<!DOCTYPE html>
<html>
<head>
<meta charset='UTF-8'>
<meta name='viewport' content='width=device-width,initial-scale=1.0'>
<meta http-equiv='X-UA-Compatible' content='ie=edge'>
<title>Document</title>
</head>
<body>
<div id='app'>
<!-- : class 数组 -->
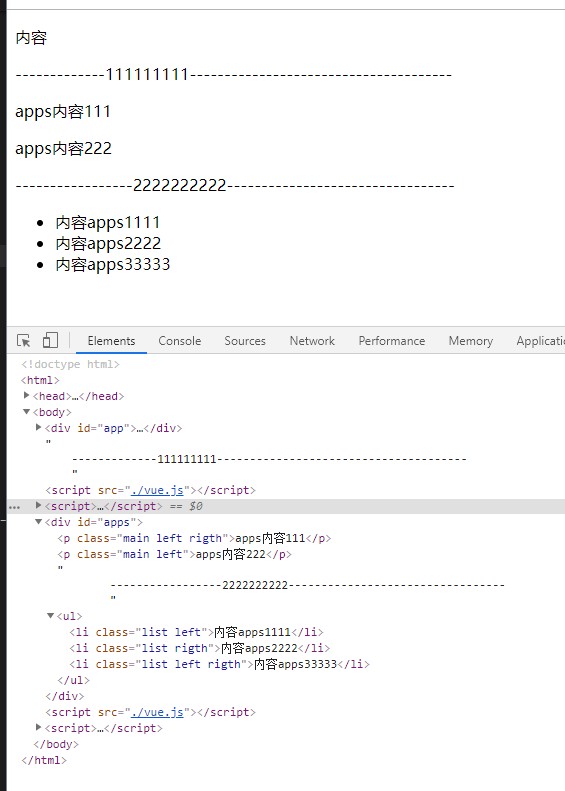
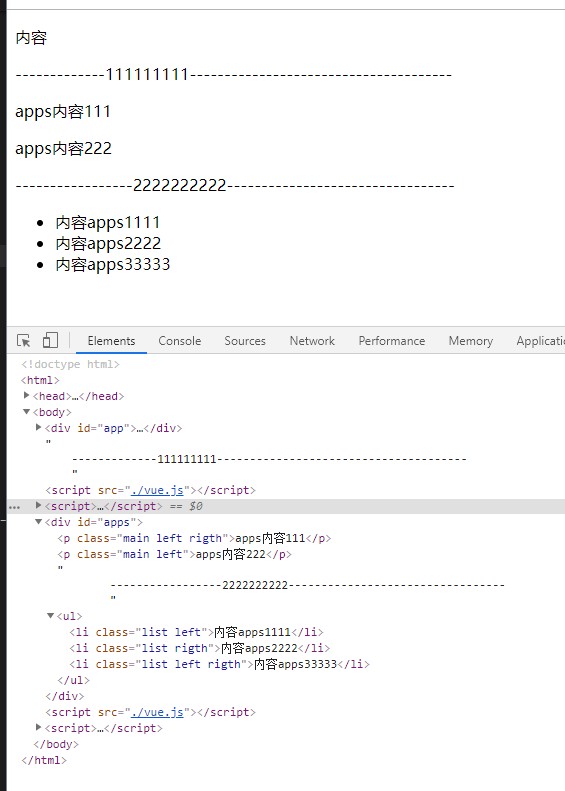
<p class="main" :class="[a,b]">内容</p>
</div>
-------------111111111--------------------------------------
<script src='./vue.js'></script>
<script>
new Vue({
el: '#app',
data: {
a: "left",
b: "right"
},
methods: {
}
});
</script>
<div id="apps">
<!-- 添加多个类名 -->
<p class="main" :class='[a,b]'>apps内容111</p>
<!-- 添加单个类名 -->
<p class="main" :class='a'>apps内容222</p>
-----------------2222222222---------------------------------
<ul>
<li class="list" :class='a'>内容apps1111</li>
<li class="list" :class='b'>内容apps2222</li>
<li class="list" :class='[a,b]'>内容apps33333</li>
</ul>
</div>
<script src="./vue.js"></script>
<script>
new Vue({
el: "#apps",
data: {
a: 'left',
b: 'rigth'
}
})
</script>
</body>
</html>