

如果想调用百度地图api,你需要获取一个百度地图api的密钥。
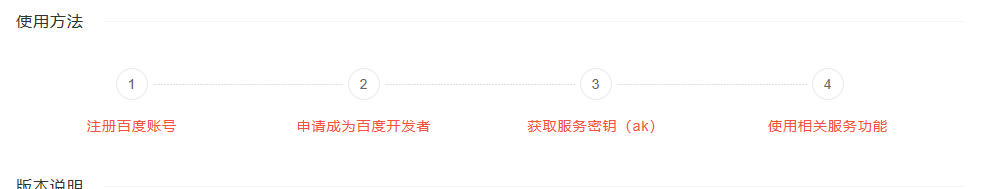
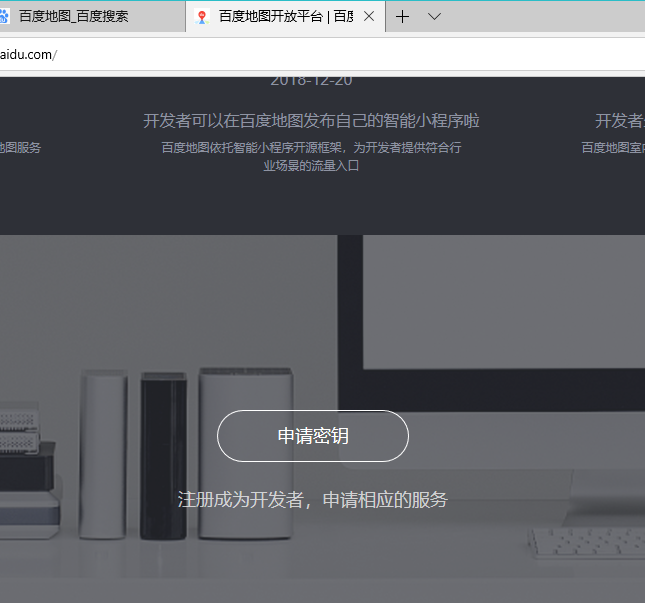
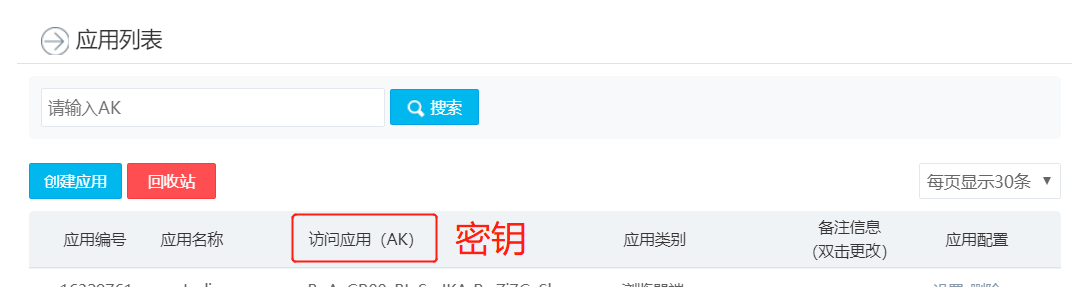
1.先申请秘钥

2.

3.

4 有个秘钥之后,引入百度api
1.百度地图JavaScript API是一套由JavaScript语言编写的应用程序接口,可帮助您在网站中构建功能丰富、交互性强的地图应用,支持PC端和移动端基于浏览器的地图应用开发,且支持HTML5特性的地图开发。

