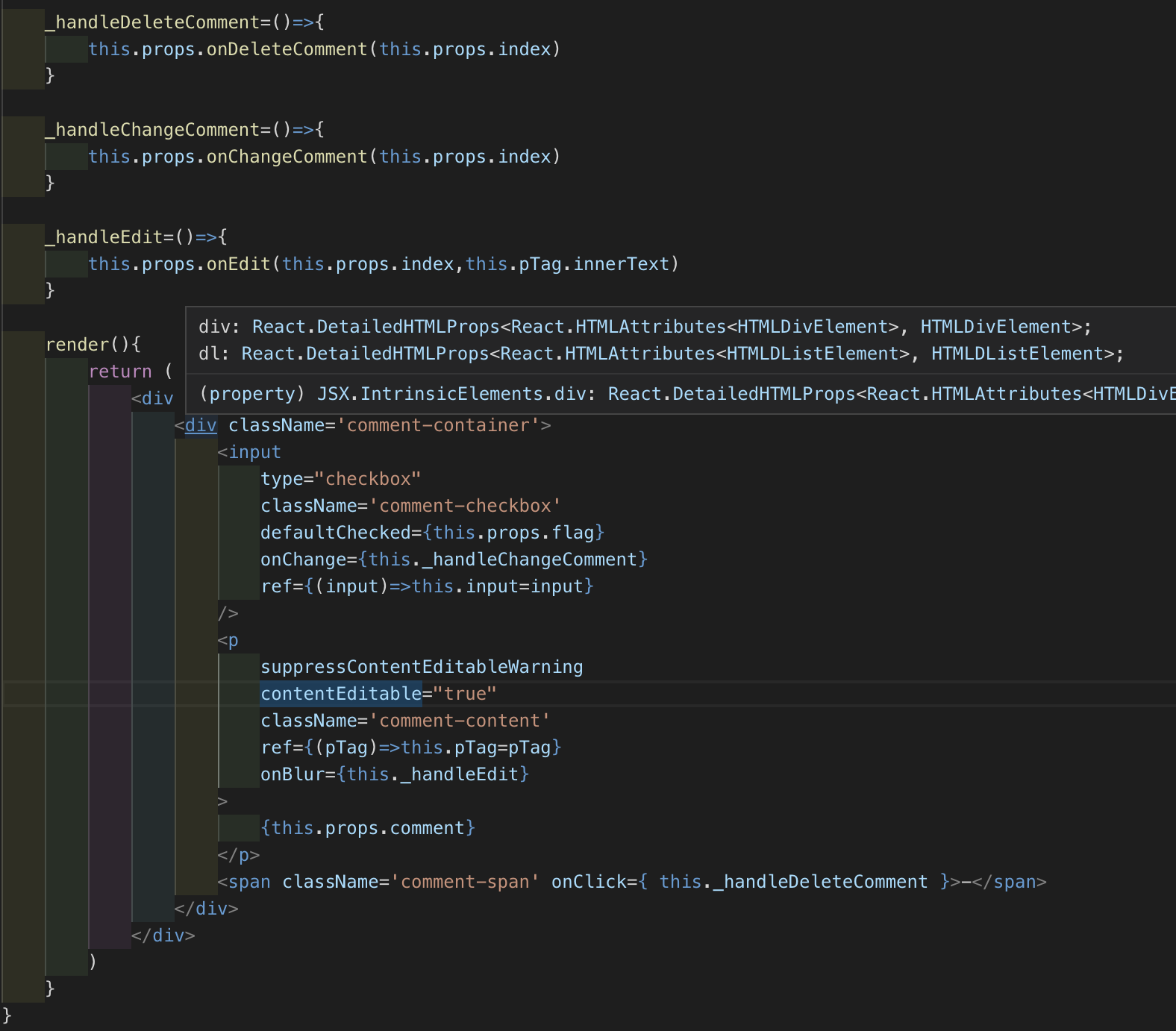
一、组件类里面的函数尽可能写成箭头函数的形式,方便绑定this

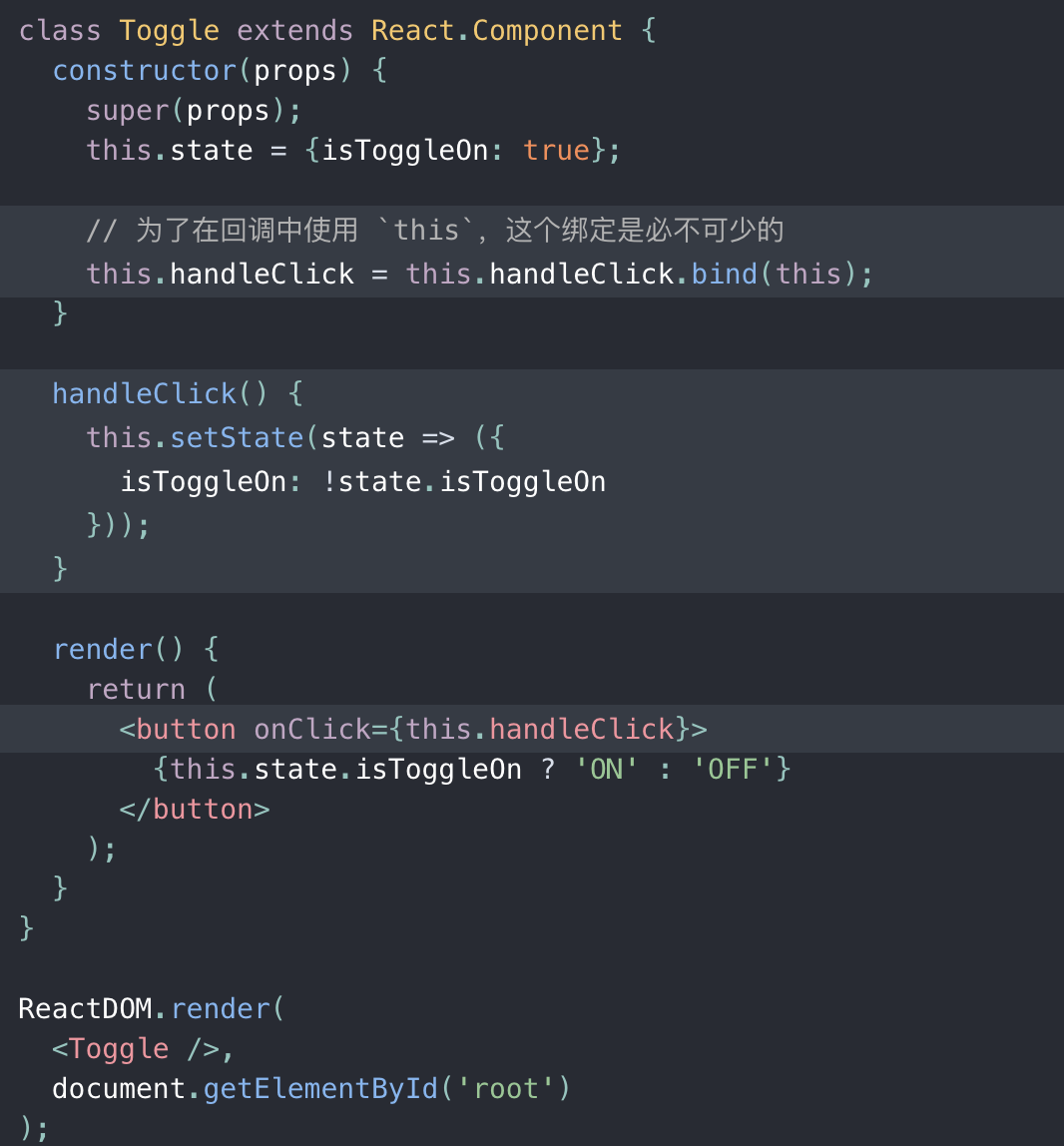
上面的箭头函数是好的,写面的不好,他需要在用的时候绑定this