webpack配置-图片路径出错
问题
项目在开发环境下工作正常,当打包后图片不见了,检查元素后发现路径出错了。图片路径是这样:background: url(/static/img/bg_camera_tip.bd37151.png),但该路径下文件并不存在。
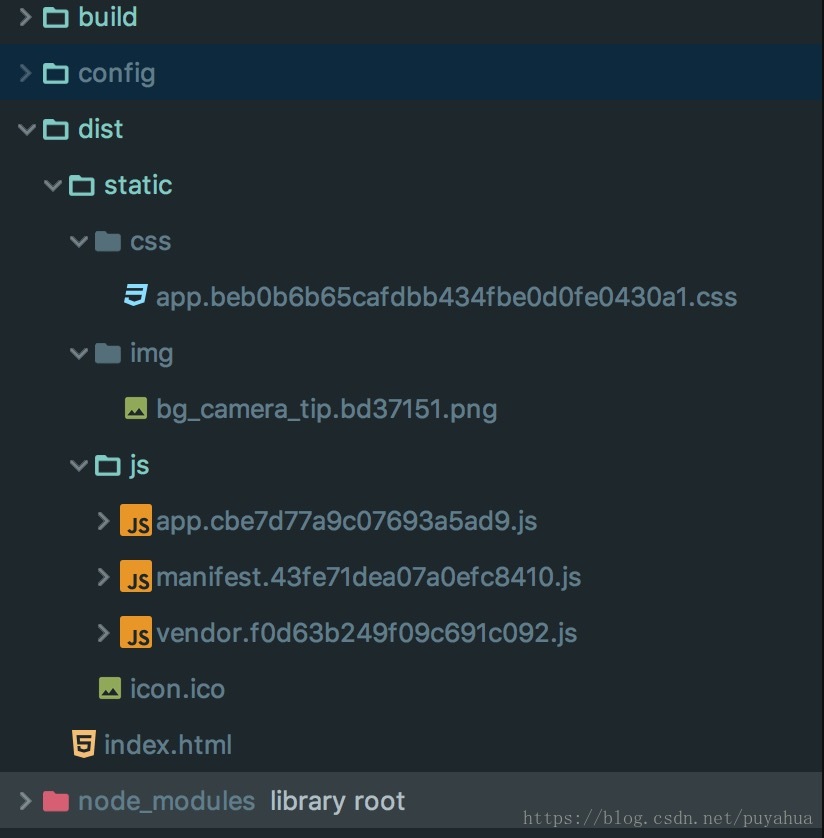
打包后文件目录如下:

可以看到背景图片的路径应该是../../static而实际却是/static,找到原因后就好解决了
方法一
查看build目录下webpack.base.conf.js的配置,图片文件会经过url-loader处理。
module: {
rules: [
...
{
test: /\.(png|jpe?g|gif|svg)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('img/[name].[hash:7].[ext]')
}
},
...
]
}它的作用是当文件大小小于limit限制时会返回一个base64串,其实就是把图片资源编码为base64串放在CSS文件里,这样就可以减少一次网络请求,因为每一张图片都是需要从服务端去下载的。但是如果文件太大了就会导致base64串很长,那放在CSS文件里面就会导致文件很大,CSS的文件下载时间变长,就得不偿失了,所以会有一个limit参数,在这个范围内的才会被转成base64串,它的单位是字节。对于这个问题,该loader还提供了一个publicPath参数,目的是修改引用的图片地址,默认是当前路径,那直接改它就可以了,即在options节点下添加一个参数publicPath: '../../'。
module: {
rules: [
...
{
test: /\.(png|jpe?g|gif|svg)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
publicPath: '../../', //你实际项目的引用地址前缀
name: utils.assetsPath('img/[name].[hash:7].[ext]')
}
},
...
]
}方法二
webpack.base.conf.js里还有一条规则,每一个vue文件都会经过vueLoaderConfig处理
module: {
rules: [
{
test: /\.vue$/,
loader: 'vue-loader',
options: vueLoaderConfig
},
...
]
}vueLoaderConfig位于build/vue-loader.conf.js,它又调用了build/utils.js的cssLoaders的方法。
if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
fallback: 'vue-style-loader'
})
}如果是生产环境options.extract值为true,会调用这个ExtractTextPlugin插件做处理,它的作用是抽离项目中引用的样式文件到一个独立的CSS文件中,这样就可以一次加载所有的CSS文件,相当于CSS文件并行加载,可以减少网络请求次数,更多优点及使用可以查看ExtractTextWebpackPlugin。回到这个问题,它还有一个参数就是publicPath,可以覆盖所指定的loader的publicPath配置,那么就跟前面的配置一样,可以给所有的loader统一配置引用文件的路径地址。
另外这里的user:loader实际上是返回一系列的loader的集合,cssLoaders的返回是
return {
css: generateLoaders(),
postcss: generateLoaders(),
less: generateLoaders('less'),
sass: generateLoaders('sass', { indentedSyntax: true }),
scss: generateLoaders('sass'),
stylus: generateLoaders('stylus'),
styl: generateLoaders('stylus')
}这也就是即便你没有在webpack.base.conf.js中配置sass-loader也能使用SASS语法的原因。