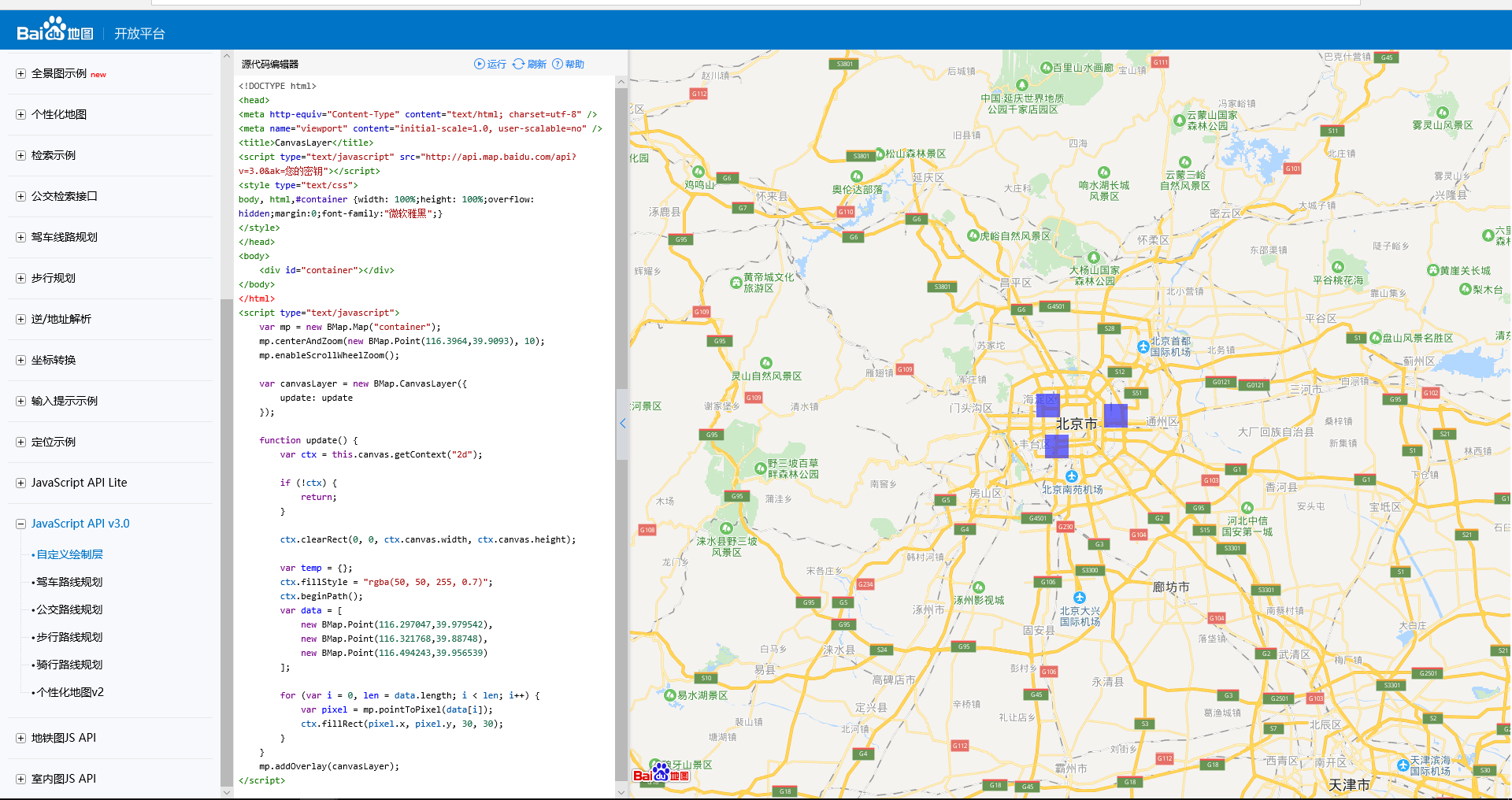
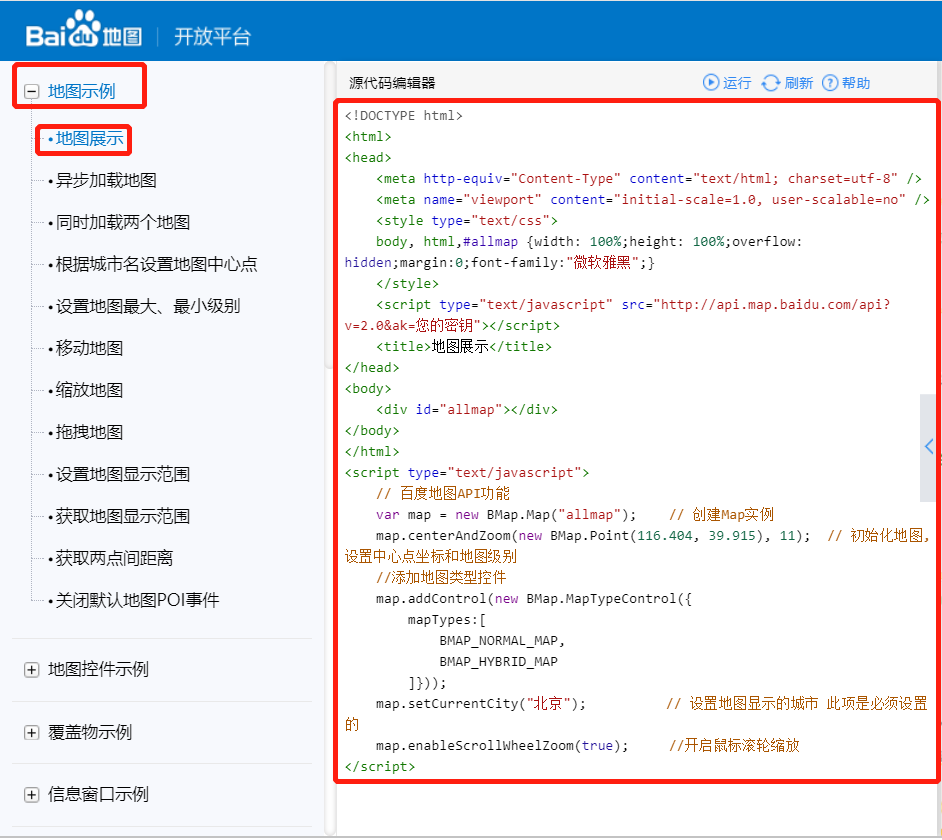
2.然后点击示例DEMO

