#模板驱动表单验证(template-driven form validation)实现思路
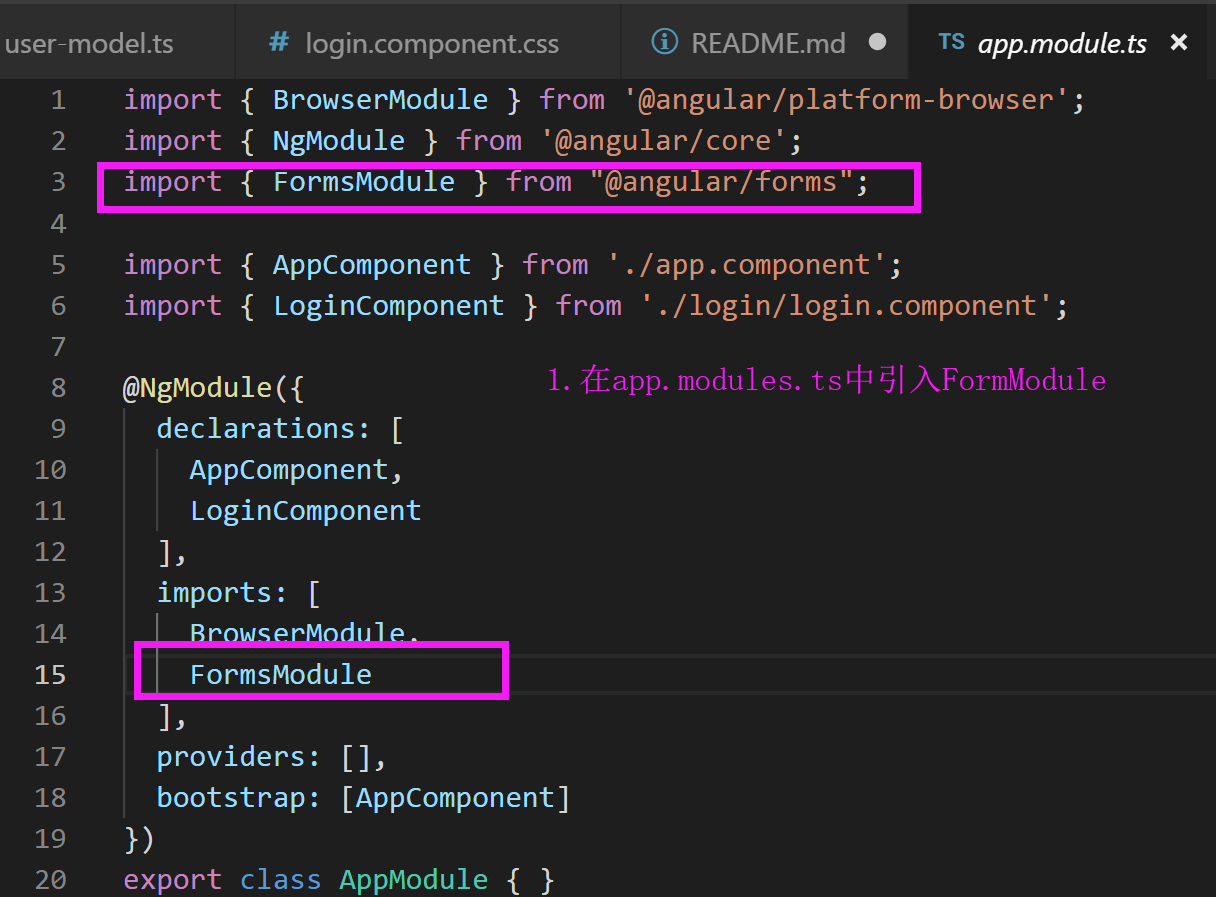
1. 引入 FormsModule
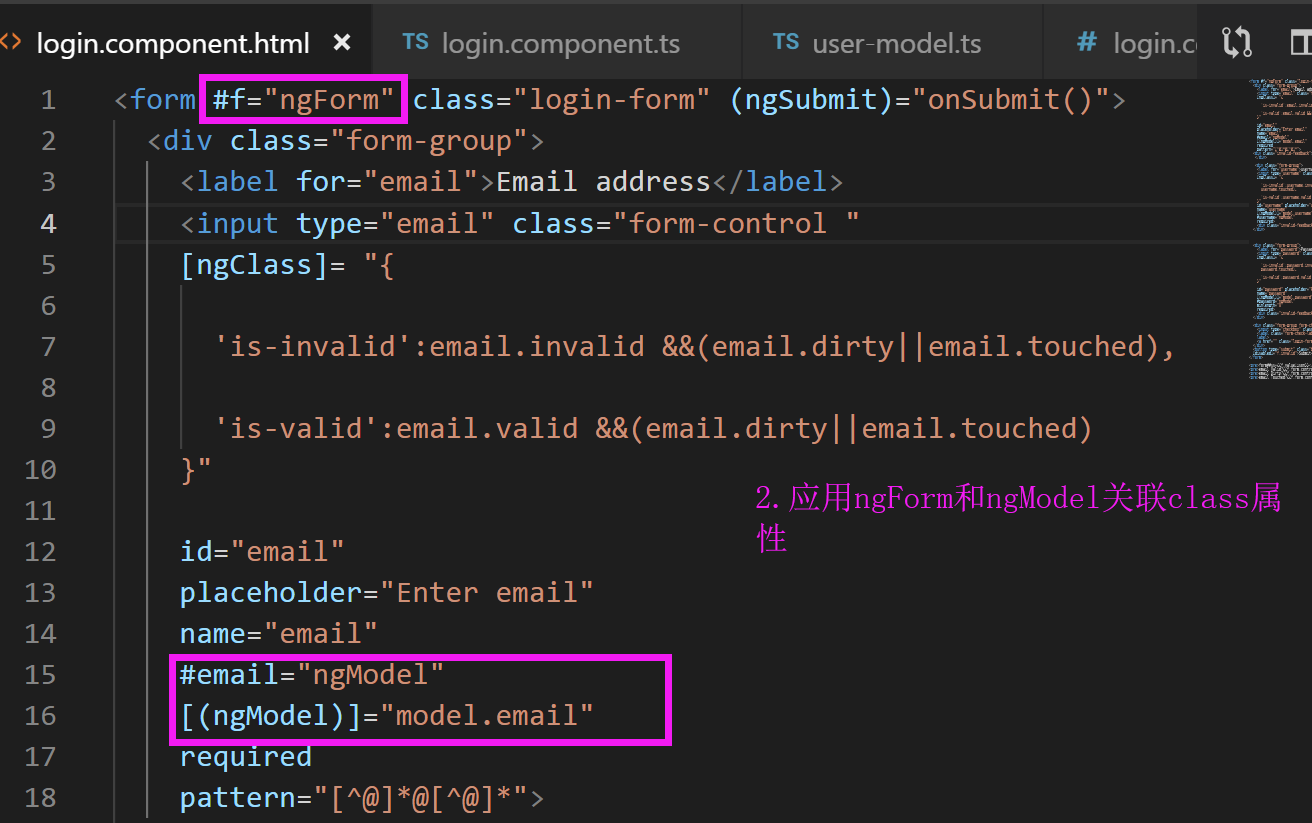
