问题描述:
页面中用fixed定位,当点击input唤起小键盘时,页面整体向上移动(由于主题和logo无法切出来,底图为背景图,要求输入框等内容不能这点,所以采用 主要内容区fixed定位布局)
页面为下图:

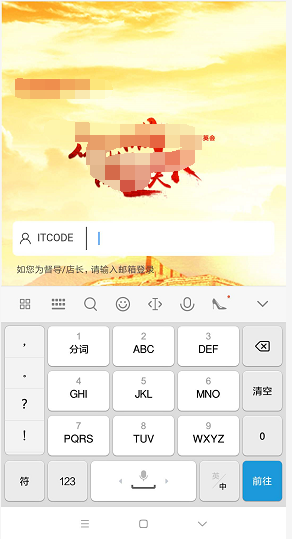
在ios中 (测试机为ihpone 6)
吊起小键盘后,会发生 内容区移动的问题

在安卓中 会遮挡输入框 可以滑动 但是 将键盘收起后 位置不变

为了解决ios中的留白问题,再次进行记录
解决此问题的方法为,页面中input 吊起键盘 blur事件中 调整位置
js代码:
$('#input').blur(function(){
resolveBug();
})
//微信版本bug解决方法
function resolveBug( e ){
setTimeout(function(){
// alert(1);
if(document.activeElement.tagName == 'INPUT' || document.activeElement.tagName == 'TEXTAREA'){
return
}
var result = 'pc';
if(/(iPhone|iPad|iPod|iOS)/i.test(navigator.userAgent)) { //判断iPhone|iPad|iPod|iOS
result = 'ios'
}else if(/(Android)/i.test(navigator.userAgent)) { //判断Android
result = 'android'
}
if( result = 'ios' ){
document.activeElement.scrollIntoViewIfNeeded(true);
}
},10)
}
解析:
scrollIntoView(alignWithTop): 滚动浏览器窗口或容器元素,以便在当前视窗的可见范围看见当前元素。
alignWithTop 为 true,那么窗口滚动之后会让调用元素的顶部与视口顶部尽可能平齐;
alignWithTop 为 false,调用元素会尽可能全部出现在视口中,可能的话,调用元素的底部会与视口顶部平齐,不过顶部不一定平齐。
支持的浏览器:IE、Chrome、Firefox、Safari和Opera。
其他方法, scrollIntoViewIfNeeded(alignCenter) scrollByLines(LineCount)
支持的浏览器:Chrome,Safari
其他方法,针对input输入框被虚拟键盘挡住的问题
当软键盘被唤起是,使用 scrollTop() 方法使页面滚动到指定的位置 直接
window.scrollTo(0, scroll);
不过这种办法也有问题:如果页面上有按钮需要操作 ,例如,输入框+登录按钮,输入完文字,点击“登录”,触发click事件的时候,会导致页面先触发blur事件,键盘回落,按钮点击没有起任何作用。
解决方案: 把click事件更换成ontouchstart 可以解决这个问题。 ontouchstart 事件优于click事件触发
或者 滚动到指定位置,但是每个手机的小键盘高度不一定,所以 滚动的数值 无法确定,所以也比较鸡肋
在查找解决方法的过程中,看到了一些博客 关于ios的坑
放在这里 方便以后查询