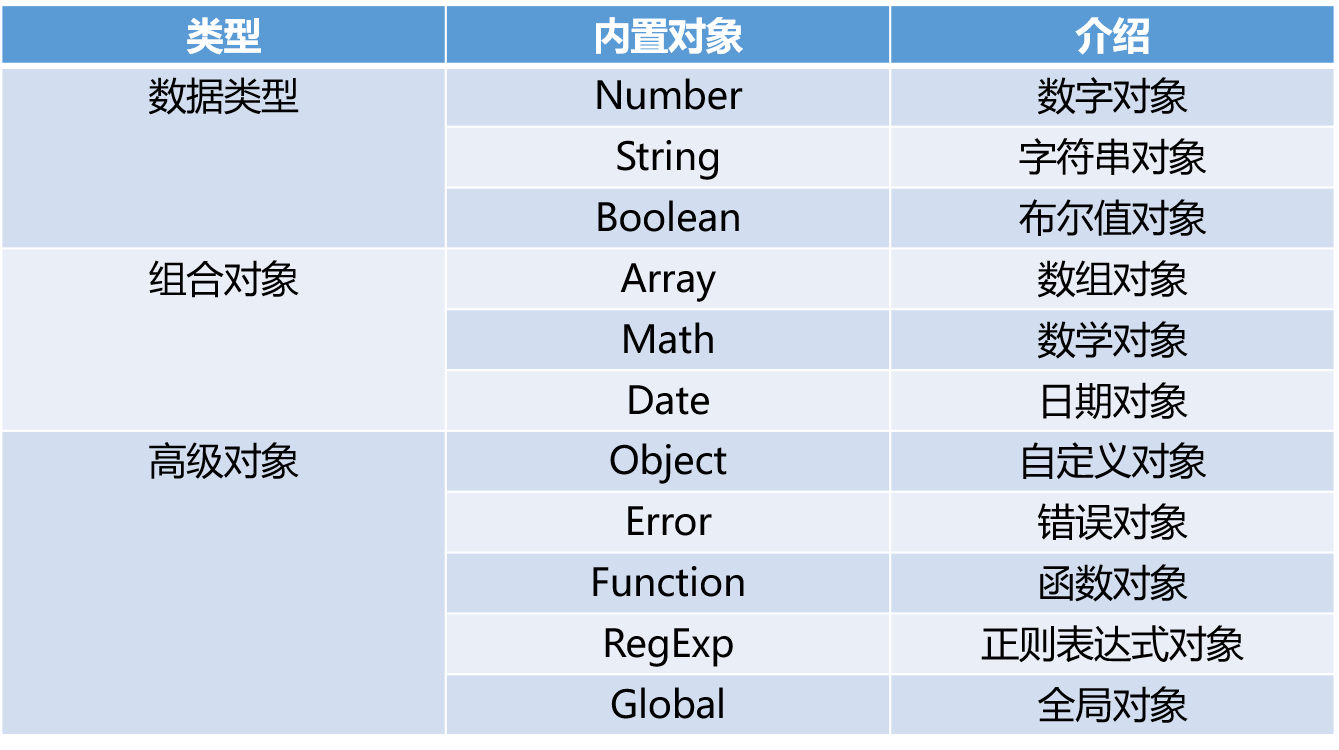
- 内置对象和方法
JavaScript中的所有事物都是对象:字符串、数字、数组、日期,等等。在JavaScript中,对象是拥有属性和方法的数据。
我们在学习基本数据类型的时候已经带大家了解了,JavaScript中的Number对象、String对象、Array对象等。
注意var s1 = "abc"和var s2 = new String("abc")的区别:typeof s1 --> string而 typeof s2 --> Object

