1、继承
css样式是具有继承性的。继承是一种规则,它允许样式不仅应用于某个特定HTML标签元素,而且应用于其后代。


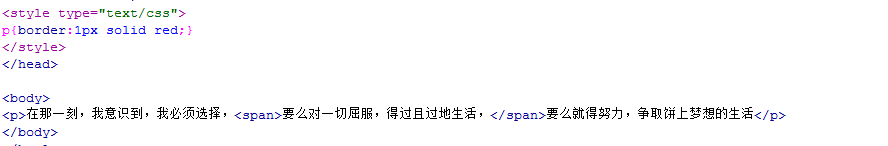
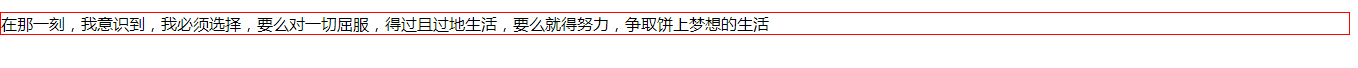
注意:有一些样式是不具备继承性的,如:border:1px solid red;


2、特殊性
当我们为同一个元素设置了不同的样式,浏览器会根据权值来判断使用哪一个样式。
权值的规则:标签权值为1,类选择符的权值为10,ID选择符的权值为100。
注意:继承也有权值但是很低,有的文献提出它只有0.1,所以可以理解为继承的权值最低。


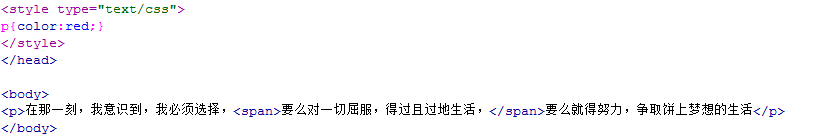
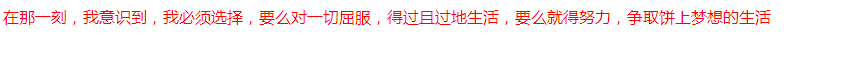
3、层叠
层叠就是在html文件中对于同一个元素可以有多个css样式存在,当有相同权值的样式存在的时候,会根据这些css样式的前后顺序来决定,处于最后面的样式会被应用。
后面的样式会覆盖前面的样式。
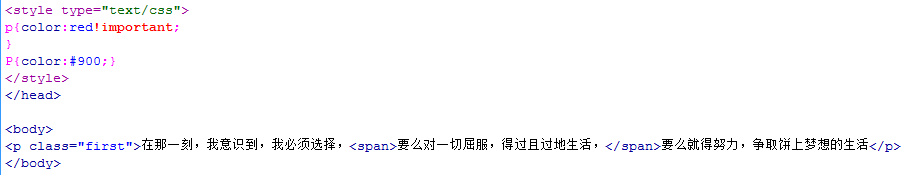
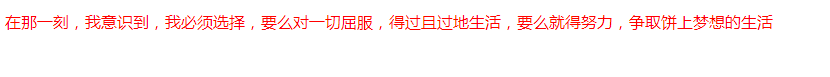
4、重要性
在做网页代码时,有些特殊的情况需要为某些样式设置具有最高权值,我们就可以用!important。