1.路由
taro的路由是自带的,不需要我们额外配置,只需要我们在app.js下config中配置pages即可
class App extends Component { config = { pages: [ 'pages/test/test', 'pages/index/index' ], } }
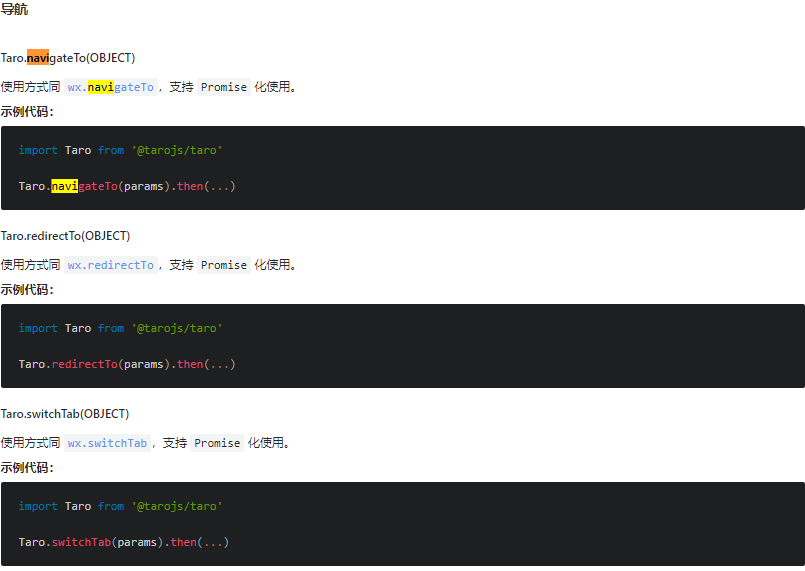
2.taro通过api实现跳转,替换
官网地址:taro 端能力 API


注意:在小程序中只能打开五层,因此因合理使用 navigateTo 方法
3.路由传参(taro目前只支持这一中传参)
可以在跳转的url拼接参数,例如:
Taro.navigateTo({ url:'pages/page/index?id=2' })
在跳转目标页面的生命周期方法(componentWillMount)中通过this.$router.params获取传入的参数