今天想用IDEA创建一个web项目:
准备工具
1.jdk1.7
2.tomcat6.0,由于下载的8.5没有lib目录不能配置改6.0
3.idea2019.1.2
Intellij Idea的安装非常简单,我从官网下载的最新版本的,直接安装。从网上找了一个注册码。
JDK的安装也挺简单的,在环境变量Path里面添上Java的安装路径即可。cmd命令行,输入java有输出证明配置没有问题
Tomcat从官网下载的最新版本的文件夹不用安装,直接解压放在目录即可,但是文件夹的名字最好不要带中文~
Idea创建Web项目步骤:
1、创建一个项目
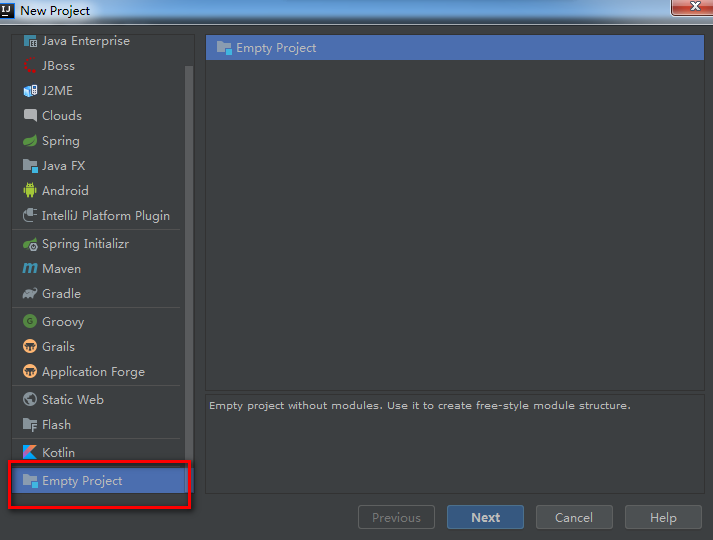
File -> New Project -> 输入项目名称“MyDemo” ,选择空项目,点击 next->Finish

