广告植入(集成万普广告平台)
平台使用
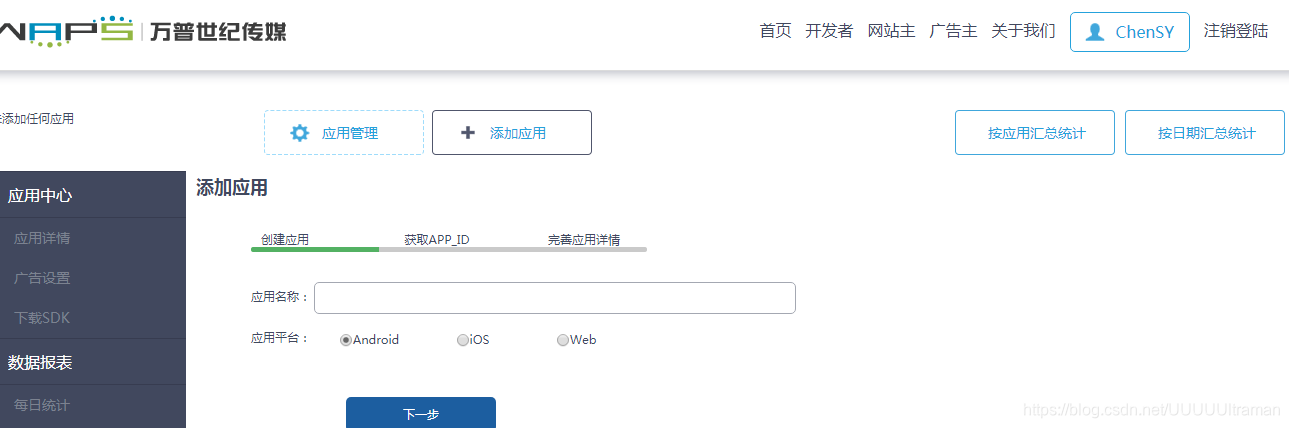
万普平台官网:http://www.waps.cn/


集成万普SDK


添加配置信息 将以下权限添加到 AndroidManifest.xml 文件中
注:如果设置 android:targetSdkVersion,其值须设置为 15 或 15 以下 。
<uses-permission android:name="android.permission.INTERNET"/>
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/>
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE"/>
<uses-permission android:name="android.permission.READ_PHONE_STATE"/>
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/>
<uses-permission android:name="android.permission.GET_TASKS"/>
<!-- 适配android8.0系统(若设置了targetSdkVersion为26以上,则必须添加此权限) -->
<uses-permission android:name="android.permission.REQUEST_INSTALL_PACKAGES"/>
混淆事项
如果应用进行了混淆编译,需要在混淆的配置文件中加入以下代码,避免SDK被二次混淆编译,才能确保SDK功能正常使用。如果开发者使用了定制名的SDK,也需要对相应的包名加入类似代码:
-keep public class cn.waps.** {*;}
-keep public interface cn.waps.** {*;}
-dontwarn cn.waps.**
集成代码
数据统计接口
该接口是所有其他接口能正常使用的基础,在每次应用启动时,必须调用该接口进行初始化操作,才能保证获得准确的统计数据。
步骤1:在的应用中第一个Activity类中(启动的第一个类),添加下面一行代码:
//方式①:通过代码设置APP_ID和APP_PID
AppConnect.getInstance("APP_ID","APP_PID",this);
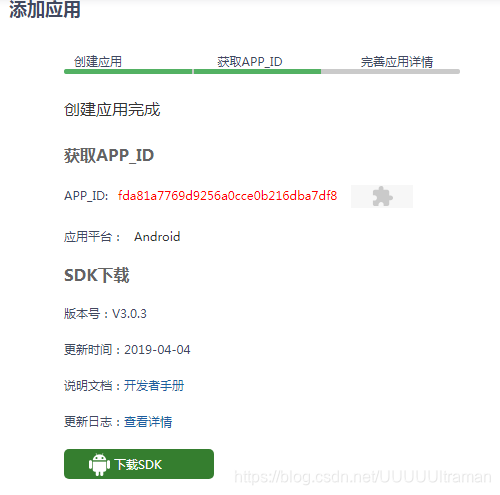
APP_ID为应用标识,该值由万普后台添加应用后自动生成,点击“应用详情”获取;
APP _PID为分发渠道标识,使用规则请参见本文档附表《常用渠道编码表》。
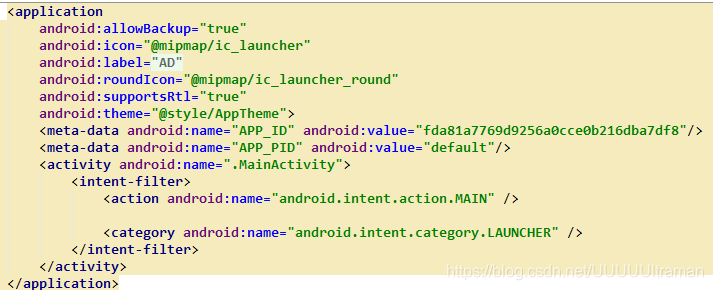
除了使用以上方法外,也可以通过在AndroidManifest内添加配置来设置APP_ID和APP_PID:
<meta-data android:name="APP_ID"android:value="应用标识"/>
<meta-data android:name="APP_PID"android:value="分发渠道标识"/>
//方式②:通过AndroidManifest文件读取APP_ID和APP_PID
AppConnect.getInstance(this);

