写前端代码时,用过webstorm,sublime,vscode,最终还是选择了vscode,主要原因是(好看)简洁的编程环境,丰富的插件功能。不过无论是哪一个编辑器,长时间看着黑色/白色的背景难免单调。
话不多说,详情那就看步骤吧
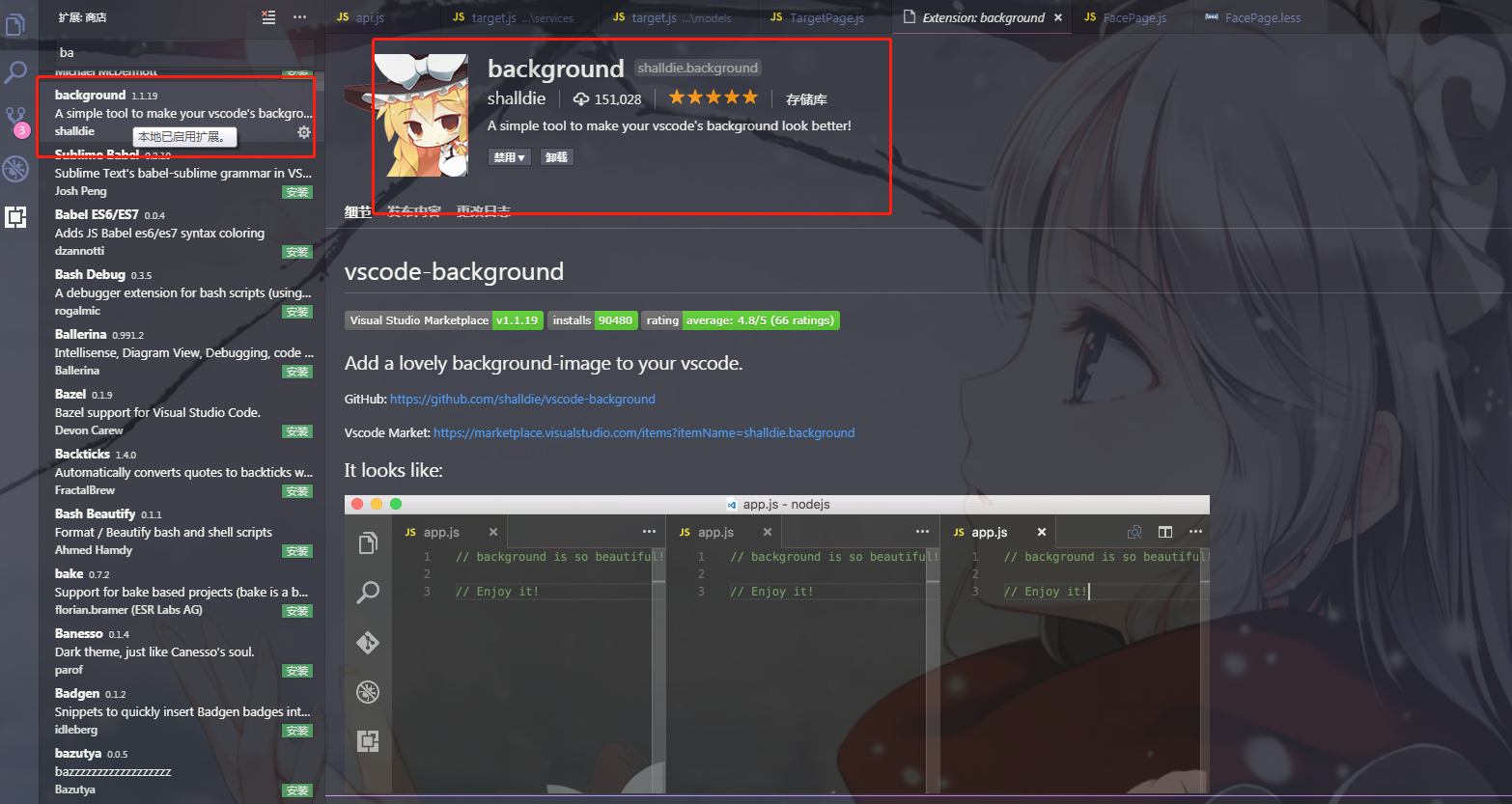
1.安装插件
这一步很简单,直接在拓展界面搜background就行。