2、创建一个Module
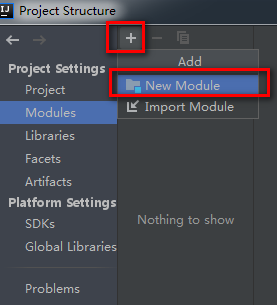
在弹出的弹窗中,选择module

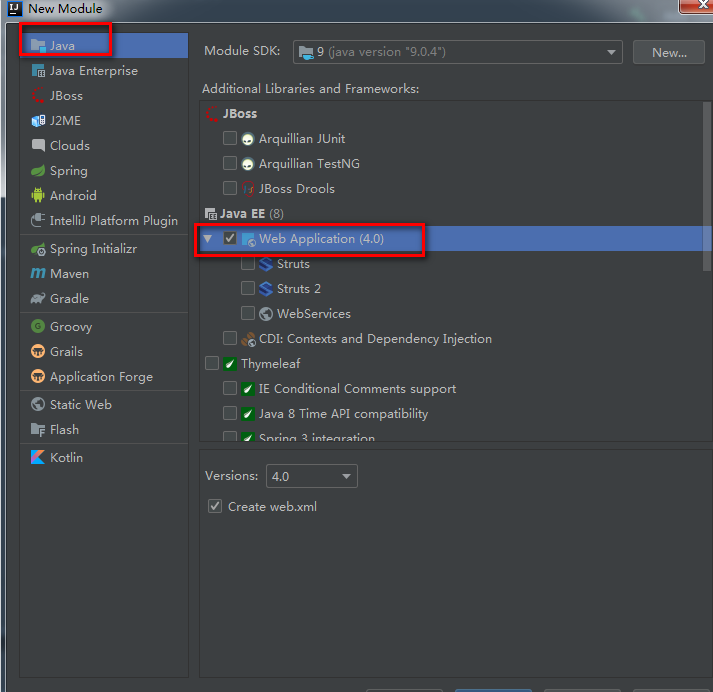
选择java->勾选web Application,点击next

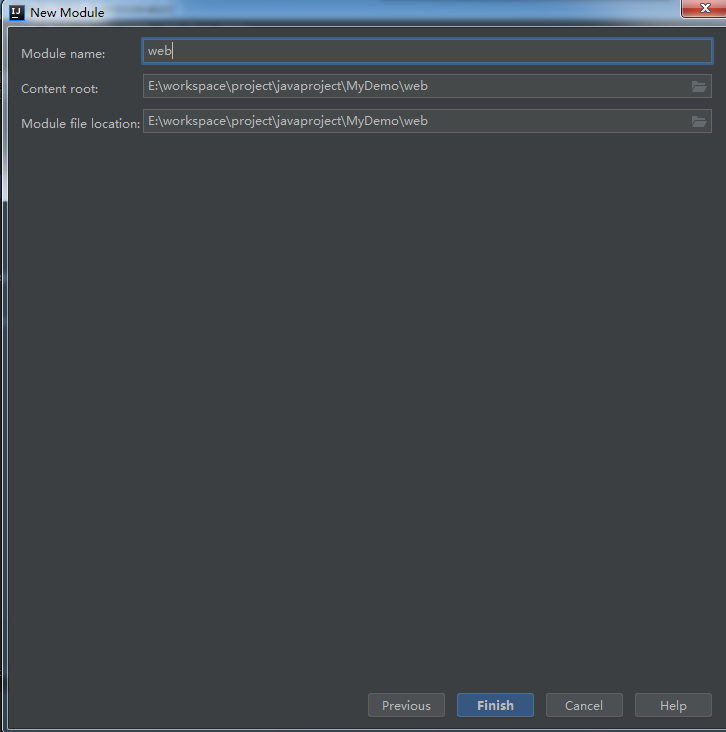
输入Module名称“firstweb” -> 点击finish

点击ok,创建完成,需要执行一会

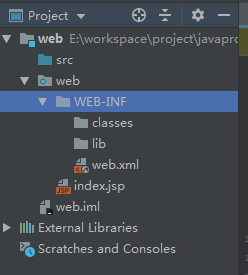
3.创建好的项目

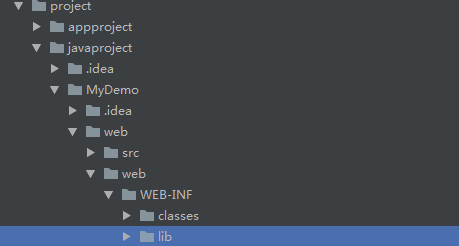
4、在web/WEB-INF下创建两个文件夹:classes和lib
classes用来存放编译后输出的class文件,lib用于存放第三方jar包。

5、配置文件夹路径
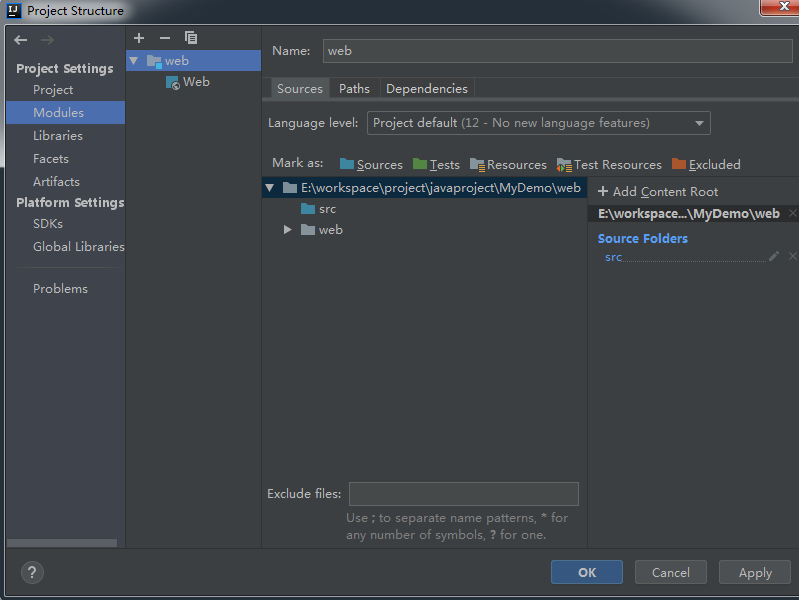
File -> Project Structure (快捷键:Ctrl + Shift + Alt + S) -> 选择Module :
选择 Paths -> 选择"Use module compile output path" -> 将Output path和Test output path都选择刚刚创建的classes文件夹。