注意:上传到万普平台官方合作商店(机锋、N多、木蚂蚁、优亿、联想、MM、十字猫等)的,需要采用方式②初始化,并需要严格按照《常用渠道编码表》的要求设置对应的APP_PID标识,才能快速通过商店审核;而对于其他可能会限制第三方广告SDK的应用商店,需要采用方式①初始化,并结合万普“在线参数”功能进行广告显示控制,在通过商店审核并正常发布之后再开启广告。
步骤2:在程序退出的处理方法中, 添加下面一行代码:
AppConnect.getInstance(this).close();


积分墙、互动广告
积分墙
什么是积分墙?
积分墙是指在一个应用内展示各种积分(货币)任务(下载安装推荐 的优质应用、注册、填表等),以供用户完成任务获得积分(货币)
的广告解决方案。积分墙将广告与应用融为一体,避免生硬的广告推 送,对用户体验影响最小,单个用户对积分墙广告收入的贡献率比较 高。强大学习引擎让您的流量更有效率
该引擎构建在多维立体优化模型基础上,依托用户在您应用中的所为 行为习惯,实时计算,动态决策,并且能够根据投放的历史数据自动
学习、自动调优,确保您的收入不断提升,使您每个广告用户的单位价 值更加高效。积分墙广告计费方式
可按CPA(效果)计费,实时检测数据。 如按CPA(效果)计费,则不重复计费展示数、点击数。
积分墙(也称Offer,广告墙)是万普平台提供的一种集中展示型广告。开发者可在应用中合适的位置加入“推荐应用”、“免费赚积分”等类似字样的功能,获取更高的广告收益。添加如下代码,即可显示万普平台推荐应用列表:
AppConnect.getInstance(this).showOffers(this);
//对于使用“服务器通知接口”时,则使用下面的方法进行设置userId
AppConnect.getInstance(this).showOffers(this, userId);
说明:以上方法调用的为综合积分墙。SDK还提供了showAppOffers(this)、showGameOffers(this)两个接口,用于直接调用推荐软件列表、推荐游戏列表的积分墙。
提示:开发者可通过万普后台的“广告设置”功能,手动设置积分墙的显示样式和广告内容。
积分墙关闭监听接口(可选,可在积分墙关闭时调用getPoints方法更新积分或进行其它操作)
//设置关闭积分墙的监听接口,必须在showOffers接口之前调用
AppConnect.getInstance(this).setOffersCloseListener(new AppListener(){
@Override
public void onOffersClose() {
// TODO 关闭积分墙时的操作代码
}
});

