浮动出现的原因:
一开始浮动被创建的原因是为了实现报纸文字环绕图片的格式,如下图, 后来经过大家的学习研究后才发展出了后来的一系列功能。

盒子浮动清理:

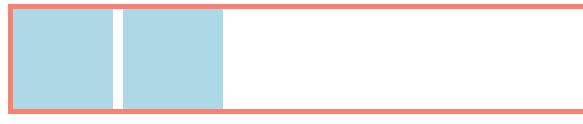
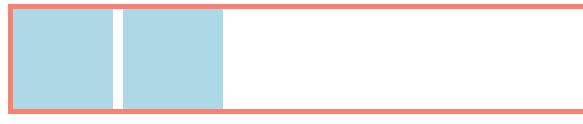
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <style type="text/css"> .wrapper{ border: 5px solid salmon; } .wrapper .red{ width: 100px; height: 100px; background-color: lightblue; float: left; margin-right: 10px; } </style> <body> <div class="wrapper"> <div class="red"></div> <div class="red"></div> </div> </body> </html>

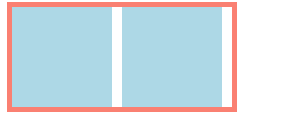
清理浮动的方法:
1、伪元素 ::after
.wrapper::after{
content: "";
display: block;
clear: both;
}

2、触发BFC
1)overflow:hidden;
.wrapper{
overflow: hidden;
}

2) float:left/right 或者 position:fixed/absolute (父级元素会被内部改为 inline-block )

注意:在使用BFC清理浮动时,需要配合实际需要,只有实际情况允许的时候选择BFC才可以,比如:如果要求父级元素必须为 block时,就不可以用float 或者position ;
3、块级元素style 添加 clear:both;(不推荐,这样会改变html结构)
在wrapper 盒子内最下面加 <p style="clear: both;"></p>;