,或者在constructor绑定,如下:

如上用的时候绑定this是不好的,每次render都会重新绑定,比这种好的是在constructor里面绑定,如下:

因此绑定this有两种方法,用箭头函数,或者在constructor里面绑定,推荐箭头函数
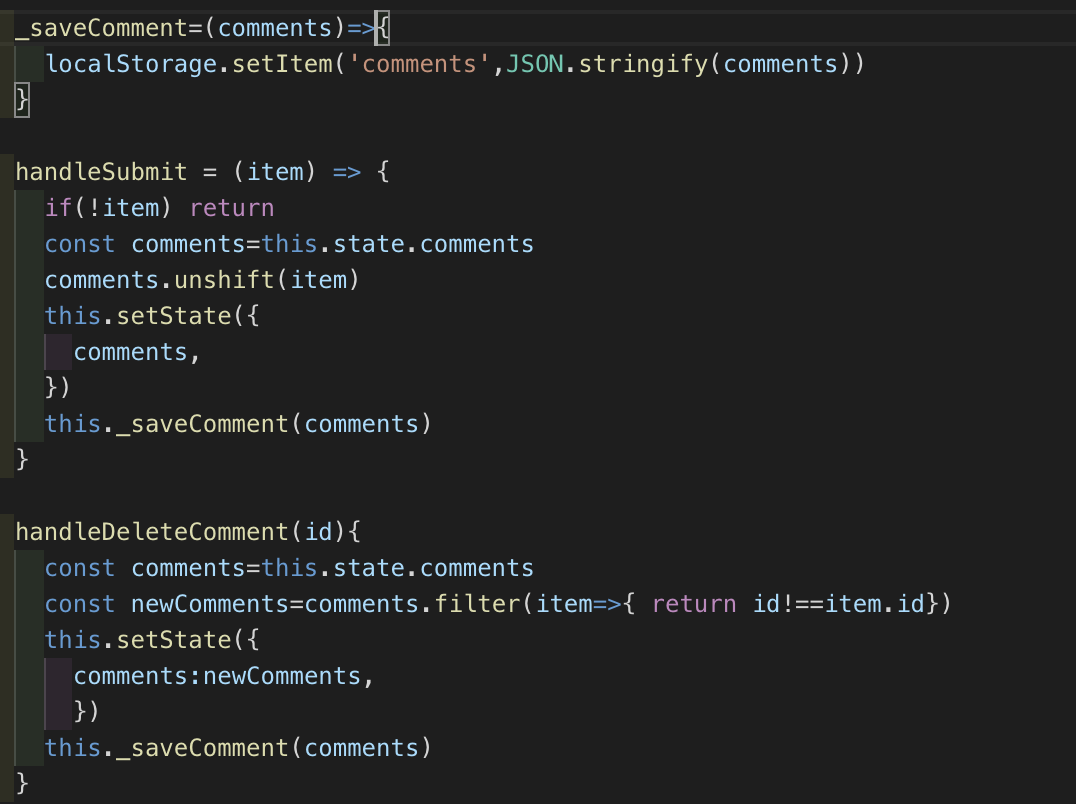
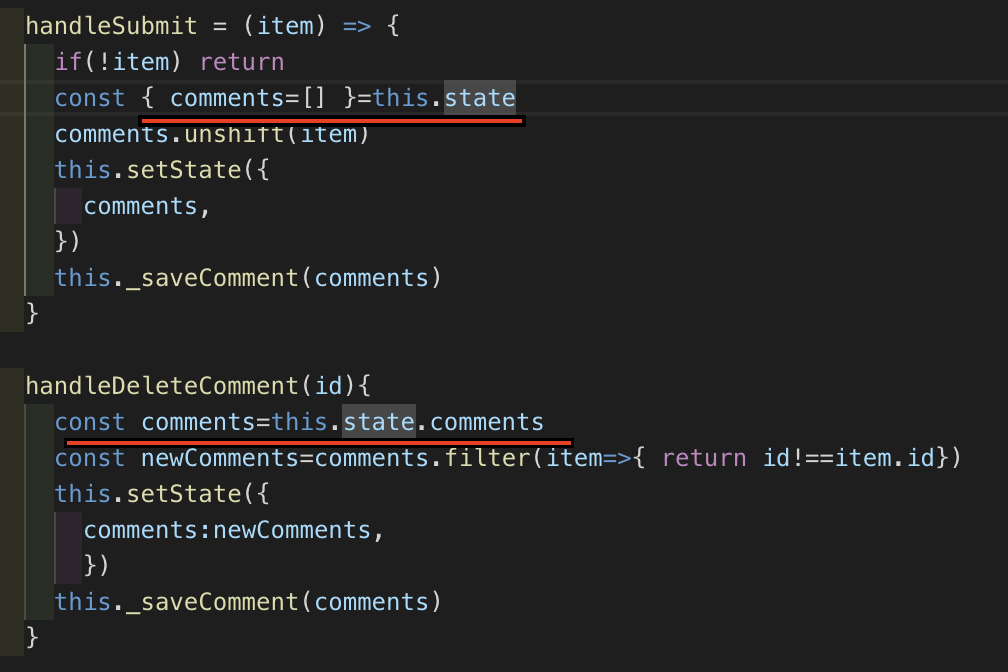
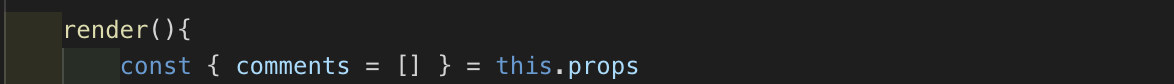
二、从state或者props取值赋值给变量的时候,用解构赋值、给默认值、容错处理