package com.example.ad;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import cn.waps.AppConnect;
import cn.waps.AppListener;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//初始化
AppConnect.getInstance(this);
//监听广告墙关闭事件
AppConnect.getInstance(this).setOffersCloseListener(new AppListener(){
@Override
public void onOffersClose() {
super.onOffersClose();
// TODO 关闭积分墙时的操作代码
}
});
}
public void show(View view){
AppConnect.getInstance(this).showOffers(this);
}
@Override
protected void onDestroy() {
super.onDestroy();
//关闭
AppConnect.getInstance(this).close();
}
}
互动广告
互动广告是一个显示在应用内固定位置高度为50像素广告条,将自动显示万普平台提供的广告。结合虚拟货币功能使用,可获得最佳的广告效果和用户体验。
方式①:通过布局文件添加互动广告
步骤1: 复制如下代码到相应Activiy的Layout文件中,并放置在合适的位置:
<LinearLayout android:id="@+id/AdLinearLayout"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal"/>
步骤2: 在调用样式文件的Activity类中, 添加下面的代码:
LinearLayout adlayout =(LinearLayout)findViewById(R.id.AdLinearLayout);
AppConnect.getInstance(this).showBannerAd(this, adlayout);
方式②:纯代码模式添加互动广告
LinearLayout adlayout = new LinearLayout(this);
adlayout.setGravity(Gravity.CENTER_HORIZONTAL);
RelativeLayout.LayoutParamslayoutParams = new RelativeLayout.LayoutParams(ViewGroup.LayoutParams.FILL_PARENT,
ViewGroup.LayoutParams.WRAP_CONTENT);
AppConnect.getInstance(this).showBannerAd(this, adlayout);
layoutParams.addRule(RelativeLayout.ALIGN_PARENT_BOTTOM);//设置顶端或低端
this.addContentView(adlayout, layoutParams);
互动广告无数据时的回调监听:(2.3.2版本加入)
AppConnect.getInstance(this).setBannerAdNoDataListener(new AppListener(){
@Override
public void onBannerNoData() {
Log.e("debug", "Banner广告无数据");
}
});
该接口需要在showBannerAd之前调用。
插屏广告、迷你广告
插屏广告
插屏广告是1.8版本SDK开始推出的一种新型广告形式,以全屏对话框的新式显示广告,支持透明背景和浮层特效。和传统Banner广告相比,显示效果更炫,转化率更高,而且具有良好的用户体验。不占用固定广告位,特别适用于应用启动、游戏通关等场景使用。
初始化(预先加载)广告数据:
AppConnect.getInstance(this).initPopAd(this);
说明:该方法将通过异步方式预先加载5-10条插屏广告到本地缓存,如果事先未通该方法初始化广告,或者在数据未加载完成的情况下直接显示插屏广告,将重新异步加载一次数据,等待数据加载完成后才能显示出广告,会造成一定的延时。
显示插屏广告:
AppConnect.getInstance(this).showPopAd(this);
//调用方式2:显示插屏广告时设置关闭插屏广告的监听接口 (选用)
AppConnect.getInstance(this).showPopAd(this, new AppListener(){
@Override
public void onPopClose() {super.onPopClose(); }
});
说明:该方法将根据应用当前场景,用自适应方式显示插屏广告。
获取插屏广告对话框(可选):
Dialog popAdDialog = AppConnect.getInstance(this).getPopAdDialog();
说明:该方法仅用于先通过调用showPodAd方法正常显示出插屏广告后,获取到插屏广告对话框实例,实现对插屏广告的显示过程灵活控制,比如监听广告关闭事件、定时自动关闭广告等自定义效果,但不能用于取代showPodAd方法直接显示插屏广告。当插屏广告尚未正常显示时,该方法可能会获取到空值。
获取插屏广告内嵌布局(可选):
//获取默认宽高的插屏广告布局
View popAdDialog = AppConnect.getInstance(this).getPopAdView(this);//默认400*400
//获取可自定义宽高的插屏广告布局
View popAdDialog = AppConnect.getInstance(this).getPopAdView(this, width, height);
说明:该接口可用于将插屏广告灵活插入到应用内,用于实现开屏广告、退屏广告、界面内嵌入式广告等灵活的广告形式。随本文档提供的Demo程序中,提供了一份完整的开屏广告和退屏广告的实现样例和源码,开发者可直接引用,也可进行任意修改用于实现更多的广告形式。
判断插屏广告是否初始化完成:
//判断插屏广告是否已初始化完成,用于确定是否能成功调用插屏广告
booleanhasPopAd = AppConnect.getInstance(this).hasPopAd(this);
从2.3.1版本开始,插屏广告展示时默认屏蔽了设备back键可关闭广告的功能。如需启用back键的关闭插屏广告的功能,可在调用插屏广告之前添加如下代码:
// 参数true表示可使用设备back键关闭插屏广告,不调用该代码则使用默认值false不可关闭
AppConnect.getInstance(this).setPopAdBack(true);
互动广告无数据时的回调监听:(2.3.2版本加入)
AppConnect.getInstance(this).setPopAdNoDataListener(new AppListener(){
@Override
public void onPopNoData() {
Log.e("debug", "插屏广告已经没有数据");
}
});
注:该接口需要在showPopAd之前调用。
迷你广告
迷你广告是一种基于自定义广告的广告形式,每个广告由一个微缩图标和文字链组成,高度仅为24像素,文字颜色、背景颜色及透明度可自定义,特别适用于广告位空间有限的游戏类应用。和传统的Banner大广告条相比,迷你广告采用了流量压缩和本地缓存方式轮换广告,不仅省广告位,而且非常省流量,广告轮换频率更高,相比传统Banner广告条有更高的收益。
步骤1: 复制如下代码到相应Activiy的Layout文件中,并放置在合适的位置:
<LinearLayoutandroid:id="@+id/miniAdLinearLayout"
android:layout_width="wrap_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal"/>
步骤2: 在调用样式文件的Activity类中, 添加下面的代码:
//设置迷你广告背景颜色
AppConnect.getInstance(this).setAdBackColor(Color.argb(50, 120, 240, 120));
//设置迷你广告广告语颜色
AppConnect.getInstance(this).setAdForeColor(Color.YELLOW);
//若未设置以上两个颜色,则默认为黑底白字
LinearLayout miniLayout =(LinearLayout)findViewById(R.id.miniAdLinearLayout);
AppConnect.getInstance(this).showMiniAd(this, miniLayout, 10); //默认10秒切换一次广告
