错误:java.net.BindException: Address already in use: JVM_Bind <null>:8080
解决:
 |
 |
cmd 窗口 --- 执行 netstat -ano 查看哪个进程占用端口 – 在任务管理器 结束进程
优先关闭 java 进程 ,大多是重复启动 tomcat 造成
1. 后台管理系统界面分析
 |
 |
界面效果 可以使用 frameset 框架来完成布局正文内容两种实现方案
1、 使用 ajax 加载内容 ,很难实现独立刷新
2、 嵌入 iframe ,实现独立刷新
2. jQuery EasyUI 下载分析
 |
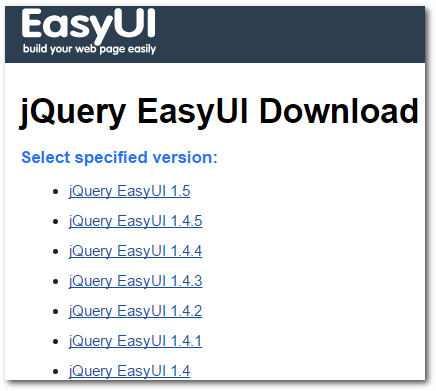
下载 jQuery EasyUI

 |
网址: http://www.jeasyui.com/download/list.php
如果 jQuery EasyUI 不用于商业用途,下载免费版,用于商业开发 购买收费版课程版本: 1.3.2 , 从 1.2.3 版本开始用于商业
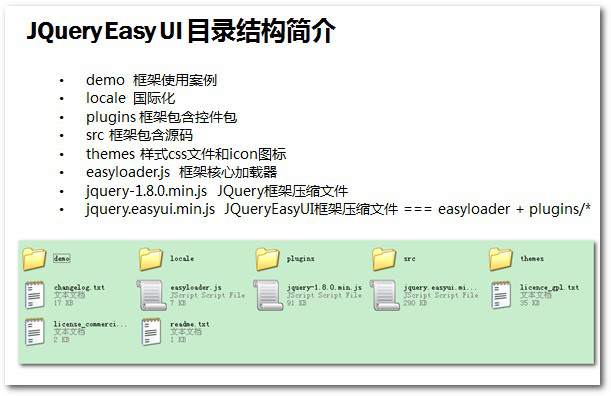
分析 jQuery Easyui 目录结构

easyui 依 赖 jquery 的 js
jquery.easyui.min.js 所有插件功能 ==== easyloader.js + plugins 所有插件
在项目中导入 easyui
• <!-- 导入 jquery 核心类库 -->
<script type="text/javascript"src=“./js/jquery-1.8.3.js"></script>
• <!-- 导入 easyui 类库 -->
<script type="text/javascript"src=“.js/easyui/jquery.easyui.min.js"></script>
<!– 导入默认主题 CSS 文件-->
<link id="easyuiTheme"rel="stylesheet"type="text/css" href=“.js/easyui/themes/default/easyui.css">
<!– 导入图标 CSS 文件-->
<link rel="stylesheet" type="text/css" href=“.js/easyui/themes/icon.css">
<!– 导入国际化信息文件-->
<script
src=“./js/easyui/locale/easyui-lang-zh_CN.js" type="text/javascript"></script>
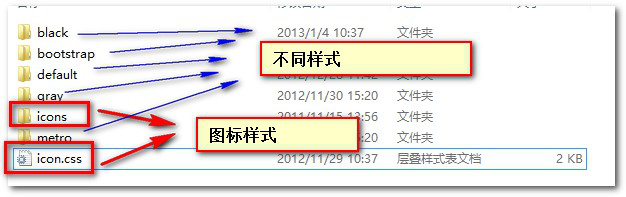
themes 目录说明

3. 编写主页架构核心代码
 |
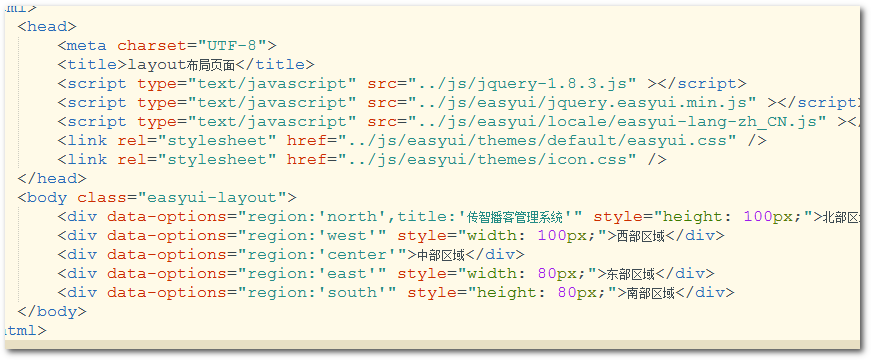
3.1 . 主页布局方案 layout
这个布局容器,有五个区域:北、南、东、西和中心。 他中心地区面板是必需的, 但是边缘地区面板是可选的。每一个边缘地区面板可以缩放的拖动其边境, 他们也可以通过点击其收缩触发.布局可以嵌套,从而用户可以建立复杂的布局,他想要的。
基于<body> 或者 <div> 进行布局