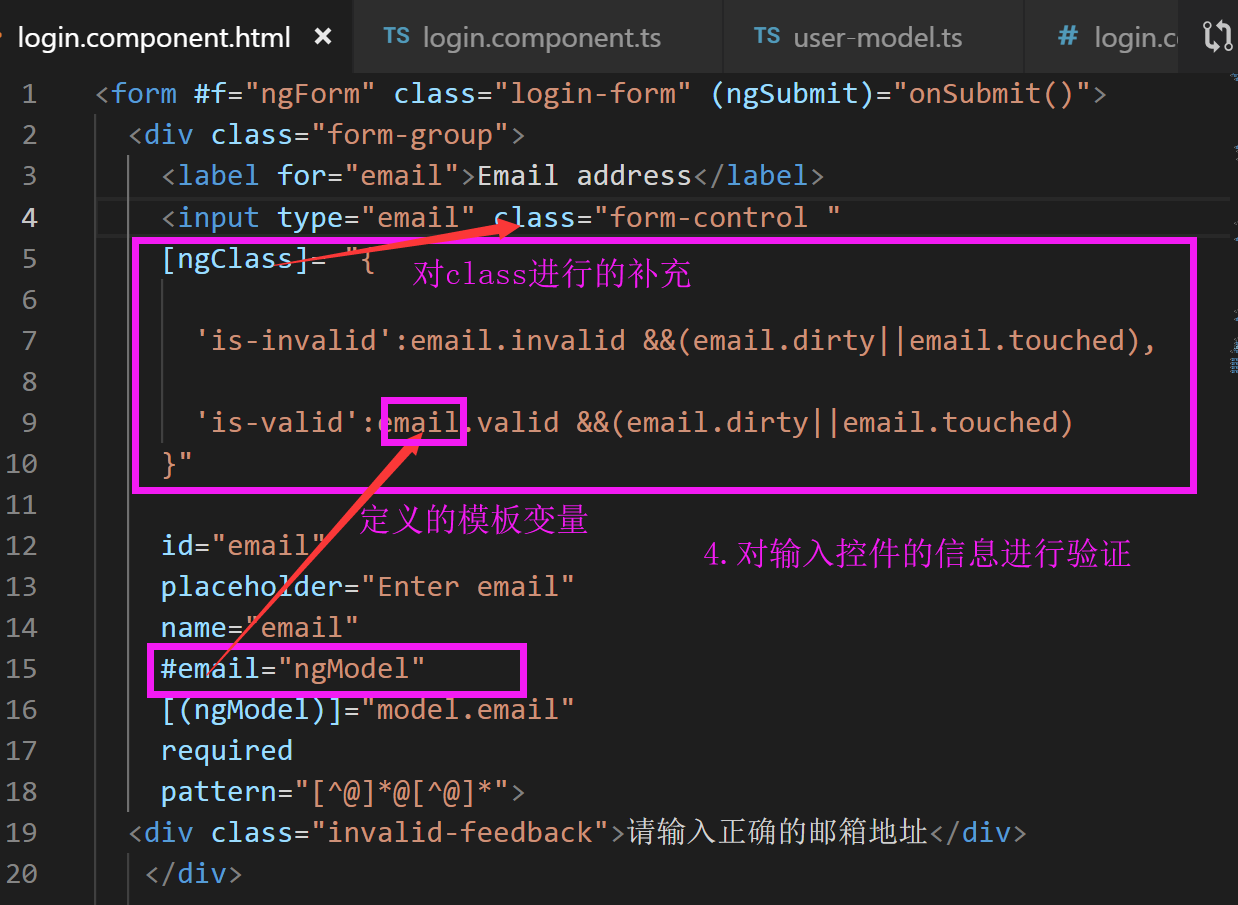
2. 应用 NgForm和ngModel(关联class的属性)
3. 验证
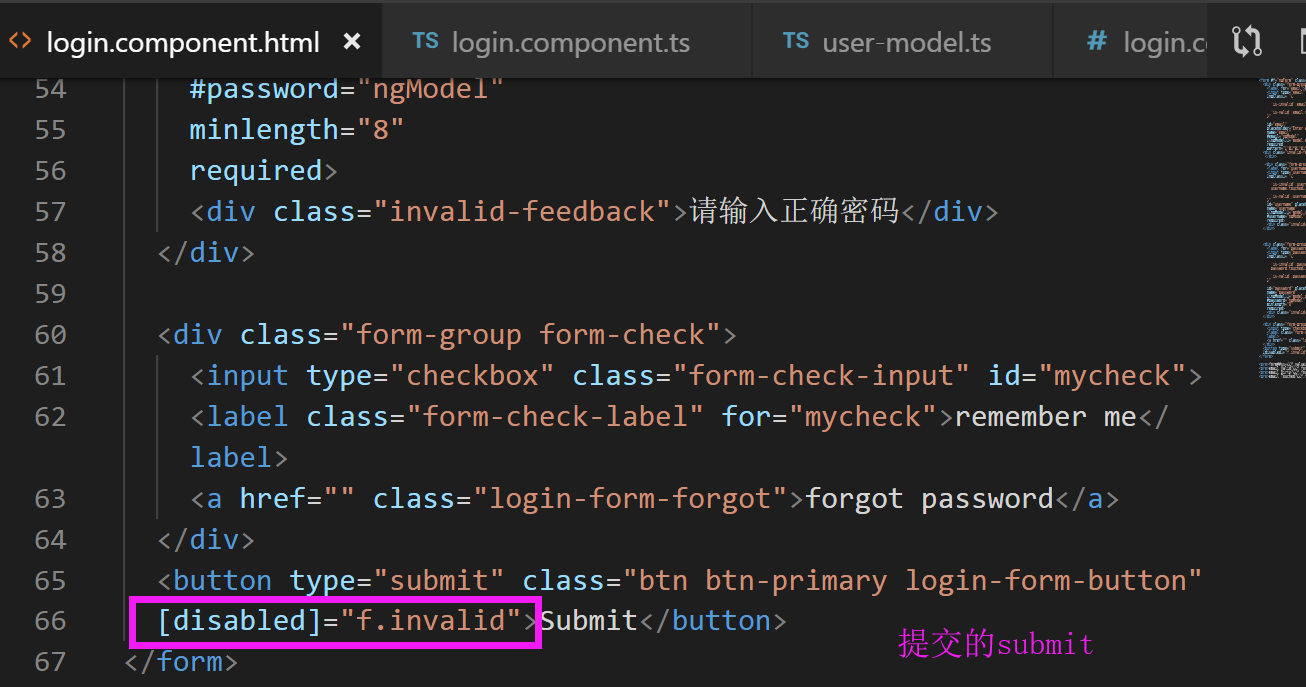
4. 给出提示
5. 提交(Submit)
#实现知识点