3.、如若想要绘制一个地图展示,点击地图示例——>地图展示——>复制源代码编辑器里的代码——>将它粘贴到你的编辑

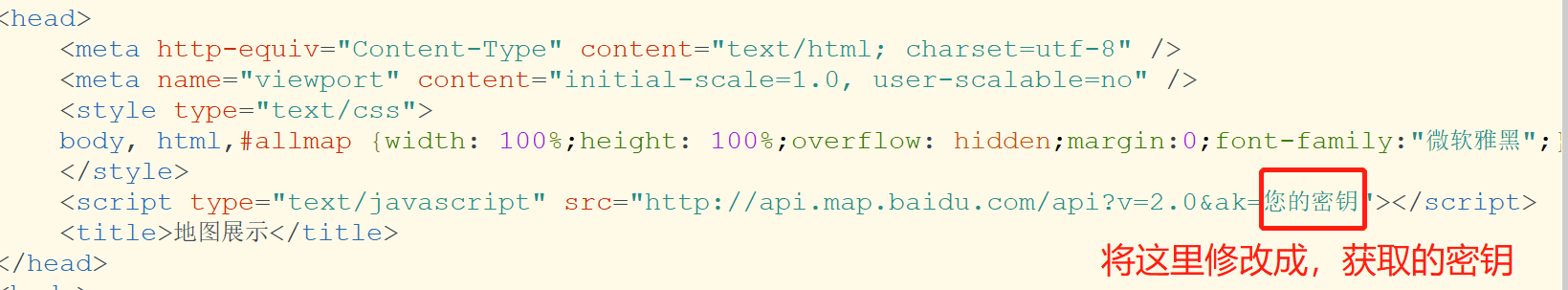
4.对复制的代码进行修改 秘钥

百度API提供的:
BMap.Map方法创建地图时候需要一个容器(地图会根据容器的大小自动进行调整。),填写相关容器的id。
map.centerAndZoom方法创建地图,第一个参数可以是根据之前创建好的一个点为中心,创建出地图,也可以根据城市地区的中文名称创建地图。(如果拼写正确,可以根据城市的英文名称来创建)
map.centerAndZoom第二个参数是地图缩放级别,最大为19,最小为0。(但实际当缩小到3的时候就已经。。。)
百度地图提供了非常丰富的功能空间共我们使用。
1.Control:控件的抽象基类,所有控件均继承此类的方法、属性。通过此类您可实现自定义控件。
2.NavigationControl:地图平移缩放控件,PC端默认位于地图左上方,它包含控制地图的平移和缩放的功能。移动端提供缩放控件,默认位于地图右下方。
3.OverviewMapControl:缩略地图控件,默认位于地图右下方,是一个可折叠的缩略地图。
4.ScaleControl:比例尺控件,默认位于地图左下方,显示地图的比例关系。
5.MapTypeControl:地图类型控件,默认位于地图右上方(地图,卫星,三维)。
6.CopyrightControl:版权控件,默认位于地图左下方。
7.GeolocationControl:定位控件,针对移动端开发,默认位于地图左下方。