安装完成后,重启vscode,进入User Settings用户设置,在搜索框中打background,应该就能看到这样的设置了。
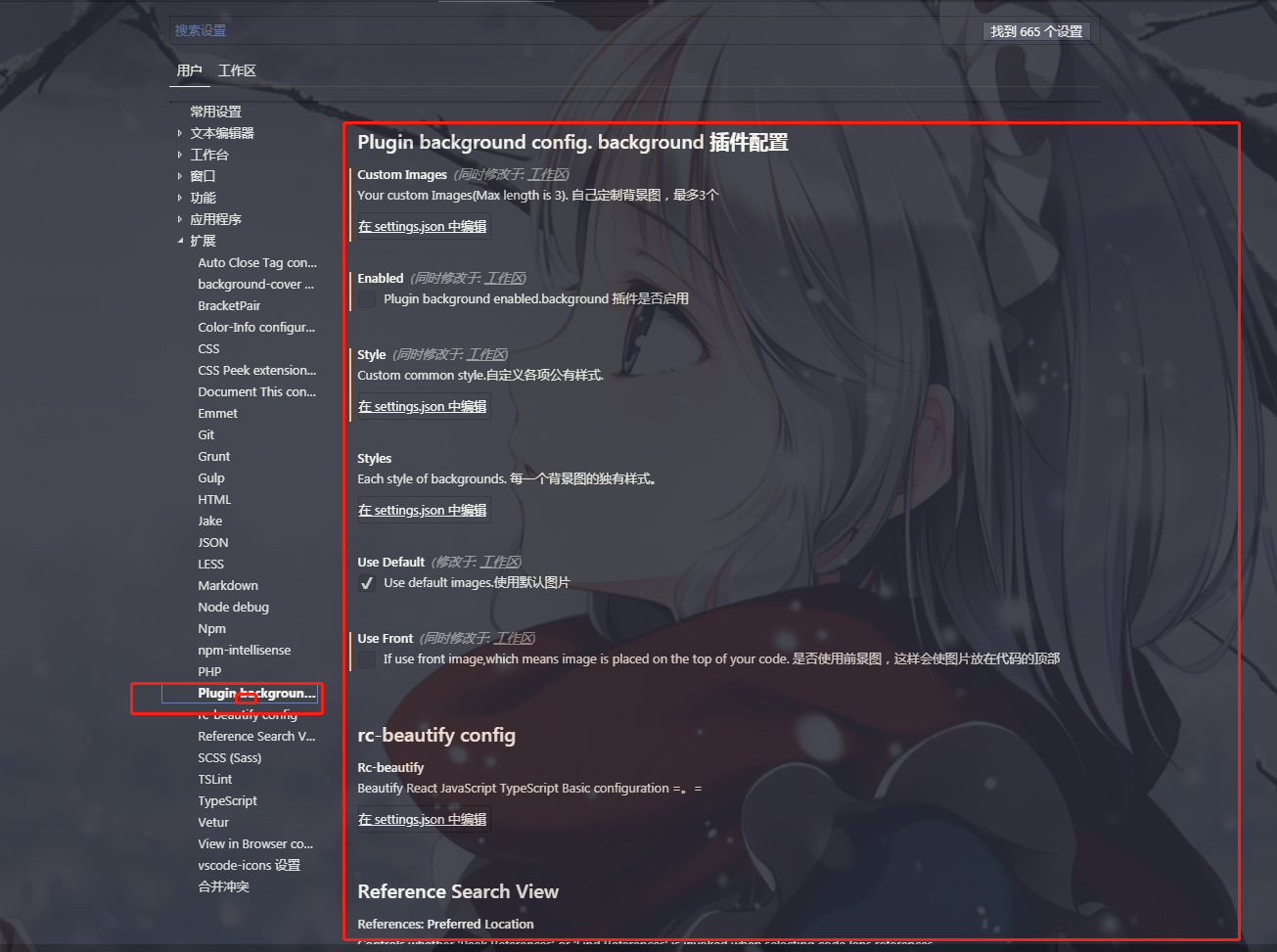
2.设置配置
打开设置,在搜索框中输入background,选择扩展中的plugin background,选择在setting.json中编辑


注意:
1.安装该插件会令VS Code发出警告,选择不再显示即可
2.必须以管理员身份运行才能修改
扫描二维码关注公众号,回复:
6293253 查看本文章


3.最好使用透明背景的图片
4.每次vscode更新都会不显示图片,只要以管理员身份重启即可
5. 不知道有木有get到,赶紧去设置自己满意的背景图吧
3.效果图