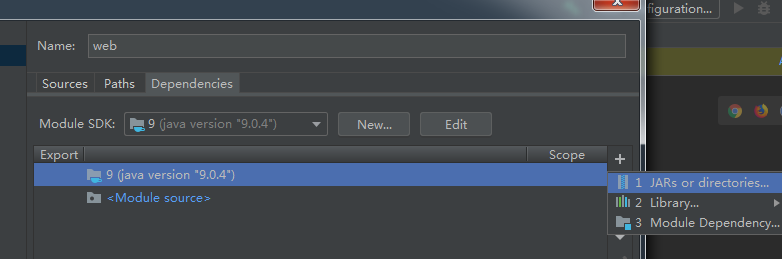
接着选择Dependencies -> 将Module SDK选择为1.7 -> 点击右边的“+”号 -> 选择1 “Jars or Directories”

选择之前创建的lib目录

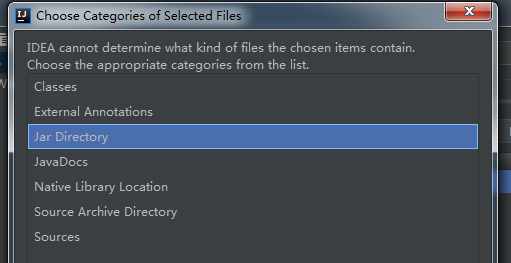
选择“jar directory” ,点击ok

6、配置Tomcat容器
打开菜单Run -> 选择Edit Configuration,
或点击右上角
 ,打开配置页面
,打开配置页面
 ,打开配置页面
,打开配置页面
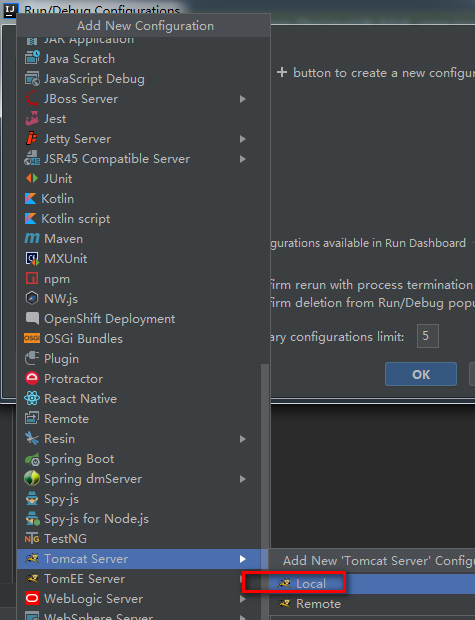
点击+,选择tomcat server,然后选择local