- 自定义对象
JavaScript的对象(Object)本质上是键值对的集合(Hash结构),但是只能用字符串作为键。
var a = {"name": "Alex", "age": 18};
console.log(a.name);
console.log(a["age"]);
遍历对象中的内容:
var a = {"name": "Alex", "age": 18};
for (var i in a){
console.log(i, a[i]);
}
-
- 创建对象:
var person =new Object(); //创建一个person对象 person.name ="Alex"; //person对象的name属性 person.age=18; //person对象的age属性
注意: ES6中提供了Map数据结构。它类似于对象,也是键值对的集合,但是键的范围不限于字符串,各种类型的值(包括对象)都可以当做键。
也就是说:Object结构提供了 字符串-值 的对应,Map结构提供了 值-值 的对应,是一种更完善的Hash结构实现

var m = new Map(); var o = {p: "Hello World"} m.set(o, "content"} m.get(o) // "content" m.has(o) // true m.delete(o) // true m.has(o) // false map

// 父类构造函数 var Car = function (loc) { this.loc = loc; }; // 父类方法 Car.prototype.move = function () { this.loc ++; }; // 子类构造函数 var Van = function (loc) { Car.call(this, loc); }; // 继承父类的方法 Van.prototype = Object.create(Car.prototype); // 修复 constructor Van.prototype.constructor = Van; // 扩展方法 Van.prototype.grab = function () { /* ... */ }; JavaScript面向对象之继承
- Date对象的方法:
var d = new Date(); //getDate() 获取日 //getDay () 获取星期 //getMonth () 获取月(0-11) //getFullYear () 获取完整年份 //getYear () 获取年 //getHours () 获取小时 //getMinutes () 获取分钟 //getSeconds () 获取秒 //getMilliseconds () 获取毫秒 //getTime () 返回累计毫秒数(从1970/1/1午夜)
练习:
编写代码,将当前日期按照“2017-12-27 11:11 星期三”格式输出。

const WEEKMAP = { 0:"星期天", 1:"星期一", 2:"星期二", 3:"星期三", 4:"星期四", 5:"星期五", 6:"星期六" }; //定义一个数字与星期的对应关系对象 function showTime() { var d1 = new Date(); var year = d1.getFullYear(); var month = d1.getMonth() + 1; //注意月份是从0~11 var day = d1.getDate(); var hour = d1.getHours(); var minute = d1.getMinutes() < 10?"0"+d1.getMinutes():d1.getMinutes(); //三元运算 var week = WEEKMAP[d1.getDay()]; //星期是从0~6 var strTime = ` ${year}-${month}-${day} ${hour}:${minute} ${week} `; console.log(strTime) }; showTime(); 参考示例
- JSON对象
var str1 = '{"name": "Alex", "age": 18}'; var obj1 = {"name": "Alex", "age": 18}; // JSON字符串转换成对象 var obj = JSON.parse(str1); // 对象转换成JSON字符串 var str = JSON.stringify(obj1);
- RegExp对象
// 定义正则表达式两种方式 var reg1 = new RegExp("^[a-zA-Z][a-zA-Z0-9]{5,11}"); var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/; // 正则校验数据 reg1.test('jason666') reg2.test('jason666') /*第一个注意事项,正则表达式中不能有空格*/ // 全局匹配 var s1 = 'egondsb dsb dsb'; s1.match(/s/) s1.match(/s/g) var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/g reg2.test('egondsb'); reg2.test('egondsb'); reg2.lastIndex; /*第二个注意事项,全局匹配时有一个lastIndex属性*/ // 校验时不传参数 var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/ reg2.test(); reg2.test(undefined); var reg3 = /undefined/; reg3.test(); RegExp
- Math对象
abs(x) 返回数的绝对值。 exp(x) 返回 e 的指数。 floor(x) 对数进行下舍入。 log(x) 返回数的自然对数(底为e)。 max(x,y) 返回 x 和 y 中的最高值。 min(x,y) 返回 x 和 y 中的最低值。 pow(x,y) 返回 x 的 y 次幂。 random() 返回 0 ~ 1 之间的随机数。 round(x) 把数四舍五入为最接近的整数。 sin(x) 返回数的正弦。 sqrt(x) 返回数的平方根。 tan(x) 返回角的正切。 Math