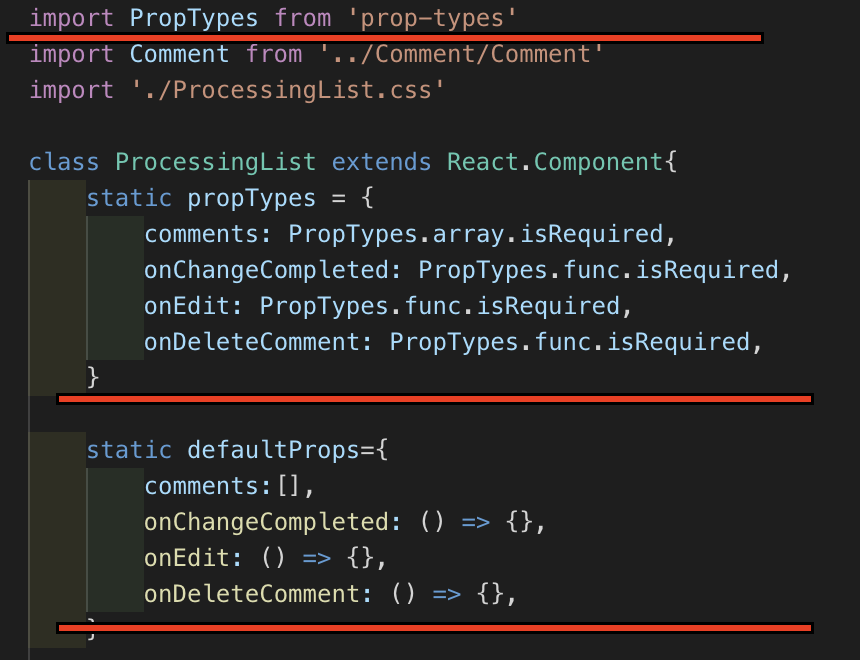
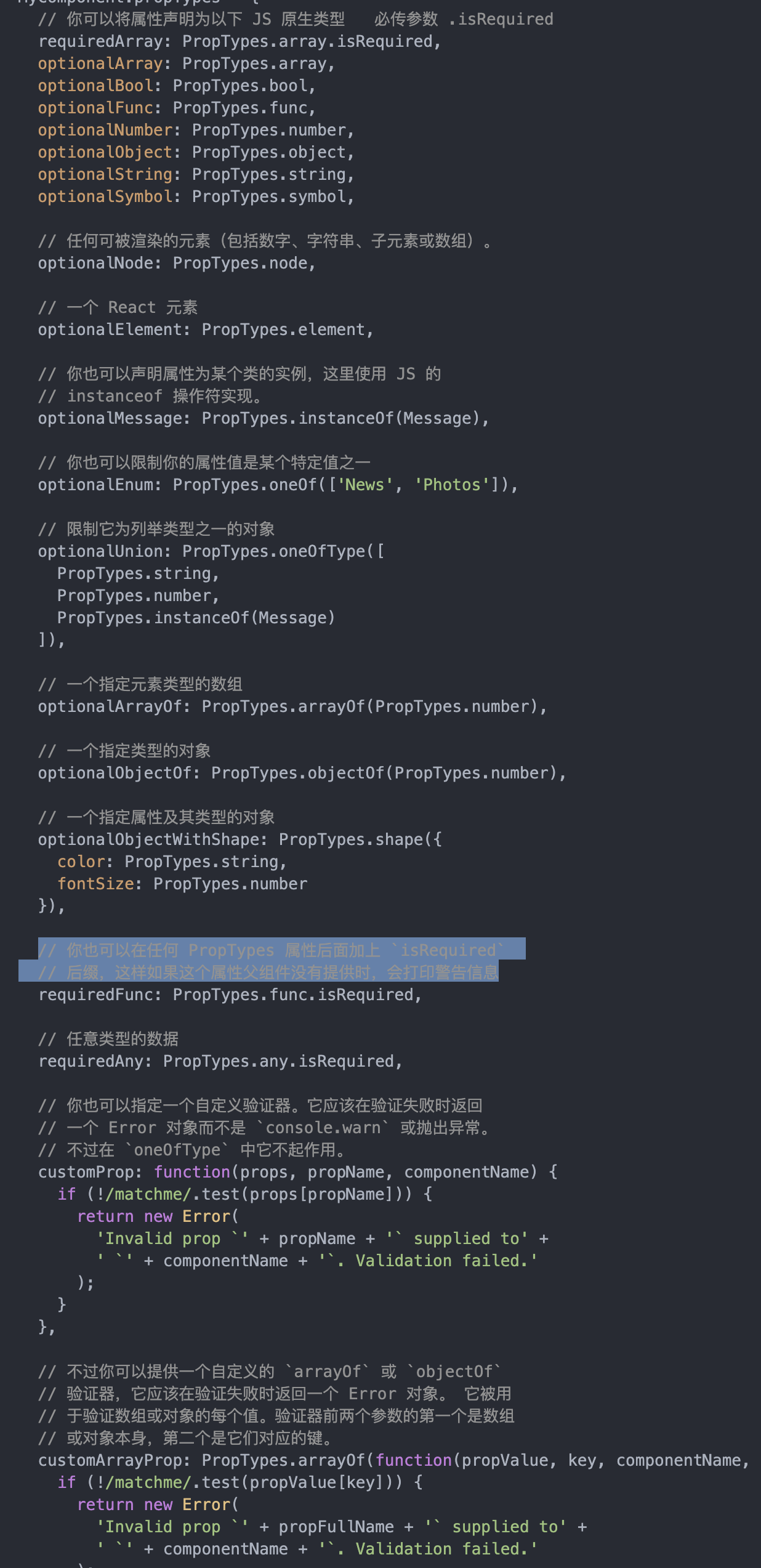
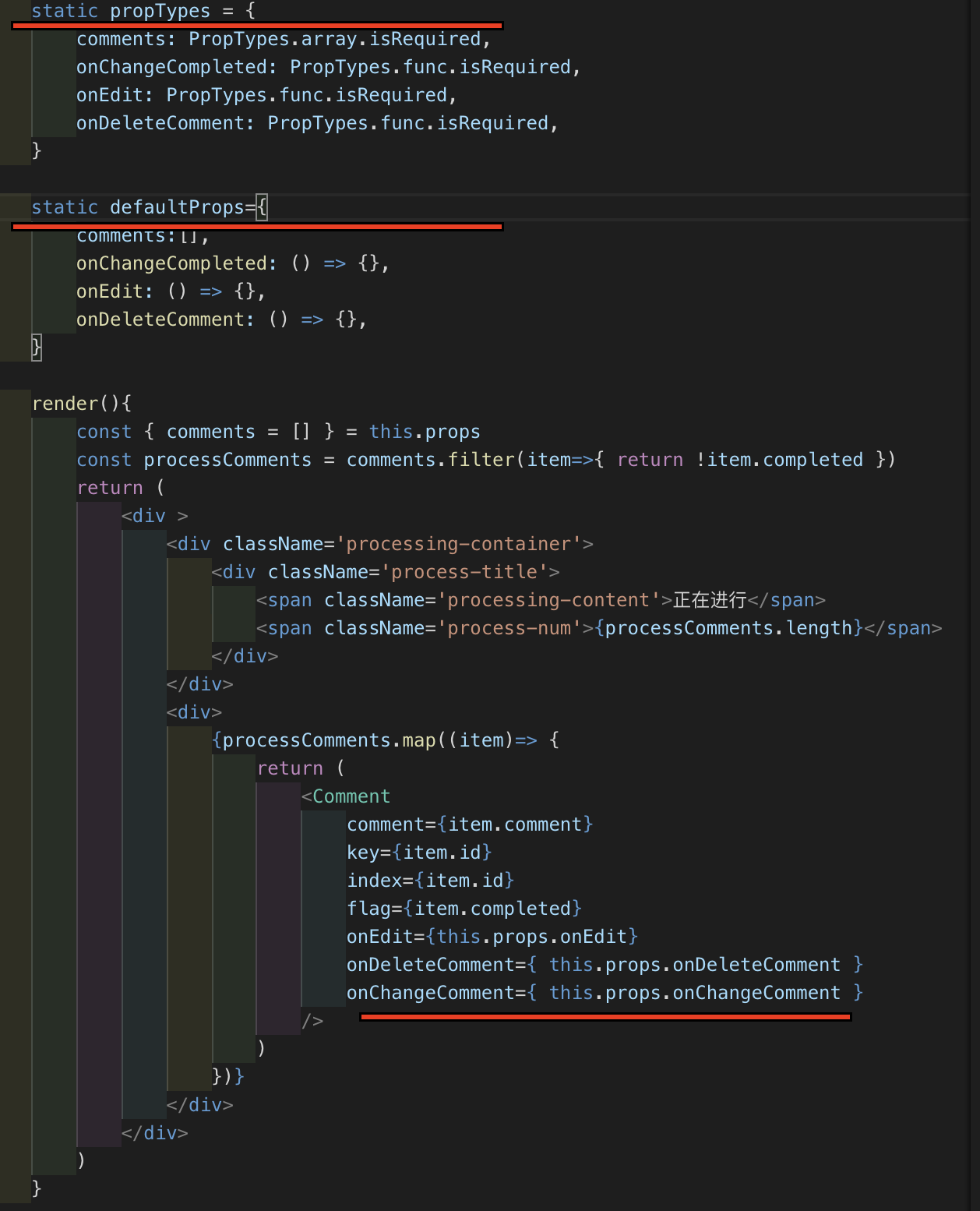