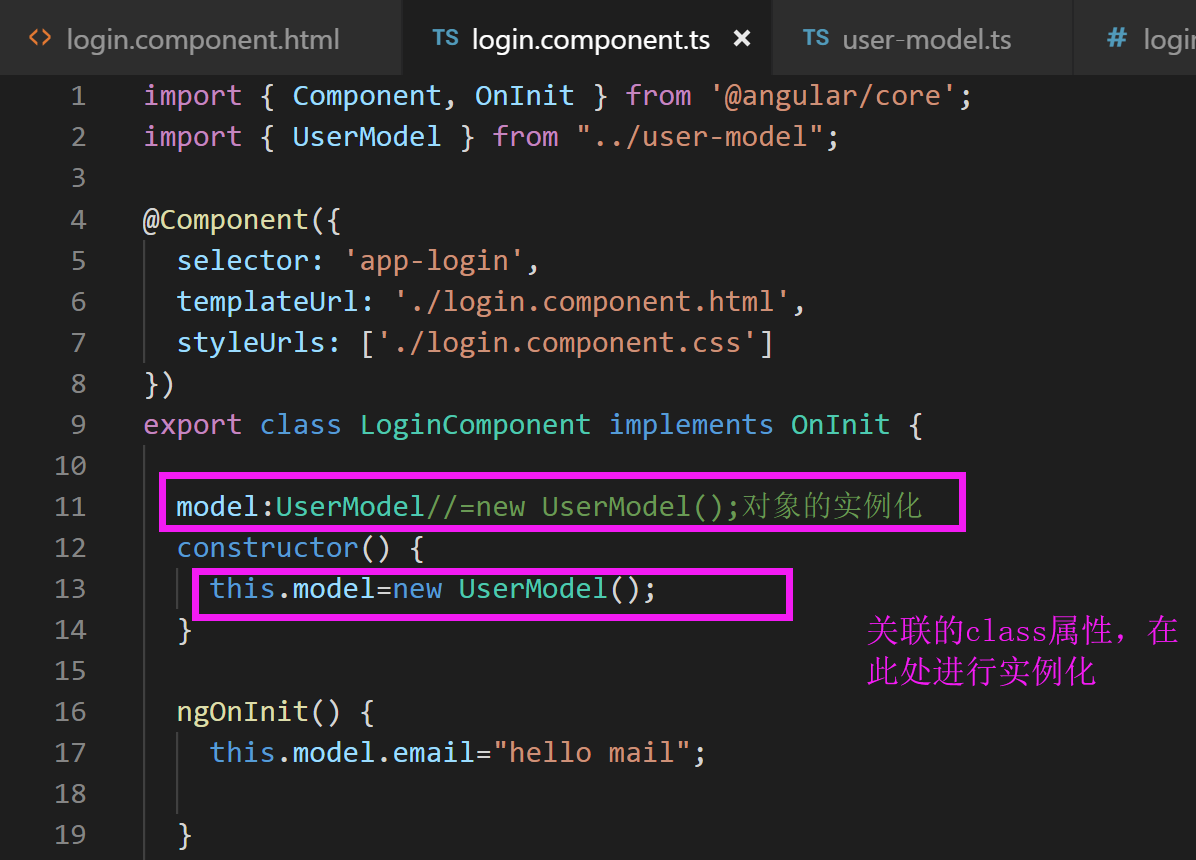
在login.component.ts中
<form #f="ngForm" class="login-form"> //创建模板引用变量
实现双向数据绑定,template与model class之间的数据绑定
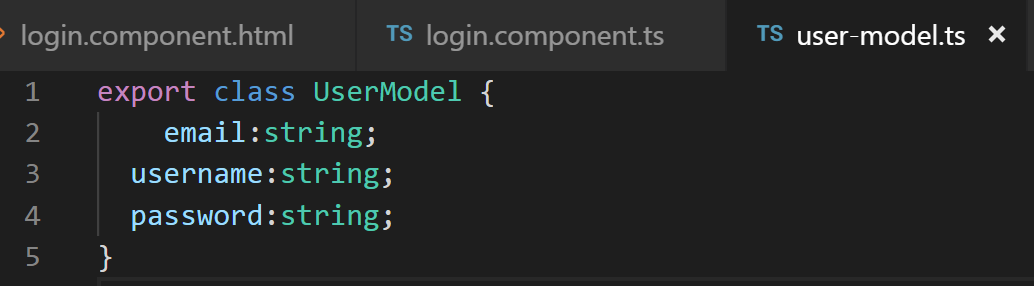
创建model(model是一个class)
#实例化的三种方法
1.声明即为实例化
2.constructor中实例化
3.init时,实例化
email?.v 作逻辑判断,当前面对象存在时,(不为null),才对后面的属性作操作。