v-for循环相同图片
需求:网页里有多张相同图标,分散在不同位置
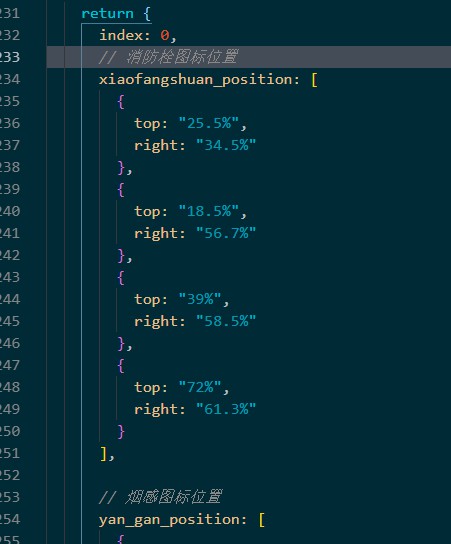
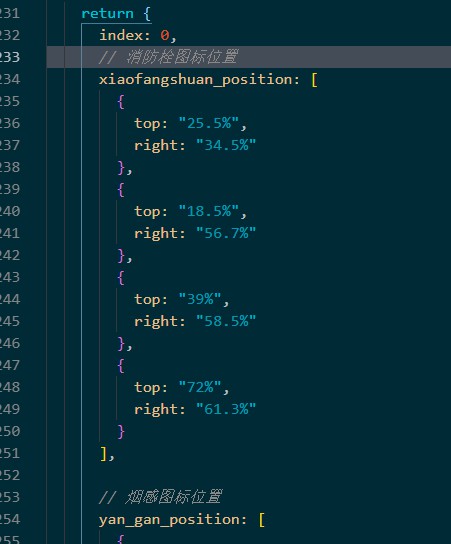
技术:采用v-for 循环img,然后给body相对定位,img绝对定位,数据就是[{ltop:x,right:y},{ltop:x,right:y}] top值和right值,多一个数据就是多一张图片,两个值控制图片的位置


需求:网页里有多张相同图标,分散在不同位置
技术:采用v-for 循环img,然后给body相对定位,img绝对定位,数据就是[{ltop:x,right:y},{ltop:x,right:y}] top值和right值,多一个数据就是多一张图片,两个值控制图片的位置