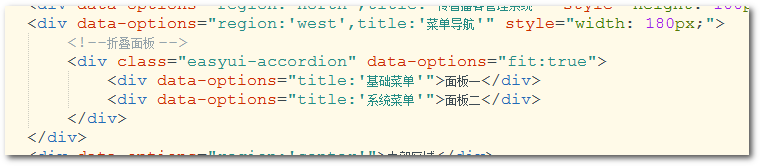
3.2 . 西部区域折叠面板 accordion
1、对折叠面板区域 div 设置 class="easyui-accordion"
2、在区域添加多个 div, 每个 div 就是一个面板 (每个面板一定设置 title 属性)
 |
3、设置面板属性 fit 为 true,自适应父容器大小
3.3 . 中心区域选项卡面板 tabs
1、 对选项卡面板区域 div 设置 class="easyui-tabs" 2、 对选项卡面板区域添加多个 div,每个 div 就是一个选项卡(每个面板一定设置 title)
3、 设置面板 fit 为 true ,自适应父容器大小
4、 设置选项卡 closable 为 true ,添加可关闭按钮
5、通过超链接,点击后,添加新的选项卡
 |
语法: 页面对象.easyui 插件(方法名, 参数) ;
使用 jquery 语法,为超链接 绑定一个点击事件


 |
页面选项卡面板代码
3.4 . 编写树形菜单 使用 ztree
 |
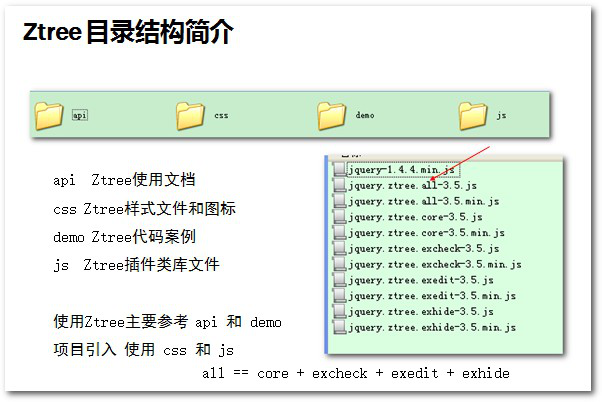
1、 下载 ztree 插件包 ,解压

all 所有功能 == core 核心功能 + excheck 勾选功能 + exedit 编辑功能 + exhide 隐藏功能
 |
2、 在页面中引入 ztree
<!-- 引入 ztree -->
<script src="../js/ztree/jquery.ztree.all-3.5.js" type="text/javascript" charset="utf-8"></script>
<link rel="stylesheet" type="text/css" href="../js/ztree/zTreeStyle.css"/>
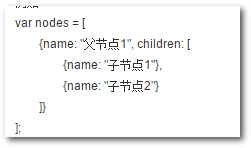
3、 通过 ztree 制作树形菜单两种数据格式
1) 标准 json 数据
 |
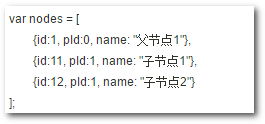
2)简单 json 数据
 |
在每个节点添加 id 和 pid, id 表示当前节点编号,pid 表示父节点编号第一步:在页面显示菜单位置,添加 <ul>设置 class=”ztree”
 |
file:///C:\Users\ADMINI~1\AppData\Local\Temp\ksohtml2716\wps98.jpg第二步:开启简单数据格式支持
第三步:编写树形菜单数据
 |
第四步:生成树形菜单

3.5 . 将树形菜单和选项卡整合
分析 ztree 节点自带 url 属性,无法满足业务需求
1、 添加自定义属性 page
 |
 |
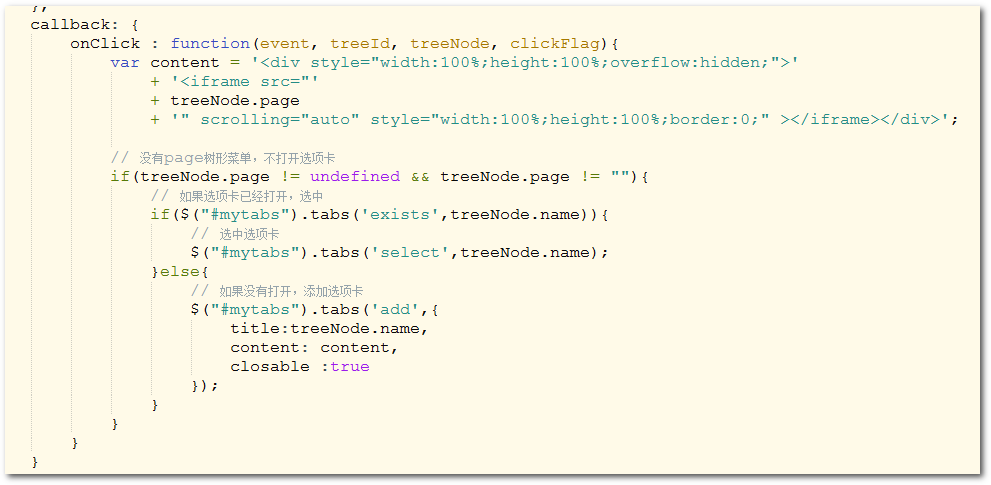
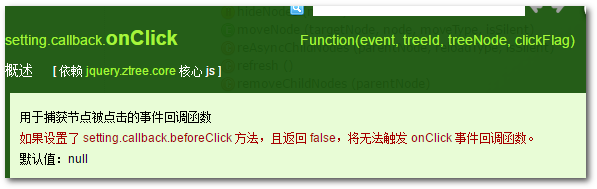
2、 为 ztree 每个树形节点,添加点击事件
 |
 |
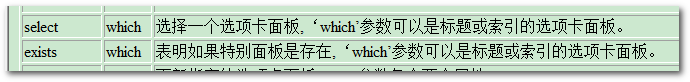
Tabs 选项卡 API