input控件
对于input控件,增加了几个type,并且可以直接进行验证;
1.email
<form method="post">
<!--邮件认证-->
<input type="email" name="emali">
<input type="submit" value="提交">
</form>
提交:

2.Url
<form method="post">
<!--邮件认证-->
<input type="url" name="url">
<input type="submit" value="提交">
</form>

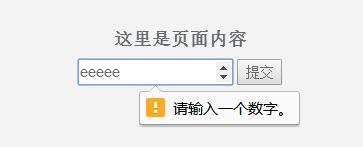
3.number
<form>
<input type="number" name="number">
<input type="submit" value="提交">
</form>

属性 值 描述
-
max number 规定允许的最大值
-
min number 规定允许的最小值
-
step number 规定合法的数字间隔(如果 step=”3”,则合法的数是 -3,0,3,6 等)
-
value number 规定默认值
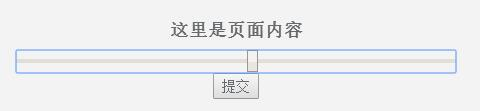
4.range


属性 值 描述
-
max number 规定允许的最大值
-
min number 规定允许的最小值
-
step number 规定合法的数字间隔(如果 step=”3”,则合法的数是 -3,0,3,6 等)
-
value number 规定默认值
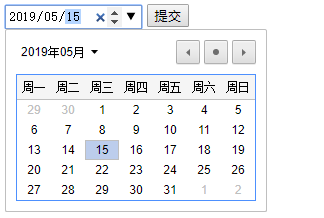
5.Date pickers
date:显示日期
datetime显示完整日期;
datetime-local:显示完整日期 不含时区;
time:显示时间,不含时区;
week:显示周;
month:显示月;
<form>
<input type="datetime" name="date">
<input type="submit" value="提交">
</form>

6.search
<form>
<input type="search" name="search">
<input type="submit" value="提交">
</form>

这个其实跟普通的文本框没有多大的区别,这样更加规范;
7.color(颜色选择器)
<form>
<input type="color" name="color">
<input type="submit" value="提交">
</form>

8.placeholder
<form>
<input type="email" name="email" placeholder="[email protected]">
<input type="submit" value="提交">
</form>
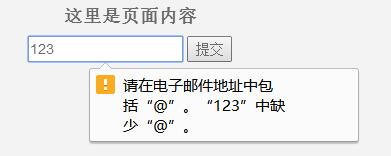
输入正确就会提交;
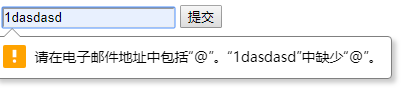
错误会有提示,如下图:

9.autocomplete(浏览器通过autocomplete特性能够知晓是否应该保存输入值以备将来使用,autocomplete应该用一保护用户敏感数据,避免本地浏览器对它们进行不安全的存储。)
- on 该字段无需保护,值可以被保存和恢复
- off 该字段需要保护,值不可以保存
- unspecified 包含的默认设置,如果没有被包含在表单中或没有指定值,则行为表现为on;
<form action="" method="get" autocomplete="on">
Name:<input type="text" name="name" /><br />
E-mail: <input type="email" name="email" autocomplete="off" /><br />
<input type="submit" />
</form>
当用户提交过一次表单后,再次访问,name的输入框会提示你曾输入的值,而email则不会提示。
因为email设置了off(该字段需要保护,值不会保存)
10.autofocus
![]()
给表单加入这个属性,自动获取焦点;
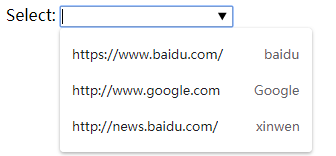
11.list特性和datalist
效果展示: