时光偷走的,永远都是我们眼皮底下看不见的珍贵。
本插件功能:替换掉网页中的指定图片的src地址。
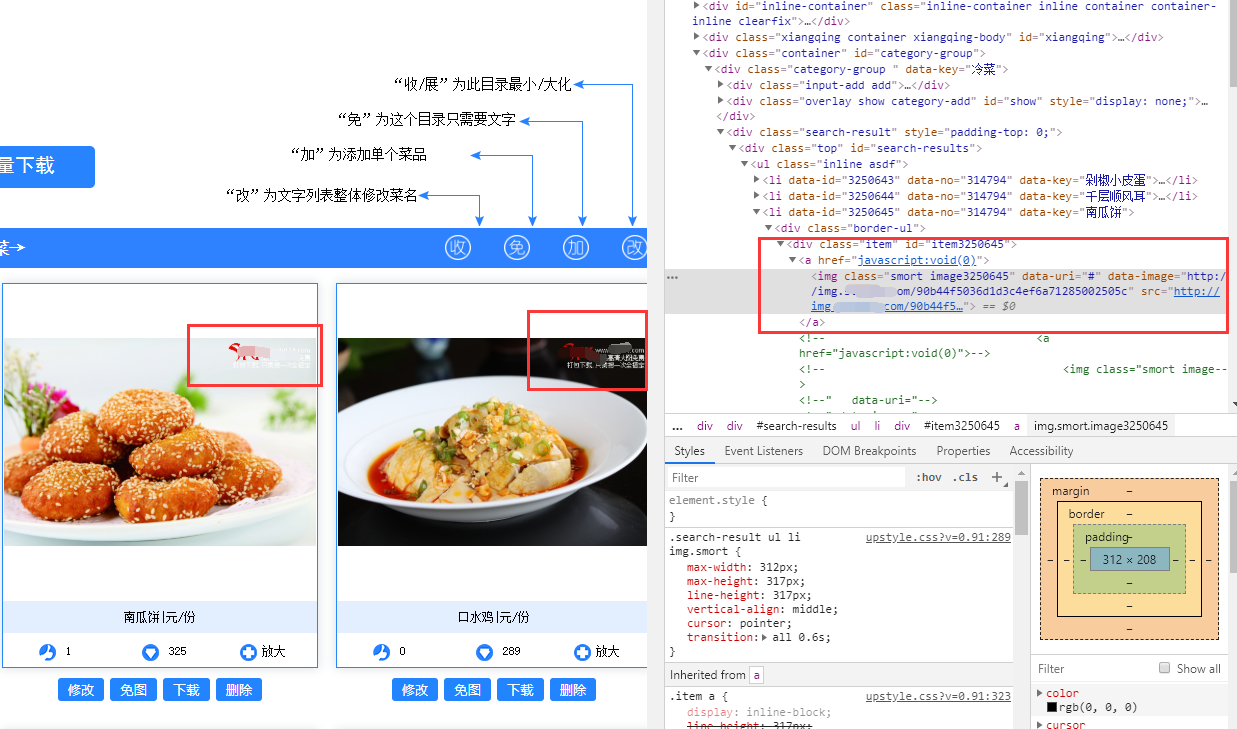
使用插件前:

使用插件后:

鲜花(闲话):这个网站的不加水印的图片连接被保存在,图片的data-image属性中。那么就直接替换src的地址就ok了。
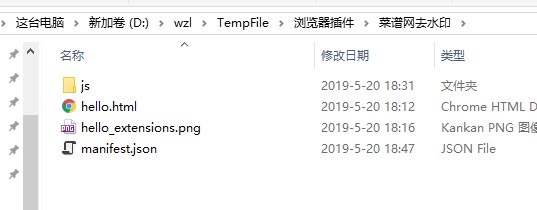
插件文件夹结构:


主要文件:manifest.json
{ "name": "Hello Extensions", "description" : "Hello world Extension", "version": "1.0", "manifest_version": 2, "browser_action": { "default_popup": "hello.html", "default_icon": "hello_extensions.png" }, "commands": { "_execute_browser_action": { "suggested_key": { "default": "Ctrl+Shift+F", "mac": "MacCtrl+Shift+F" }, "description": "Opens hello.html" } },"content_scripts": [ { "matches": ["http://www.stu114.com/*"], "js": ["js/replace.js"], "run_at": "document_end" } ] }
replace.js
function getClass(oParent,aClass){ //oParent为要获取的className的父级元素对象 var aEle = document.getElementsByClassName('smort'); //定义一个变量通过通配符获取所有标签 for(var i=0;i<aEle.length;i++){ //遍历获取class名称的元素 var item = aEle[i]; var dataimg=item.getAttribute('data-image'); item.setAttribute('src',dataimg); } } getClass();
hello.html
<html> <body> <h1>Hello Extensions</h1> </body> </html>
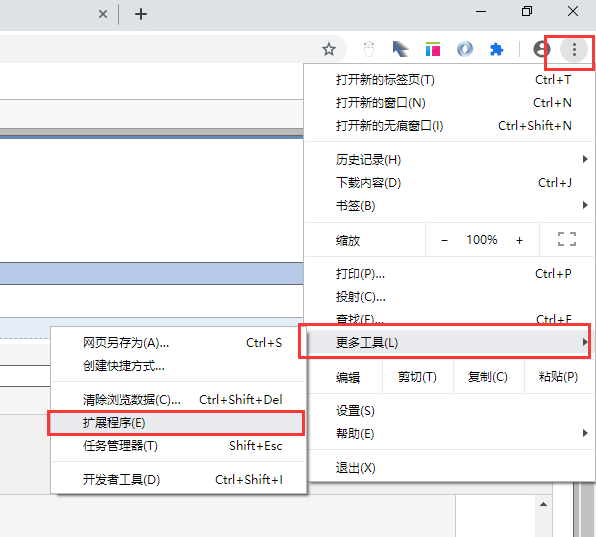
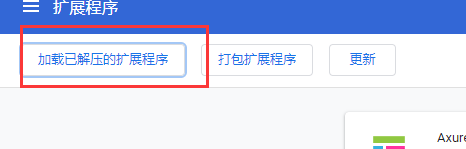
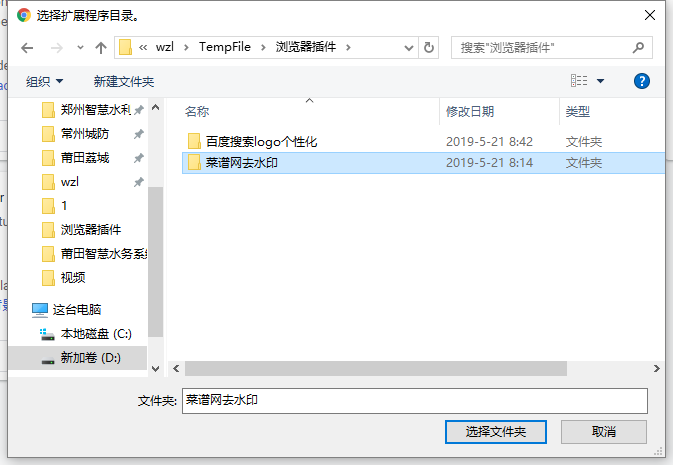
做好了之后,使用chrome加载插件:


虾扯:需要打开开发者模式


ok~结束