成品图如下所示:

搭建HTML+CSS结构
<style> /* 给tpl设置为不可见,因为我们不需要用到他,我们只是要克隆他身上的东西,克隆完就把他删掉。就跟渣男一样!!!*/ .tpl{ display: none; } </style> </head> <body> <div class="wrapper"> <div class='tpl'> <p></p> <span></span> <span></span> <button>add</button> </div> <p class="show"> <span>sum</span> <span class="sum">0</span> </p> </div> <script src="../jq/jquery-3.3.1/jquery-3.3.1.js"></script> 引入jQuery文件
开始写JS代码
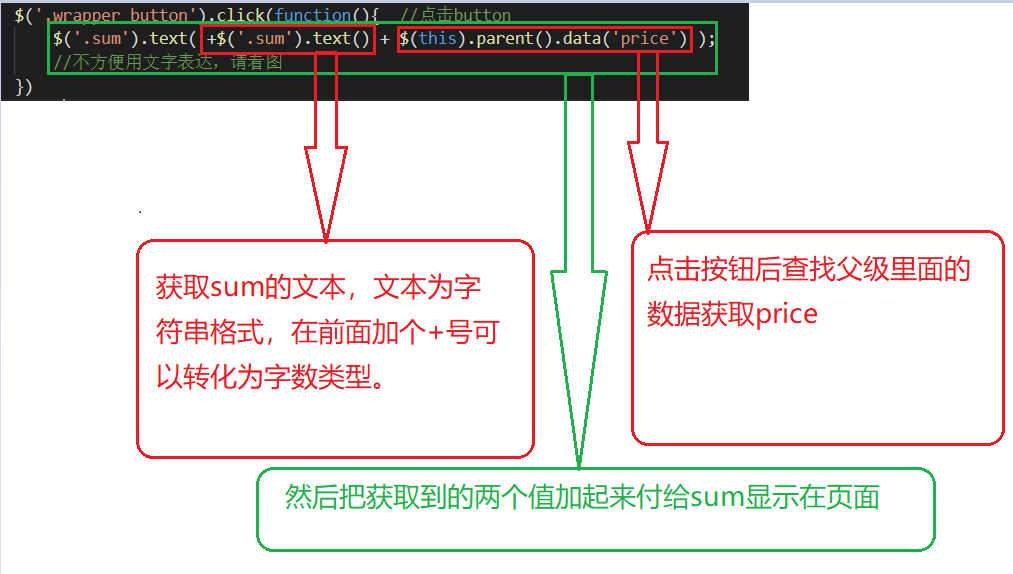
1 //模拟后端穿过来的数据 2 var shopArr = [ 3 { 4 name : 'james', 5 shopName : 'nike', 6 price : 110, 7 id : '1001' 8 },{ 9 name : 'kobe', 10 shopName : 'adidas', 11 price : 130, 12 id : '1002' 13 },{ 14 name : 'curry', 15 shopName : 'Under Armour', 16 price : 100, 17 id : '1003' 18 },{ 19 name : 'davis', 20 shopName : 'lining', 21 price : 90, 22 id : '1004' 23 } 24 ]; 25 shopArr.forEach(function (ele, index){ //循环数据 26 var ocloneDom = $('.tpl').clone().removeClass('tpl'); //获取类名为tpl的元素,克隆里面所有元素,然后删除自己的类名 27 ocloneDom.data({ //传入数据 28 shopName : ele.shopName, 29 price : ele.price, 30 id : ele.id 31 }).find('p') //获取克隆后元素里面的P标签 32 .text(ele.name) //付上文本 = name(名称) 33 .next() //获取下一个标签 34 .text(ele.price); //附上文本 = price(价格) 35 ocloneDom.insertBefore('.show'); //把获取的元素还有样式放在类名为show的标签上方 36 }) 37 $('.wrapper button').click(function(){ //点击button 38 $('.sum').text( +$('.sum').text() + $(this).parent().data('price') ); 39 //不方便用文字表达,请看图(点击图) 40 })
点击图 ↓

谢谢观看,如有大佬路过请指出观点!!! 谢谢观看,如有大佬路过请指出观点!!! 谢谢观看,如有大佬路过请指出观点!!!