三、通过prop-types给组件的配置参数加上类型验证,你也可以在任何 PropTypes 属性后面加上 ’isRequired‘后缀,这样如果这个属性父组件没有提供时,会打印警告信息。虽然 propTypes 帮我们指定了参数类型,但是并没有说这个参数一定要传入,事实上,这些参数默认都是可选的。可选参数我们可以通过配置 defaultProps,让它在不传入的时候有默认值

具体的Proptypes用法如下:

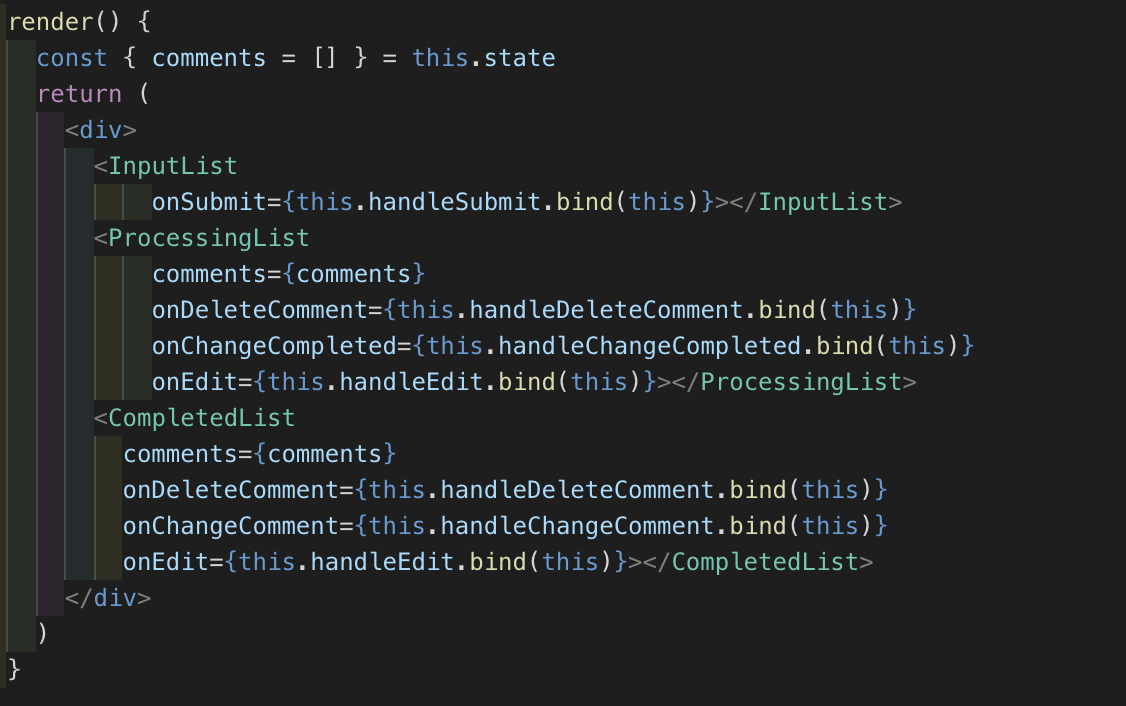
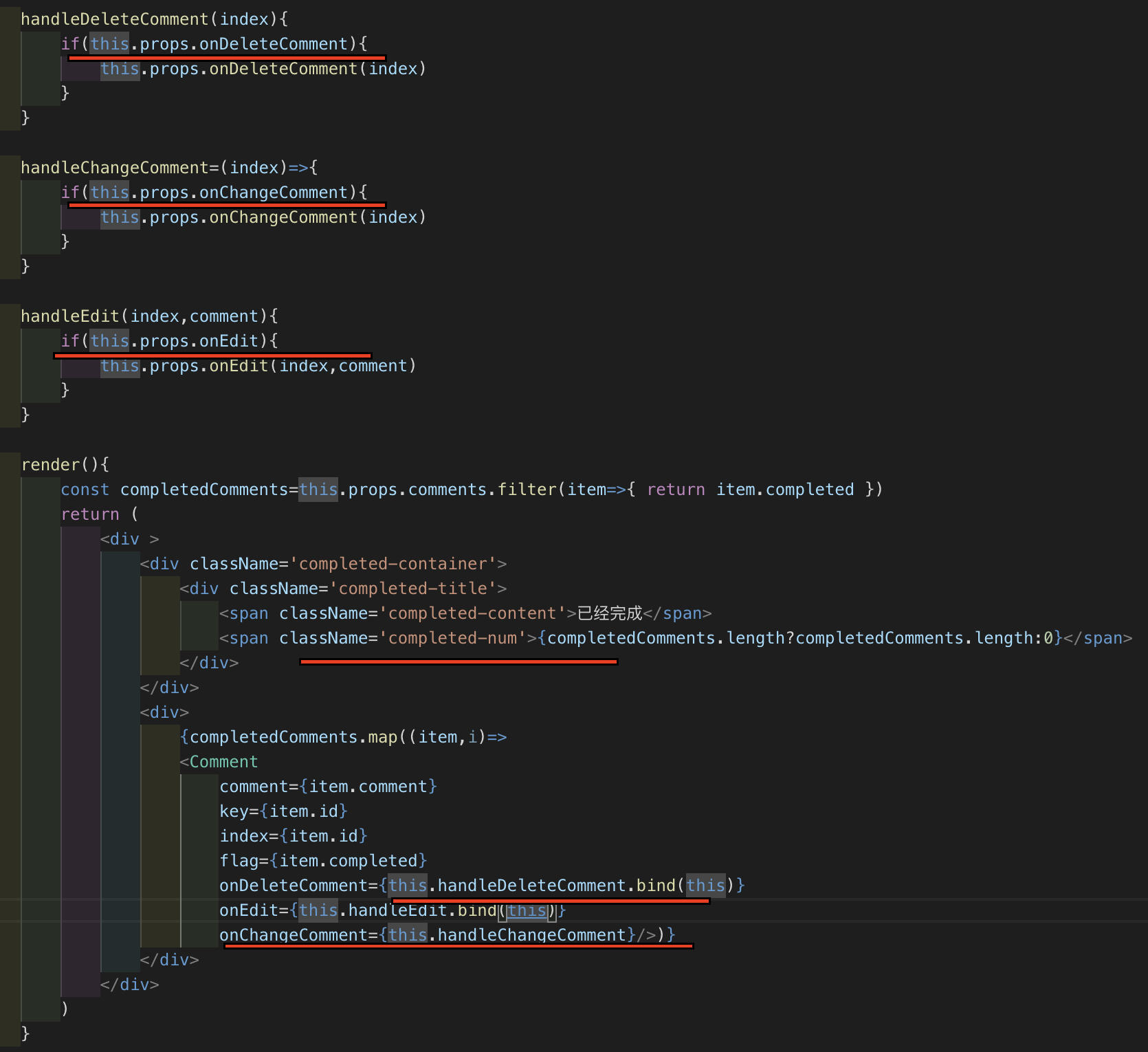
四、在父、子、孙,三级,从父级传回调函数给孙,在每个子、孙配置PropTypes传参类型,和defaultProps之后,不要用if来判断有没有传回调函数,作为中间的子,直接将函数传下去,不要在写一个函数了,如下:
下面这个不好:

下面这样好:

五、组件间的调用用下划线做函数名