React Native 仿美团下拉筛选菜单控件
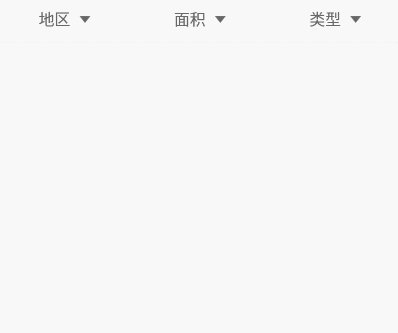
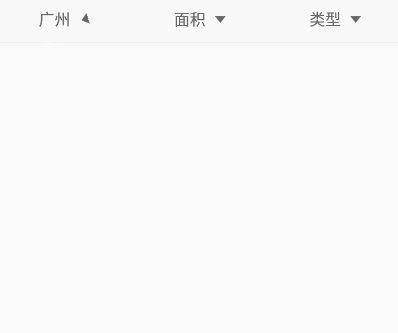
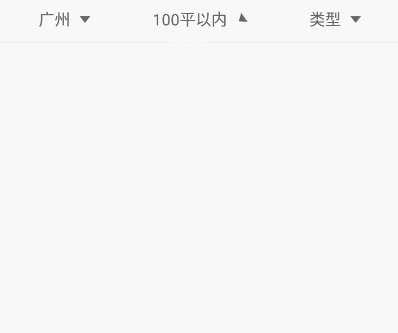
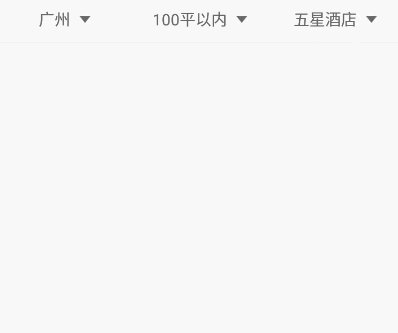
演示效果如下:

使用方法如下:
1、安装
npm install react-native-dropdownmenus --save
react-native link react-native-dropdownmenus
2、使用
import React, {Component} from 'react';
import Dropdownmenu from 'react-native-dropdownmenus';
export default class App extends Component {
render() {
let conditionData = [
["地区", "广州", "深圳", "北京", "上海", "西安"],
["面积", "100平以内", "100-200平"],
["类型", "五星酒店", "四星酒店", "三星酒店", "二星酒店", "会展中心", "餐厅"],
];
return (
<Dropdownmenu
style={{flex: 1}}
bgColor={'white'}
tintColor={'#666666'}
activityTintColor={'green'}
// arrowImg={}
// checkImage={}
// optionTextStyle={{color: '#f00'}}
// titleStyle={{color: '#0f0'}}
// maxHeight={300}
handler={(selection, row) =>
console.log(selection,row)
}
data={conditionData}
// selectIndex={[0,2,0]}
/>
)
}
}
附:
扫描二维码关注公众号,回复:
6266565 查看本文章


笔者在link 过程中出现 Error: Cannot find module 'asap/raw' 错误!
解决方法参考: https://www.cnblogs.com/wukong1688/p/10911182.html
插件作者Github: https://github.com/pengweiqiang/ReactNative-DropDownMenu
本博客地址: wukong1688
本文原文地址:https://www.cnblogs.com/wukong1688/p/10911222.html
转载请著名出处!谢谢~~