好程序员web前端面试题分享用线性渐变实现斜线
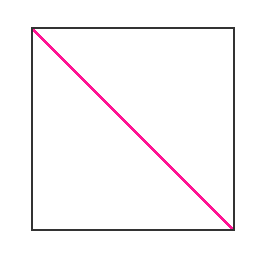
1、用线性渐变实现如下图的斜线?
答案:<div></div>
<style>
div{margin:50px auto; width:100px;height:100px;border:1px solid #333;
background:linear-gradient(45deg, transparent 49.5%, deeppink 49.5%, deeppink 50.5%, transparent 50.5%);
}
</style>
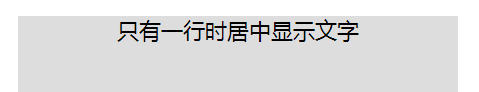
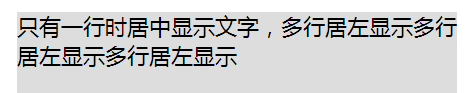
用CSS实现单行居中显示文字,多行居左显示效果,如图:
答案:<div><p>只有一行时居中显示文字,多行居左显示多行居左显示</p></div>
<style>
body,p{ margin: 0; padding: 0;}
div{text-align: center;width: 400px;height: 400px; background: #ddd; margin: 30px auto; font-size: 20px;}
p{display: inline-block;text-align: left;}
</style>
介绍一下标准的CSS的盒子模型?与低版本IE的盒子模型有什么不同的?
答案:标准的盒模型是基于 doctype 正确书写的情况下,并且是高于 IE6 的浏览器才会有的。
标准盒子模型:宽度=内容的宽度(content)+ border + padding + margin
低版本IE盒子模型:宽度=内容宽度(content+border+padding)+ margin
4、什么是外边距重叠?重叠的结果是什么?
答案:在CSS当中,相邻的两个盒子(可能是兄弟关系也可能是祖先关系)的外边距可以结合成一个单独的外边距。这种合并外边距的方式被称为折叠,并且因而所结合成的外边距称为折叠外边距。
折叠结果遵循下列计算规则:
1)两个相邻的外边距都是正数时,折叠结果是它们两者之间较大的值。
2)两个相邻的外边距都是负数时,折叠结果是两者绝对值的较大值。
3)两个外边距一正一负时,折叠结果是两者的相加的和。
5、请解释一下CSS3的Flexbox(弹性盒布局模型),以及适用场景?
答案:一个用于页面布局的全新CSS3功能,Flexbox可以把列表放在同一个方向(从上到下排列,从左到右),并让列表能延伸到占用可用的空间。
较为复杂的布局还可以通过嵌套一个伸缩容器(flex container)来实现。采用Flex布局的元素,称为Flex容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称"项目"。常规布局是基于块和内联流方向,而Flex布局是基于flex-flow流可以很方便的用来做局中,能对不同屏幕大小自适应。在布局上有了比以前更加灵活的空间。