接着上篇,本文重点将介绍ajax的实际应用,以用户注册为例,通过ajax技术来检测用户填写的用户名是否可用。
先来看看ajax的使用步,总共分为五步:
1.创建xhr对象,在上篇开头代码已给出。
2.将一个函数绑定到xhr提供的成员事件中。
3.连接服务器。
4.发送请求。
5.在函数中获取服务器返回的数据。
准备材料,我们需要一个前端的注册页面,和一个服务器端的servlet.
前端页面的主要HTML代码如下:
<form action="" method="post"> 用户名: <input type="text" name="username" id="username" onblur="checkName()"/> <span id="name_msg" style="color:red"></span> <br /> <br /> <input type="submit" value="注册"> </form>
Js代码:
//获取xhr对象 function getXhr(){ var xhr = null; if(window.XMLHttpRequest){ xhr = new XMLHttpRequest(); }else{ xhr = new ActiveXOject("Microsoft.XMLHttp"); } return xhr; } function checkName(){ var uname = document.getElementById("username").value; //判断用户名是否为空 if(!uname){ return; } var xhr = getXhr(); xhr.onreadystatechange=func; xhr.open("post","check_name.do",true); xhr.setRequestHeader('content-type','application/x-www-form-urlencoded'); xhr.send("uname="+uname); function func(){ if(xhr.readyState==4 && xhr.status==200){ document.getElementById("name_msg").innerHTML = xhr.responseText; } } }
服务器端Servlet的实现的主要代码,为了简化,我们并没有在数据库中做匹配,而是直接定义了一个默认存在的用户名,代码如下:
public void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { //设置返回的数据类型和字符集 response.setContentType("text/html;charset=UTF-8"); //设置获取到数据的字符集 request.setCharacterEncoding("UTF-8"); PrintWriter out = response.getWriter(); String uname = request.getParameter("uname"); String name = "张三"; //模拟从数据库中获取的数据. if(name.equals(uname)){ out.println("该用户名不可用"); }else{ out.println("可以使用"); } }
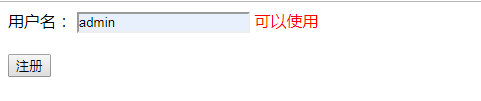
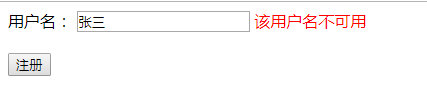
经过测试,功能已经实现,截图如下:
测试名称1:admin

测试名称2:张三

以上代码我已上传至github上,地址为:https://github.com/z987206535/Demo.git