https://beyondverage0908.github.io/2018/05/13/blog-2018-05-13/
在一些情况下,父组件即将嵌入到子组件插槽中的标签需要动态获取子组件内部的数据,这个时候则需要规范出一种方式,使子组件的数据可以在即将插入插槽的时候则可以使用。这个便是作用域插槽的作用。
需要注意的作用域插槽,需要使用
<template></template>标签包裹插槽。作用域插槽-简单使用
父组件定义
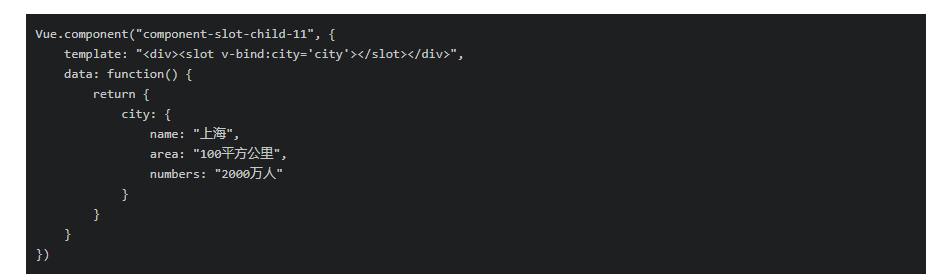
子组件的定义
这里通过对
<slot></slot>绑定一个名字为city的对象,将子组件的数据可以在父组件定义的时候使用。
vue js
猜你喜欢
转载自www.cnblogs.com/zhucezmf/p/10898854.html
今日推荐
周排行