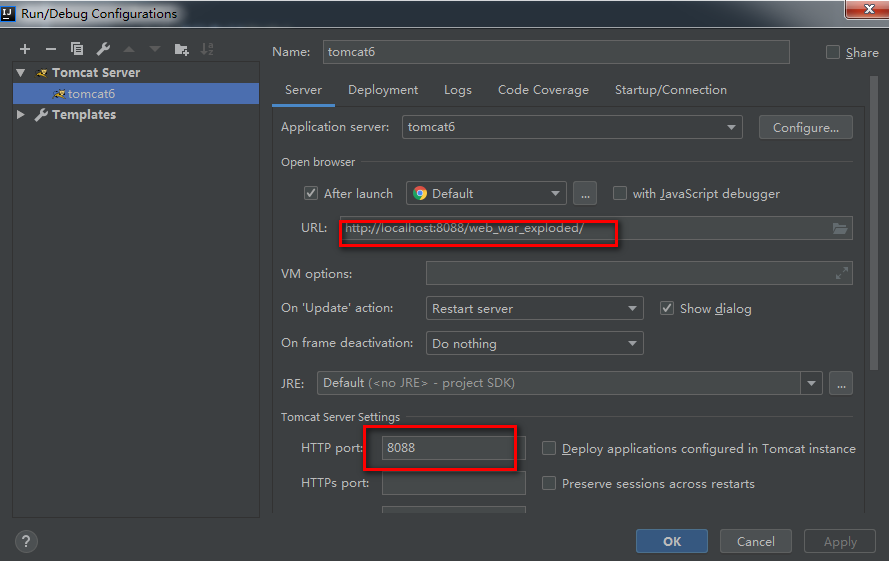
选择tomcat目录

7、在Tomcat中部署并运行项目
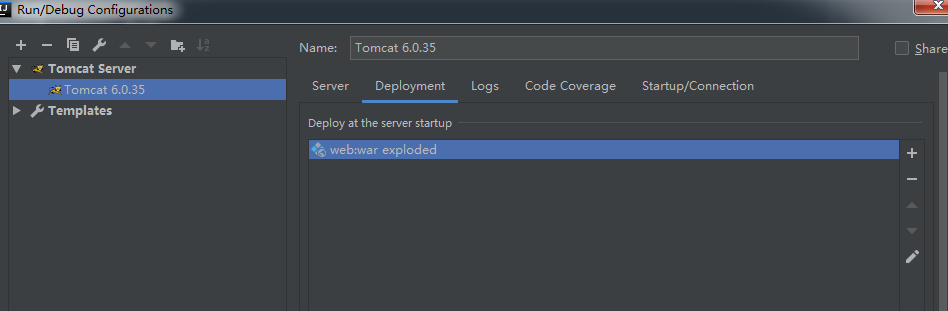
Run -> Edit Configurations,进入"Run/Debug Configurations"窗口 -> 选择刚刚建立的Tomcat容器 -> 选择Deployment -> 点击右边的“+”号 -> 选择Artifact

9、点击工具栏按钮,打开配置

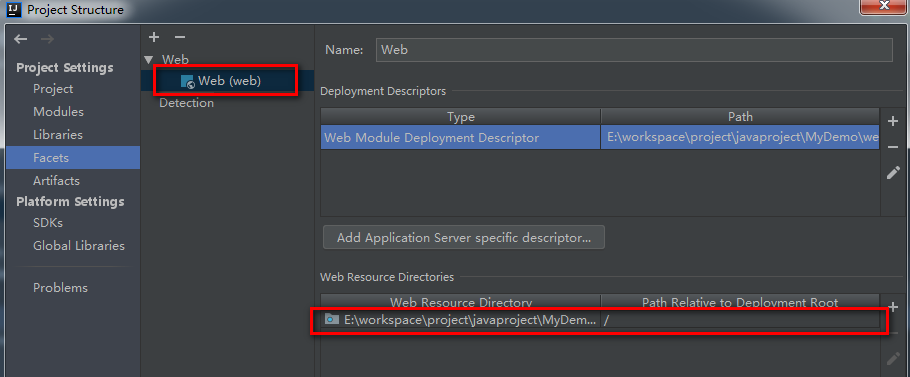
module中添加web

faces中添加web

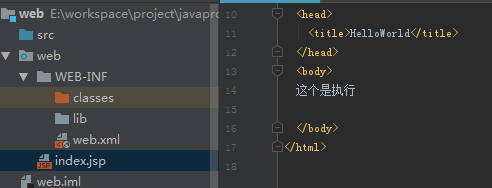
9、编辑index.jsp文件

10、运行Tomcat,在浏览器中查看运行结果