版权声明:本文为博主原创文章。未经博主同意不得转载。 https://blog.csdn.net/bruce128/article/details/37964743
今天用uploadify插件做文件上传的功能。
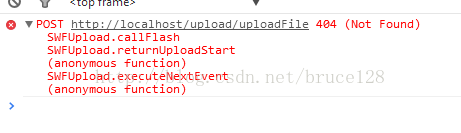
当auto置为true的时候,怎么上传都没有问题。把auto置为了false,想让文件随表单一起上传,同样的代码。点击提交都却报404 not found!
非常纳闷,这个路径明明是刚刚auto=true时的路径。
无奈如今的项目用Chrome訪问没法跟踪自己写的js,也就进不了源代码进行debug。google下这方面的原因,发现须要改动uploadify的源代码。
把uploadify.js格式化之后。在大概857行的位置。把以下这行代码凝视掉!
this.settings.button_image_url = SWFUpload.completeURL(this.settings.button_image_url)替换成:
if (this.settings.button_image_url != "") {
this.settings.button_image_url = SWFUpload.completeURL(this.settings.button_image_url);
}